Printing Emoji Characters From Unicode CodePoints Using HTML Entities In Lucee CFML 5.3.7.47
Earlier today, I mentioned that I wanted to make it easier for people to use emoji characters within my blog comments. As part of that facilitation, I need to add emoji glyphs to a textarea, which I can do using String.fromCodePoint() in JavaScript. But, in order to render the list of emojis from which people can choose, I need to be able to render emojis using Lucee CFML. A while back, I looked at converting Unicode codepoints to actual String instances using Java and Lucee CFML; but, since this context is going to be an HTML webpage, things get even easier - I can print emoji characters from Unicode codepoints using HTML entities.
An "HTML entity" is a piece of HTML content that starts with & and ends with ;. Most of the time, when I use HTML entities, it's with memorable names like " (quote), → (right arrow), and • (bullet). But, we can also use HTML entities to print characters based on their decimal or hexadecimal values:
&#x{ hex };- print a character with the given hexadecimal codepoint.&#{ decimal };- print a character with the given decimal codepoint.
Since emoji characters are just a composite of 1-or-more Unicode values, all we have to do is output a series of corresponding HTML entities. To see this in action, I've put together a small ColdFusion demo that prints emojis using both decimal-based and hexadecimal-based HTML entities:
<cfscript>
// A subset of emoji characters defined as a series of hexadecimal Unicode
// codepoints. We can render these emoji using "HTML entities" and these codepoints.
emojis = [
{
label: "grinning face",
codepoints: [ "1F600" ]
},
{
label: "grinning face with big eyes",
codepoints: [ "1F603" ]
},
{
label: "grinning face with smiling eyes",
codepoints: [ "1F604" ]
},
{
label: "beaming face with smiling eyes",
codepoints: [ "1F601" ]
},
{
label: "grinning squinting face",
codepoints: [ "1F606" ]
},
{
label: "smiling face",
codepoints: [ "263A", "FE0F" ]
},
{
label: "face exhaling",
codepoints: [ "1F62E", "200D", "1F4A8" ]
},
{
label: "face with spiral eyes",
codepoints: [ "1F635", "200D", "1F4AB" ]
}
];
for ( emoji in emojis ) {
// Let's try using hexadecimal codepoints in our HTML entities. These use the
// format: "&#x{ hexadecimal };"
hexEntities = emoji.codepoints
.map(
( codepoint ) => {
return( "&##x#codepoint#" );
}
)
.toList( "" )
;
// Let's try using decimal codepoints in our HTML entities. These use the
// format: "&#{ decimal };"
decimalEntities = emoji.codepoints
.map(
( codepoint ) => {
return( "&###inputBaseN( codepoint, 16 )#" );
}
)
.toList( "" )
;
echo( "#emoji.label# → #hexEntities# #decimalEntities# <br />" );
}
</cfscript>
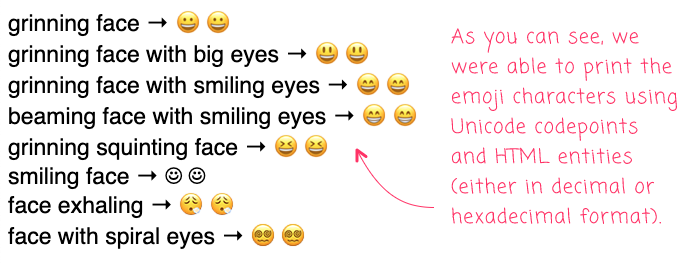
As you can see, all we're doing here is using the member method, .map(), to convert the hexadecimal Unicode codepoints to a series of HTML entities. And then, we're outputting this to the browser as an HTML webpage. And, when we run this code, we get the following browser output:

And, if we look at the source-code of the rendered webpage, we see this:
grinning face → 😀 😀 <br />
grinning face with big eyes → 😃 😃 <br />
grinning face with smiling eyes → 😄 😄 <br />
beaming face with smiling eyes → 😁 😁 <br />
grinning squinting face → 😆 😆 <br />
smiling face → ☺️ ☺️ <br />
face exhaling → 😮‍💨 😮‍💨 <br />
face with spiral eyes → 😵‍💫 😵‍💫 <br />
As you can see, we were able to use HTML entities to easily render emoji glyphs in our HTML page when rendering the page using ColdFusion.
Of course, you may be wondering why I don't just copy/paste the emoji characters right into my ColdFusion code file? Why bother jumping through HTML entity hoops? The bottom line is that I'm old and I never got comfortable with the idea of putting anything but ASCII characters in a code file. Maybe one day I will get over this fear; but, today is not that day.
Want to use code from this post? Check out the license.
Reader Comments
On a related note, we can also take those HTML entities and convert them into native emoji characters using ColdFusion's
canonicalize()function:www.bennadel.com/blog/4708-using-canonicalize-to-render-emoji-in-coldfusion.htm
This can be especially helpful in contexts in which HTML entities aren't well supported; such as in email subject lines:
www.bennadel.com/blog/4709-using-canonicalize-to-embed-emoji-in-email-subject-lines-in-coldfusion.htm