Proof-Of-Concept: InVision Breadboarding In Angular 9.0.0-next.9
Two months ago, I read Shape Up: Stop Running in Circles and Ship Work That Matters by Ryan Singer. This is the latest book from Basecamp; and, like their other books, it's filled with wonderfully thought-provoking concepts and perspectives. One idea that I really loved was the concept of "Breadboadring". A breadboard is an extremely low-fidelity outline of an application workflow that allows an individual to identify the key features and information architecture of a user interface (UI) without getting distracted by complexity and nuance of the user experience (UX). This gesture feels like a potential value-add for InVision; so, I wanted to put together a proof-of-concept in Angular 9.0.0-next.0 that I could pitch to my Product Team.
Run this demo in my Breadboarding POC app on Netlify.
View this code in my Breadboarding POC project on GitHub.
I am fanatical about prototyping. I believe prototyping is key to successful product design. But, over my career, I've come to understand that prototyping isn't one thing. There are many ways to "prototype"; and, often times, the act of prototyping is more important than the prototype itself (see Prototypes Are Worthless, But Prototyping Is Essential). To me, Breadboarding is just another facet of prototyping - an optional phase in the iterative ideation process that we can apply to the life-cycle of Product design.
Every approach to Prototyping comes with a set of trade-offs. The most obvious one is generally the speed of prototyping vs. the fidelity of the design: the higher the fidelity, the longer the prototype takes to create. But, higher fidelity brings with it several other more subtle complexities:
The more detail a user interface (UI) prototype contains, the higher the likelihood that a Product Team can rabbit-hole (ie, get lost) on inconsequential minutia. I'm sure we've all been stuck in the nightmarish conversation: "Try moving it one pixel over; no move it 2 pixels back the other way; no, maybe back in the other direction". The lower the fidelity of design, the less the Product Team can become distracted by peripheral details.
The more detail a user interface (UI) prototype contains, the more emotionally invested a designer becomes. A major benefit of prototyping is being able to create something that can be thrown away without losing too much of an investment. But, if a designer puts a lot of effort into a design, throwing it away can be a challenging emotional struggle. The lower the fidelity of design, the easier it becomes to completely discard that design.
The more detail a user interface (UI) prototype contains, the more a designer may become concerned about the technical implementation of the given product. This inherently limits our creativity because we are naturally biased towards building something that feels comfortable. The lower the fidelity of design, the less we get held-back by the potential consequences of our design decisions.
Now, that's not to say that a high-fidelity prototype is a bad thing. In fact, a high-fidelity prototype is an amazing thing that helps to bring a product idea to life. But, a high-fidelity prototype should never be the first step; it must be preceded by some form of lower-fidelity concept ideation. And, I believe that Breadboarding could be a powerful first step in an iterative prototyping and product ideation process.
And, what's more, anyone can create a Breadboard. You don't have to understand a design tool like InVision Studio; you don't have to be good at sketching with pen-and-paper; you don't even have to be a designer. Breadboarding is so easy that anyone in your organization that has an idea can throw together a breadboard that plainly and simply brings an idea to life.
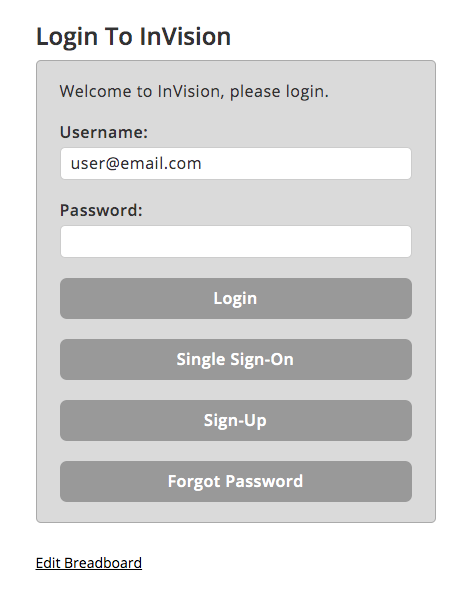
To get a sense of how easy this can be, here's an example of a Breadboard for a Login page:

As you can see, there's no wiggle-room on design here. The information architecture of the user experience (UX) is front-and-center. No rabbit-holing on button colors; no going on wild-tangents about font choices and letter-spacing; the only thing we can think about during this phase of ideation is the solving of business problems.
And, this Breadboard took seconds to put together. Which means, throwing it out carries zero emotional weight. This allows for quick and extremely low-cost experimentation which, hopefully, leads to a greater variety of ideas and perspectives.
For my Proof of Concept, I wanted to get the Angular application to a point where I could showcase the concept; but, like any other prototype, I didn't want to put so much work into it that I cared about throwing it away. As such, the iteration (at the time of this writing), does just enough to allow a user to create a single Breadboarding workflow that will persist the - via the LocalStorage API - across page refreshes.
Right now, your Breadboarding data cannot be shared with anyone else, because it lives in your browser's local cache. But, ultimately, a Breadboard would be shareable, just like any other InVision prototype. If I have time, perhaps I can try to plug Firebase into this proof-of-concept such that I could create a "share experience" on Netlify.
In some ways, the historical popularity of Microsoft Powerpoint proves the value-add of Breadboarding. After all, a Powerpoint presentation holds many of the same value propositions as a Breadboard workflow: it's easy to use; it's accessible to a wide variety of individuals in an organization; and, it's focused primarily on information architecture over user experience (UX). So, maybe I am completely delusional; but, drawing this kind of parallel is why I am excited about pitching this idea to my team.
Reader Comments