Frameworks And Libraries Can Make You A Better JavaScript Programmer
When I first learned jQuery, a whole new world of programming opened up to me. Before jQuery, I was someone who could "sprinkle" JavaScript into a web page, building custom drop-down menus and image roll-over effects (remember when nav-bar items were images?!). After jQuery, I became someone who could build sprawling interactive web applications. The quality of those applications was, of course, still commensurate with my level of experience. But, by learning about jQuery and about writing Plug-ins and by listening to the YayQuery! podcast and by getting more involved in the community, it truly opened my mind up to many new facets of programming and approaches to web application development.
This is why jQuery will always have a special place in my heart. It is, without a doubt, the reason I am where I am today. Which is why I almost take it as a personal offense when people feel the need to diminish jQuery; or worse, to diminish the people who may still use jQuery. As browsers have gotten better, there's no question that the role of jQuery in the web landscape has changed; but, there's also no question that it still - to this day - provides APIs that are far nicer to work with (which is why libraires like Bling.js, lodash, and axios have managed to remain so popular).
But, I'm not here to pontificate on the merits of jQuery. I'm here to address the larger issue, which is the misconception that using frameworks and libraries somehow robs you of the ability or the need to learn "JavaScript". I don't know where this argument comes from. Or, why this sentiment continues to gain groundswell in the vocal community. But, I would argue just the opposite: using frameworks and libraries can make you a better JavaScript programmer.
| |
|
|
||
| |
 |
|
||
| |
|
|
Of course, it's not "magic." This isn't the Matrix. You can't just plug into a framework and suddenly go, "I know JavaScript!". Frameworks and libraries present tremendous opportunities for learning, not hurdles to it. But, it's still up to you to either build upon those foot-holds; or, to simply get the job done (and provide value to your customers).
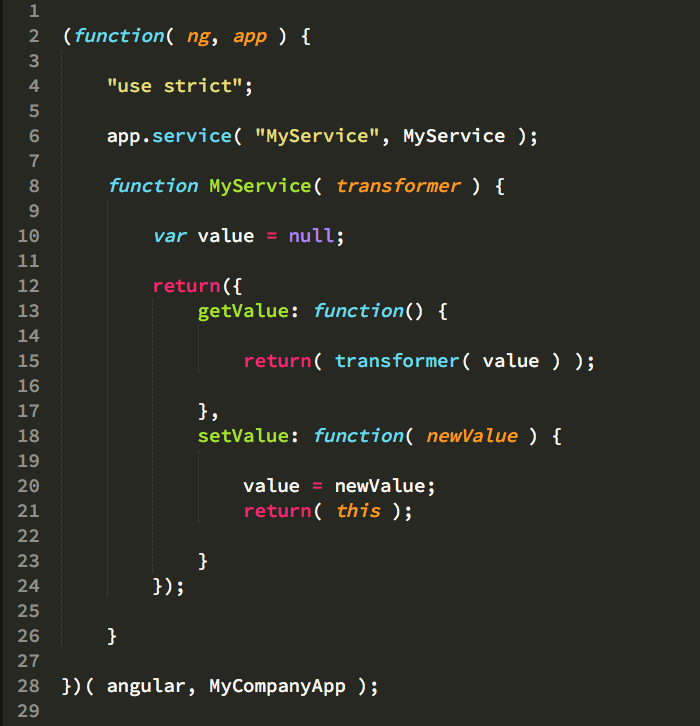
Take, for example, some simplified Angular.js 1.x code (which I just made up for this post, but is representative of what I see):
| |
|
|
||
| |
 |
|
||
| |
|
|
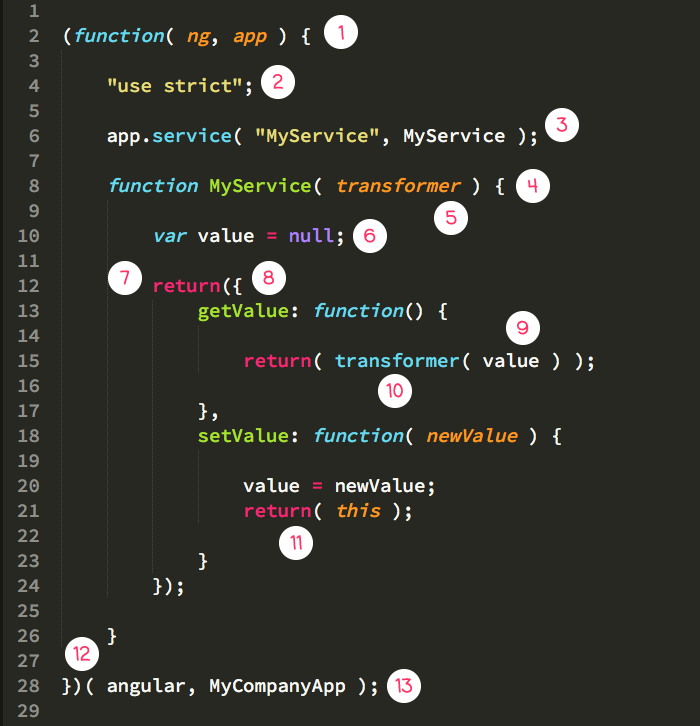
Something like this may be a common pattern that your team uses to flesh-out Angular.js modules. And, you can choose to copy-paste-edit this code and view it as an abstraction that hides the richness of JavaScript. Or, you can choose to see the vast amount of richness that's right at your fingertips:
| |
|
|
||
| |
 |
|
||
| |
|
|
With annotations:
- Function expressions vs. Function declarations. Global scope pollution (and the prevention thereof). Anonymous functions.
- Strict mode. Code optimization. Considering the JavaScript compiler.
- Functions as a first-class citizen. Higher-order Functions. Function hoisting.
- Object constructors.
- Constructor injection (and the inversion of control).
- Closing over "private" variables. Function scoping.
- Overriding the return value of a Constructor. Revealing public access to private variables.
- Object literal construction. Functions as values.
- Lexical scoping. Closures.
- Consumption function values.
- Fluent API design. Context binding (ie, what does "this" refer to).
- Self-executing functions (or, Immediately Invoked Function Expressions, depending on how old you are).
- Creating locally-scoped representations of global objects. Consuming function expressions. Modular design.
When you pick apart each line, I think (or hope) it becomes clear how much of the JavaScript language is actually in play here. Yes, frameworks and libraries are tools that make applications easier to build. But, they are not black-boxes that hide the JavaScript language - they are abstractions that build on top of the language. You may not understand everything you write at first; but, that's going to be true anytime you look to existing patterns for guidance, with or without a framework or library.
As a silly example, think about how many times you've heard a developer refer to the module "import" syntax as "destructuring"? The module "import" syntax is, in fact, not "destructuring". And, to say so is an inaccurate understanding of JavaScript. Somehow managed without a framework or library.
NOTE: Please read the above paragraph as tongue-in-cheek, not as condescending. I'm trying to be humorous in my juxtaposition.
There's going to be plenty of opportunities to misunderstand or not fully-understand concepts. I struggle to understand things constantly (just look at how many years I misunderstood the concept of a Singleton). But frameworks and libraries don't make this problem any worse. In fact, they make the problem better because frameworks and libraries allow you to tackle new kinds of problems - often at new scale - which forces you to think differently and more deeply about application design and language constructs.
And, if you ever get curious about how a framework or library facet is working and you choose to look under the hood - oh chickens, hold on to your britches! The maintainers of these libraries are brilliant; and, you can learn a tremendous amount about the language just by looking at how they provide the abstractions that you use in the application. For example, I had trouble understanding Express.js middleware until I looked at how it was implemented and then tried to re-create the workflow with promises.
I wonder if critics of frameworks sometimes suffer from a cognitive bias known as the "Curse of Knowledge"? Often, the most vocal critics of frameworks are people who have, themselves, received much value from a framework. Think about how often it is that one of these critics becomes vocal only after leaving a framework (ex, "I was so happy to leave Angular.js because it finally forced me to learn JavaScript")? Could it be that they have lost perspective on how much that framework actually helped them in the first place? This is just speculation, of course; but, I would not be surprised - we all succumb to much bias.
ASIDE: One of the amusing ironies of the anti-framework crowd is they also tend to be die-hard supporters of Linting. Obviously, this is a sweeping generalization, but I have heard may of these people say that they love linting because they "Don't have to think" about formatting and syntax. I just think it's funny that they poo-poo frameworks for not "forcing you to think" about JavaScript, and then turn around and embrace something because it doesn't "force you to think" about JavaScript. But, that's neither here nor there (and is not the only purpose of linting).
Ultimately - and I believe this with all my heart - frameworks and libraries are a wonderful boon to the development community and to the individual developer. For me personally, frameworks and libraries have elevated my understanding of application architecture and of the JavaScript language itself. And, if you feel the same way, just remember, haters be hating! You do you! Rock on with yer bad self!
Reader Comments
Hi,
I do agree with you, frameworks and libraries can make you a better (JavaScript or any language) programmer. Nowadays, there are lots of code written by experimented people available on GitHub. It's so valuable!
However, the keyword of this post is **curious**. I think this is one of the most important quality of a developer. Curiosity will make you asking yourself why something is done one way or another. And of course, you'll surely learn things by answering this question.
@Meziantou,
I completely agree! Curiosity is such an important driving force for people who are interested in digging deeper. That "itch" that you don't understand how something works is what gets you to pull back the curtains / look under the covers.
Thanks for the article. I totally can relate with you.
I used to do dynamic HTML projects (they called it that :-D) with jQuery, and then switched to Flash/Flex for 5 years. Just half a year before Flash declared dead by Steve Jobs, I switched back to JavaScript due to client's projects.
I started using Knockout.js and Backbone.js. My curiosity lead me to several great books such from Douglas Crockford (JavaScript the good parts) and Addy Osmani (Learning JS Design Patterns & Backbone.js Apps). I learnt more about modularity, AMD vs commonjs, MVC vs MVP, some design patterns for large JS app, angular.js and even Dart.
Library/framework help me growing by providing good & enjoyable starting points which can lead you to a better web programmer and software engineer.
@Abiyasa,
Great journey! I was also a Flash developer for a while. I never quite got into Flex because of the timing. I actually took a workshop in it like the month before Apple announce the whole iPhone thing (if memory serves me). So, that was kind of a non-starter. One of the things I remember about Flex, though is that they had "array list" widgets (can't remember the name), that you could just provide a set of data for -- it was probably the first time I ever saw a data-bound UI control. Now, that feels so familiar having been using Angular for a while. But, the point is, there is so much cross-pollination in all of this. It's pretty great!
I reviewed your old blog where the opinions are different but what do you think now ... Security is the only point I wish to use a Coldfusion framework (If they are really secure ... ) rather I wish to stuck to general programming.
www.bennadel.com/blog/671-frameworks-vs-object-oriented-programming.htm
How About in the case of using Coldfusion Frameworks like CFwheels, Fusebox etc... compared to general Coldfusion Programming ?
@Kasi,
I am not exactly sure what you are asking me. But, I would say that I really appreciate using Frameworks. They can add a lot of power to an application. In JavaScript, I love using Angular; and, in ColdFusion, I've been using Framework One (FW/1) in my main production app for years. The trick is finding which parts of the framework "work for you"; and, which parts don't. You don't have to use a framework in its entirety. You can use the parts that make your life / team-life easier; then, do your own thing for the parts you don't want (or don't do what you need).
Thank you, you got my question and answered it perfectly. Your answer is what I am looking for ...
Even I started implementing FW/1 for my Website after researching CFWheels, ColdSpring, Fusebox etc... because it is light, straight and perfect for my requirement. Now you gave me a Green Light.
@Kasi,
Yeah, no doubt that ColdBox offers a tremendous amount of power. But, for a lot of use-cases, all I want to do is translate incoming requests to "controller methods", which is exactly what Framework One does simply.