The User Experience (UX) Of Sketching In Prototyping
The first step in my design process is always rough sketching. This is where I try to translate my mental model into some sort of visual experience. While it's far from perfect, sketching can really help me think through the design of a user experience (UX). For me, sketching happens in two places: on the paper and in my head. On the paper, I work with the "shape" of the UI; then, in my head, I fill in all the details. If I'm working on a tough user interface, it's not unusual for me to spend up to an hour (or more) sketching and brainstorming before I even open up Adobe Fireworks.
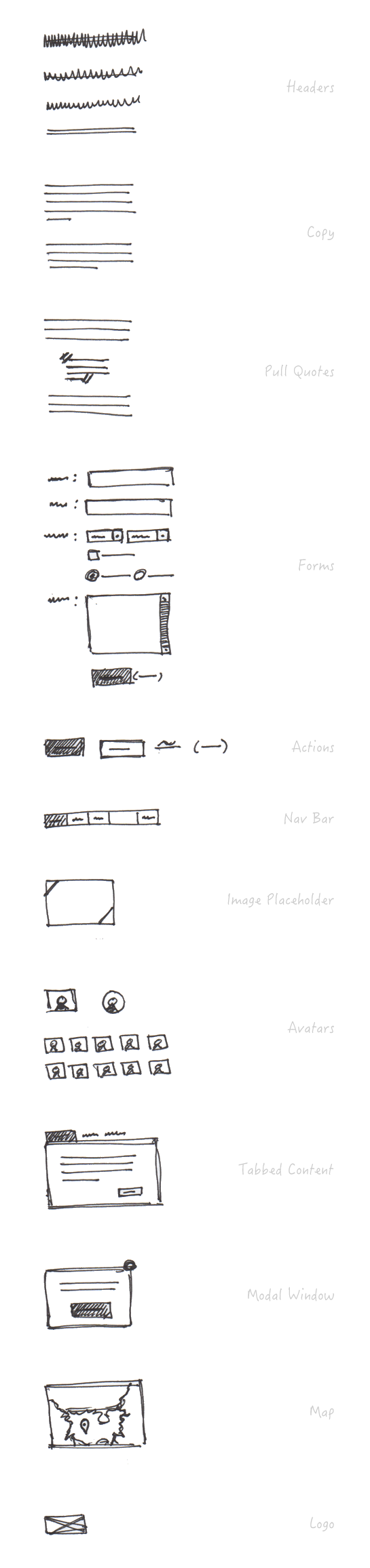
The other day, I was on a long conference call and absentmindedly started to sketch in my notebook. By the time the call was over, I had something that looked almost like a "Style Guide" for my own sketches. After seeing that, I thought it would be fun to try and sketch out some of the widgets that I often use in my design exploration.
This is not exhaustive, but here are some elements that show up over and over again in my sketches.
| |
|
|
||
| |
 |
|
||
| |
|
|
Unless I have a very specific idea for a user interface, my sketches don't usually get more "zoomed in" than that. I use the sketching to build a mental model and to cache ideas that I can't hold in my head. Once I have something that I'm happy with, I then translate the sketches into a set of Adobe Fireworks files.
NOTE: If you don't use Adobe Fireworks, you're missing out on a whole world of Awesome sauce.
Half the magic of sketching is just moving the pen around on the paper; when you sketch while you think, it completely changes the way you can reason about a problem (I'm sure there's science behind it). I try to only sketch on unruled scratch paper because it's cheap stock which helps me get over the mental friction of discarding sketches. As far as pens go, I've been loving my Pentel EnerGel Liquid Gel pens. I'm a one pen kind of guy; if I need nuance, I either sketch lightly or I shade things in. I keep it simple.

Reader Comments
I love Balsamiq Mockups for just this reason: that off-the-cuff sort of feel of a general idea of a 'link' or a 'button' or a 'form field' that makes it easy to drop an idea in front of someone who doesn't know what's in my brain.
+1 on Balsamiq, though I completely "get" the appeal of putting pen to paper (I prefer the Uni-Ball Vision series, usually the Elite).
@Jason, @Cutter,
I've played around a bit with Balsamiq, but something about it never quite jelled with me. I think I spent too much mental effort trying to find the right widget and it broke my flow. Though, I would guess that once you get more comfortable with the app, that becomes more second-nature.
@Cutter,
Uni-Ball definitely makes a high-quality product. I used Uni-Ball for years. I also used Pilot Precise pens for a long time as well. Maybes it's time for a fun comparison of different pen types :D
Ben,
Great post. I think its really important for both designers AND developers to understand the "art" of mockups as it helps us all become better at what we do. Your ideas are very solid.
I agree with @Cutter and @JohnFisher that I +1 Balsamiq. I only recently started using it again, and forgot how much I love it. I'm typically an Illustrator guy for mockups, so I do wish Balsamiq had a little more control, but overall it is very solid.
Also worth mentioning is Peiter Buick's post on UX sketching posted on SM. ( http://slidesha.re/1oJeKlD ). It's a great approach, especially the video that shows how he and the team at UniversalMind "build up" the sketches quickly to finalize mockup details. Erik Loehfelm at UM also mentions this article in a preso he does ( http://slidesha.re/1oJeKlD around slide 26). You can see in his deck, how UM is also using 53's paper app to do a lot of initial sketching.
Again, all solid tools and techniques for getting the mockups in front of your team and customer.
FYI my first link to Peiter's article was wrong, and should be: http://bit.ly/PYnbcY
My UX consists of asking "What do I expect to see when I click on that button?"
And (Bootstrap or jQuery Mobile).
The Uniball Jetstream is fantastic; incredibly smooth. Try the variant with removable caps (not the clicky ones), sold in packs of four. They're sometimes hard to find.
@P. Molaro,
That sounds like an interesting presentation - thanks for the link. Currently opened in another tab and will try to browse later today.
@Phillip,
Bootstrap is a really neat framework that I have a love/hate relationship with. You can definitely get off the ground fast with it; but, I find that it defines class names that are too generic. For example, it defines the class name, "label". But, any and every UI module may have a nested element with the class "label"... and if you have Bootstrap in place, half your CSS is there just to override the inherited Bootstrap styles.
Like I said, love/hate :D
@Ken,
Looks like a solid pen. One of these days, I'd love to do a thorough pen "usability" test. See what the best-of-breed is for my brand of sketching. Plus, it gives me an excuse to go to Staples :)
@Ben,
I have more of a love/love relationship with Bootstrap, but I do completely understand what you are saying. In fact, that was brought up in this article from 2012, which also lays out some solutions for handling that as well:
http://ruby.bvision.com/blog/please-stop-embedding-bootstrap-classes-in-your-html
@Cutter,
Interesting read. I had never considered being able to mixin the classes in that way. I think you'll still run into "overly generic" generic class name collisions; unless, you can find a way to remove the aspects of Bootstrap that aren't mixed into other classes.
I use LESS; but, I can't say that I am familiar with all of the features yet. Mostly, I just use the nesting of classes.
Sketching out with a pen is just so much quicker and less restrictive for me at least. With whatever computer interface I end up getting all tidy lining stuff up and looking at fine appearance.
Think with pencil or pen on paper it sometimes helps giving the weight to the most important elements. Which is really what I'm thinking about, what is needed on this page and what are the most important elements.
I wonder if sketching it out roughly is closer to how an eventual visitor to a page sees it, in a very quick scan what do I do here?
@Adam,
You pose a super interesting question:
>> I wonder if sketching it out roughly is closer to how an eventual visitor to a page sees it, in a very quick scan what do I do here?
I bet that you are right. Think about how bad people are at "reading" the content on the page. This is why a user won't know how to do something, eve if there is an explanation _right_ there. The visual experience of the page is, in some ways, more powerful than any of the content when it comes to providing the user with an understanding of interaction workflows.
... there's a word for that, but I can't remember what it is -- when the shape and design of something indicates how it should be used. For example, a short form-field indicates small data, and a long form-field indicates long data... mind is going blank.
But, going back to your point, when you sketch the page, you can't put in too much detail which does force you to think about how the overall shape of the page will hand-hold the user through the interactions.
Awesome observation!
@Ben
I can't think of the word either :)
'Mapping' maybe I think is the term they use in 'The Design of Everyday Things'.
@Adam,
I was thinking of "affordance" - thank you Twittershpere! I'm slowly working my way through the Design of Everyday Things.