ColdFusion Custom Tags Can Use Dashed Attributes
This morning, I was playing around with a ColdFusion custom tag that would encapsulate the rendering of a <select> menu. Part of this encapsulation involved propagating attributes from the ColdFusion custom tag onto the underlying Select element. As such, I randomly tried to pass a data- attribute into the ColdFusion custom tag; and, it worked! I didn't know that this was possible with ColdFusion custom tags. Furthermore, it appears to work in both Lucee CFML and Adobe ColdFusion!
To demonstrate this, I'm going to create a ColdFusion custom tag that does nothing but CFDump-out the attributes scope:
| <cfdump var="#attributes#" /> | |
| <cfabort /> |
Then, I'm going to invoke this ColdFusion custom tag with a variety for attribute formats:
| <cf_MyTag | |
| foo="bar" | |
| x:foo="bar" | |
| data-foo="bar"> | |
| </cf_MyTag> |
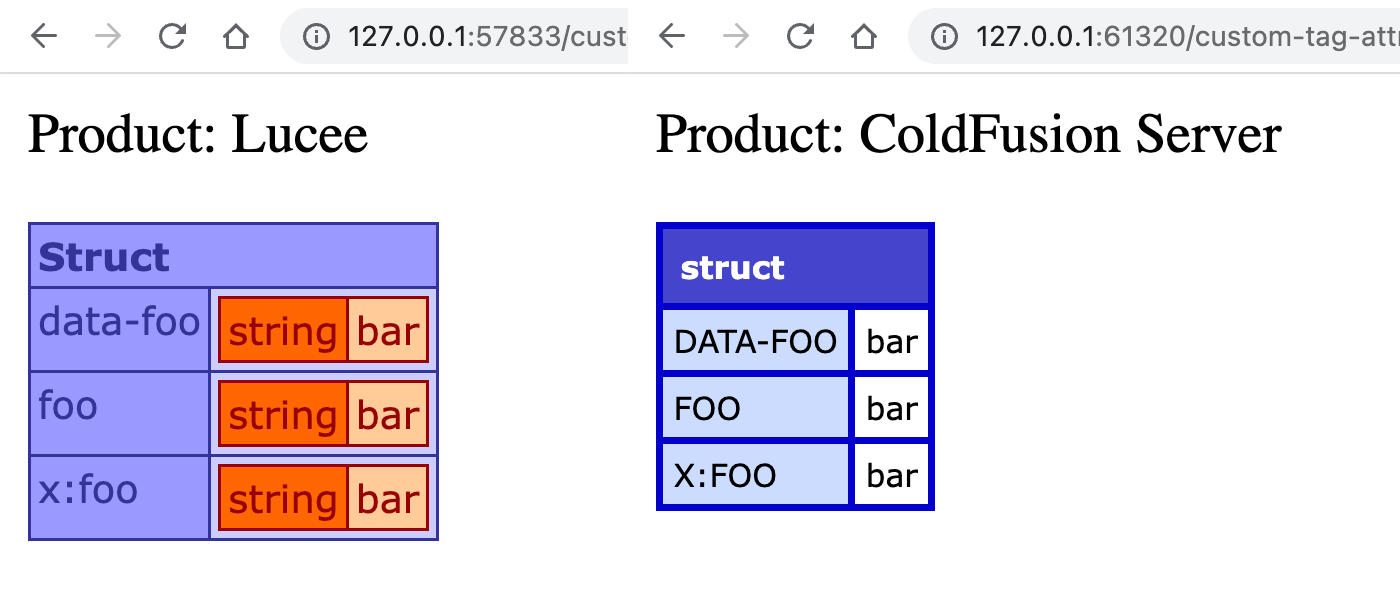
This uses a "vanilla" attribute, a name-spaced attribute, and a dashed attribute. And, when we run this in both Lucee CFML and Adobe ColdFusion, we get the following output:

This is great! If I'm going to create some ColdFusion custom tags that encapsulate the rendering of HTML tags, it's nice to know that more of the attributes that I might pass into an HTML tag can also be passed into a ColdFusion custom tag.
ASIDE: I tried using some of the more esoteric attribute syntax that Angular uses, such as
(attr)=""and[attr]="", but both ColdFusion runtimes throw an error with these formats.
Want to use code from this post? Check out the license.
Reader Comments
As an aside, the
foo:name-spacing also works with basically any other ColdFusion construct (components, functions). This is how a number of dependency-injection systems work to annotate the code. I played around with this a long time ago:www.bennadel.com/blog/1685-building-a-simple-coldfusion-dependency-injection-framework.htm
I was using
ioc:attributes to mark "Inversion of Control (IoC)" targets in the CFML markup.One thing worth mentioning here is that if you're going to use the
CFParamtag internally to the ColdFusion custom tag to define any defaults for attributes that contain dashes, the attributes still have to be valid variable names. Meaning, you cannot do this:<cfparam name="attributes.data-foo" type="string" />This will throw an error. Instead, you have to wrap them in bracket-notation:
<cfparam name="attributes[ 'data-foo' ]" type="string" />This will work.
The data- attribute has been the saving grace of some of our newer json projects. To be able to send multiple values via one form control is priceless!
@Angel,
They are pretty cool! Hotwire, especially, uses them a lot in all of the DOM-bindings. I was also just listening to a podcast yesterday about using Cypress for testing, and they suggest using
data-attributes as a way to target DOM elements in your UI tests. So flexible!Passing strings that fail isvalid("variablename") work when passed as parameters to CFTags using EOL versions of ACF, like CF2016... but using the bracket notation with CFPARAM throws an error.
For better cross-platform support, the ternary operator works. This is what I've had to do in order to support "potentially problematic" variable names:
@James,
Interesting. I wonder if that is something specific to some magic going on in a Custom Tag context. Because, I'm pretty sure I've used the
CFParamtag for ages to paramURL-scoped names that have dashes in them:<cfparam name="url.my-thing" />... kind of stuff. And, I don't remember having issues. But, I might very well be misremembering.
Post A Comment — ❤️ I'd Love To Hear From You! ❤️