Using Canonicalize() To Embed Emoji In Email Subject Lines In ColdFusion
In my previous post on using canonicalize() to render emoji characters in ColdFusion, I mentioned that this technique can be helpful in contexts where HTML entities aren't well supported. Email subject lines appear to be one such context; as I discovered yesterday when trying to add a police siren emoji to an email subject line for a time-sensitive (expiring) link. To get around this, we can use the canonicalize() function to embed emoji safely within email subject lines in our CFML.
To be transparent, I don't know if this is generally an issue with email subject lines (the requirement of plain-text content); or, if this is something specific to the way in which CFMail works. So, take this post with an ounce of measure.
That said, let's try to send two emails, one with HTML entities in the subject line and one with canonicalized HTML entities:
<cfscript>
// Subject line with a left-arrow HTML entity and an eyes-emoji HTML entity.
subject = "← Hello, is it me you're looking for &##x1f440;?";
// Try sending with embedded HTML entities.
sendEmail( subject );
// Try sending with canonicalized HTML entities.
sendEmail( canonicalize( subject, false, false ) );
// ------------------------------------------------------------------------------- //
// ------------------------------------------------------------------------------- //
/**
* I send a test email with the given subject line.
*/
public void function sendEmail( required string subject ) {
cfmail(
to = "ben@example.com",
from = "no-reply@example.com",
subject = subject,
type = "text/html",
server = "127.0.0.1",
port = 1025,
spoolEnable = false
) {
writeOutput( "<h1> Hello There </h1>" );
};
}
</cfscript>
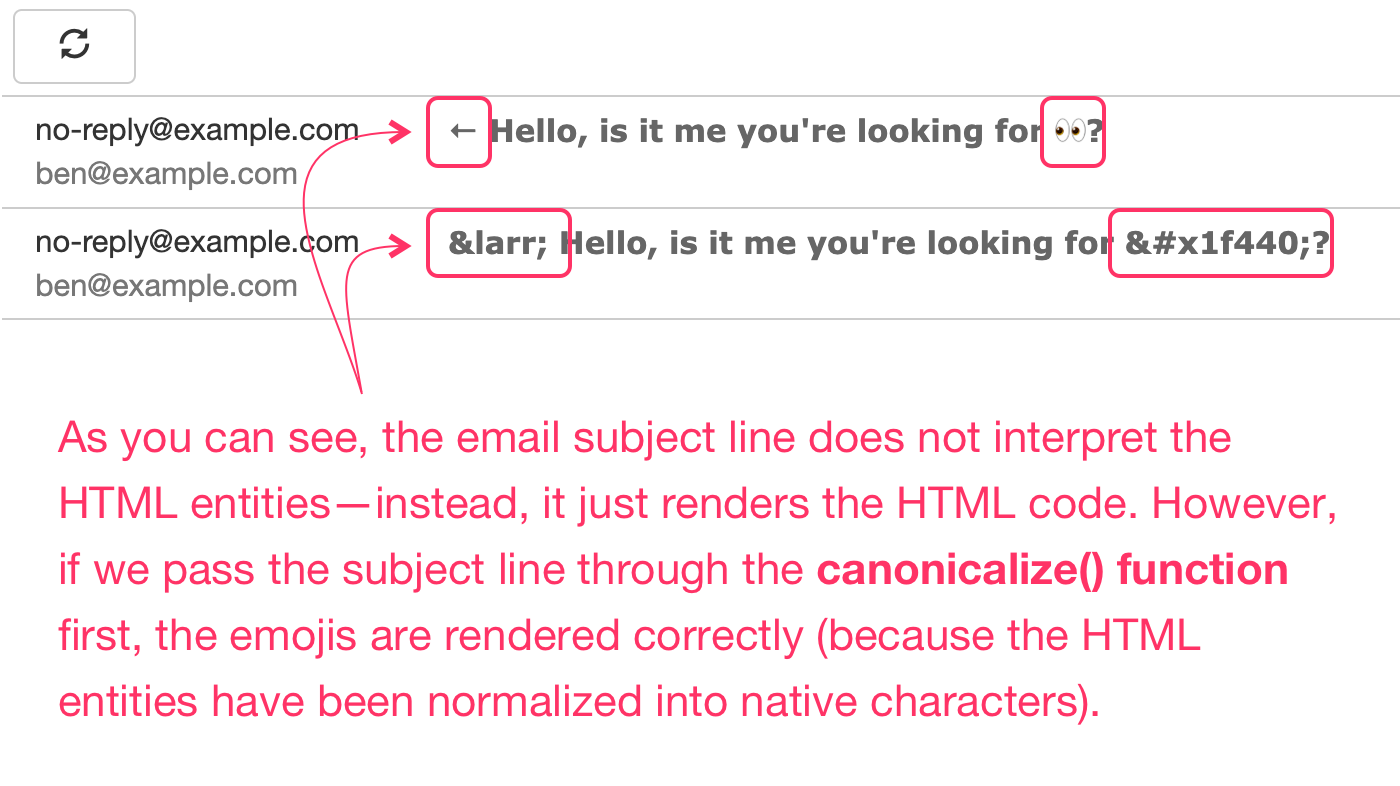
As you can see, in the second sendEmail() call, we're passing the subject line through the canonicalize() function first. And, when we run this ColdFusion code and look at the Mailhog mail server, we see the following:

Note: The inbox renders in reverse order of the send since the newest emails are always listed at the top.
Attempting to use HTML entities directly doesn't work—the subject line just renders the raw HTML code. However, when we canonicalize() the subject line, and convert the HTML entities into native characters, the subject line renders the intended emoji characters.
Note that in this ColdFusion demo, I'm passing the whole subject line through ColdFusion's canonicalize() function. It probably would have been safer if I only passed the individual HTML entities through the canonicalize() function. This way, if I were to change the subject text in the future, I wouldn't run the risk of accidentally normalizing text that wasn't expecting to be normalized.
Want to use code from this post? Check out the license.
Reader Comments
Post A Comment — ❤️ I'd Love To Hear From You! ❤️
Post a Comment →