Associating Submit Buttons With Any Form Using Button Attributes In Native HTML
In the vast majority of cases, submit buttons are a descendant element, contained with the form on which they act. Sometimes, however - due to things like page layout constraints - an "external" button needs to trigger a non-parent form submission. Historically, I would have reached for JavaScript to get this done. But, I just learned that any button can natively target any form on the page by using the form attribute and a matching id value.
This isn't the first time that the button has thrilled and delighted me: a few months ago, I discovered that a button could override a variety of form submission properties using native attributes. In fact, the use of the form attribute was right there in the Mozilla docs - it just didn't register in my brain.
The idea here is simple. A submit button can submit any form by using a form attribute that points to the target form's id value. In the following snippet, we're using id="myForm" to bind the external button to the right form.
<form id="myForm">
...
</form>
<button type="submit" form="myForm">
Submit Form
</button>
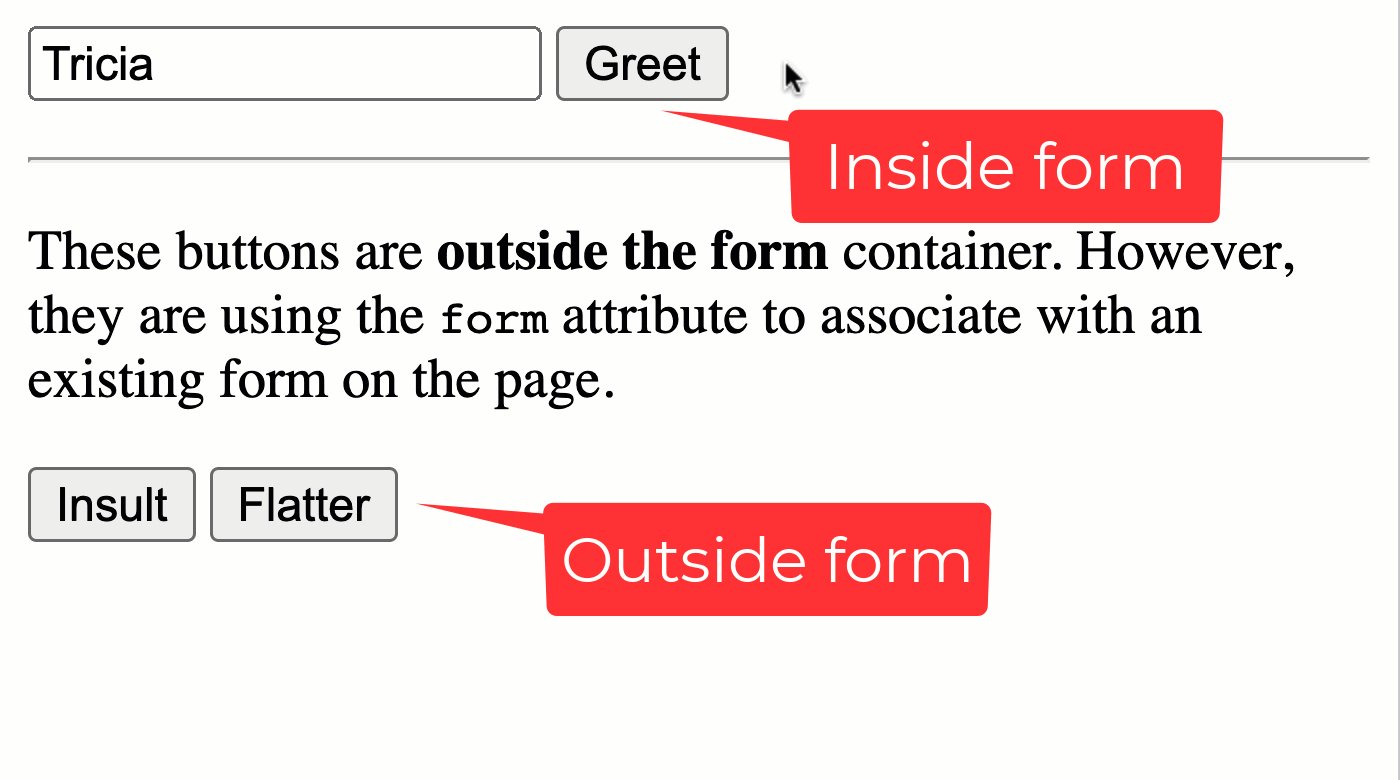
Let's see this in action. In the following ColdFusion demo, I have a form that accepts a name property. By default, the form will "greet" the user with a message. However, externally to the form, I have two other submit buttons that target the form (via the form attribute) and supply alternative actions for Insult and Flattery:
<cfscript>
param name="form.name" type="string" default="Tricia";
param name="form.action" type="string" default="";
</cfscript>
<cfoutput>
<!-- BEGIN: Form. -->
<form id="myForm" method="post" action="#cgi.script_name#">
<input
type="text"
name="name"
value="#encodeForHtmlAttribute( form.name )#"
/>
<button type="submit" name="action" value="greet">
Greet
</button>
</form>
<!-- END: Form. -->
<hr />
<p>
These buttons are <strong>outside the form</strong> container. However, they are
using the <code>form</code> attribute to associate with an existing form on the
page.
</p>
<p>
<button type="submit" form="myForm" name="action" value="insult">
Insult
</button>
<button type="submit" form="myForm" name="action" value="flatter">
Flatter
</button>
</p>
<!--- Output message if we have all the submitted form data. --->
<cfif ( form.name.len() && form.action.len() )>
<hr />
<p>
<strong>[action: #encodeForHtml( form.action )#]</strong>
<cfswitch expression="#form.action#">
<cfcase value="greet">
Good morning, #encodeForHtml( form.name )#, I hope all is well.
</cfcase>
<cfcase value="insult">
Hey #encodeForHtml( form.name )#, you are a poo-face!
</cfcase>
<cfcase value="flatter">
Wow #encodeForHtml( form.name )#, you look amazing!
</cfcase>
</cfswitch>
</p>
</cfif>
</cfoutput>
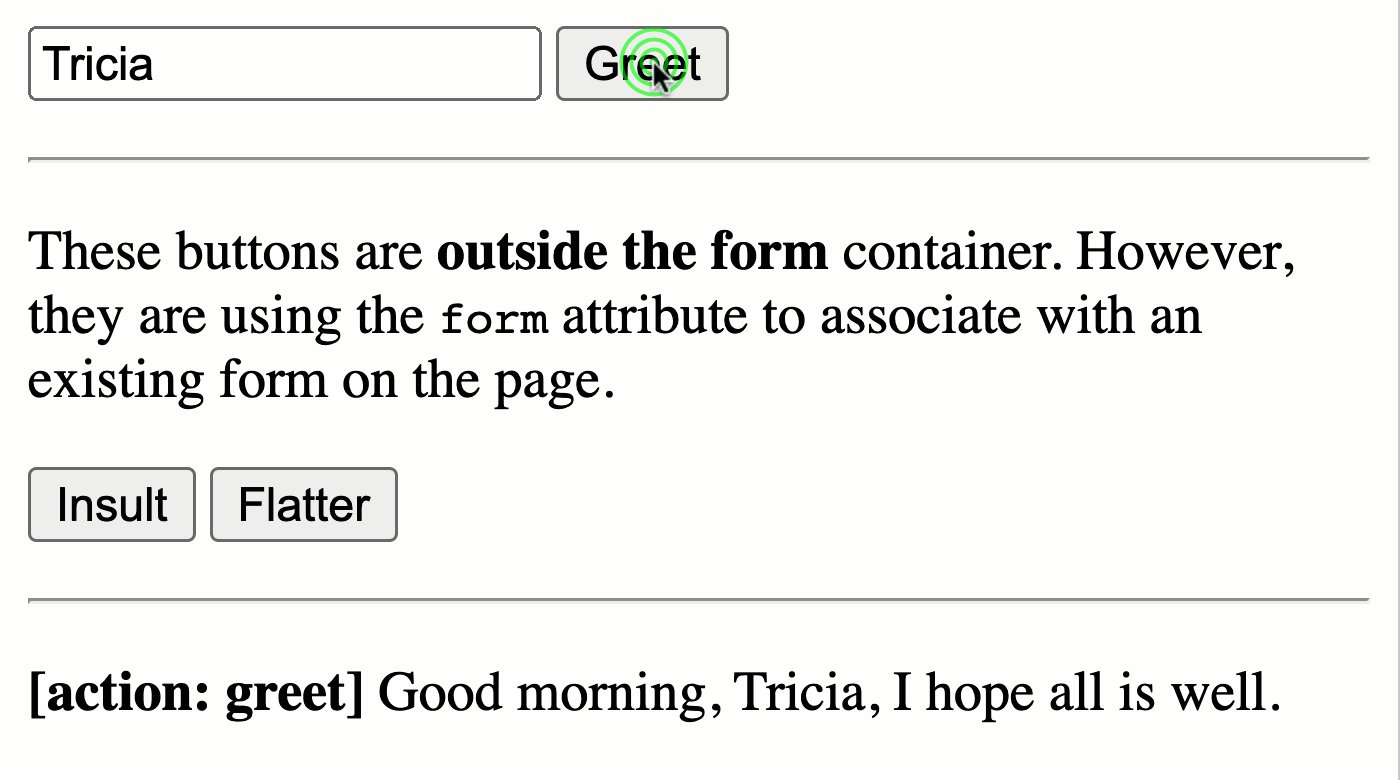
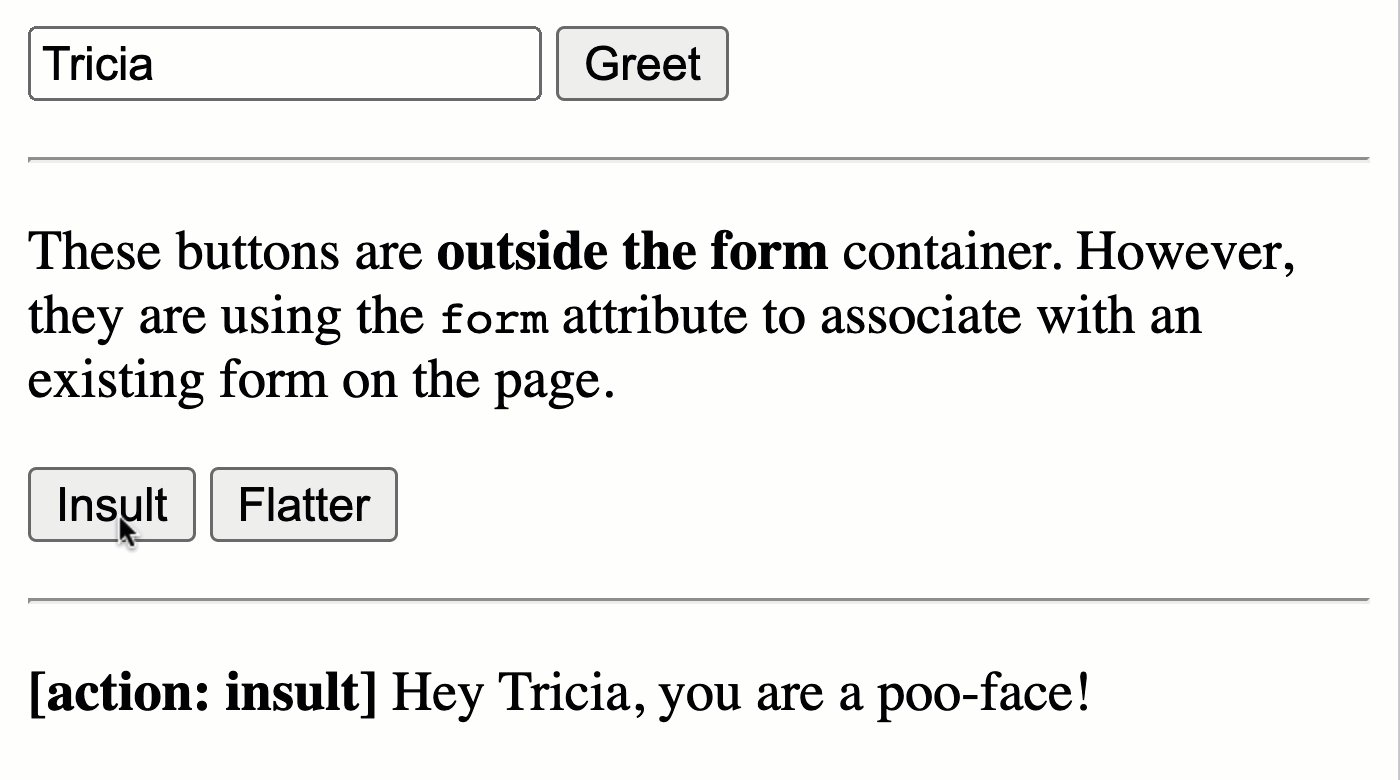
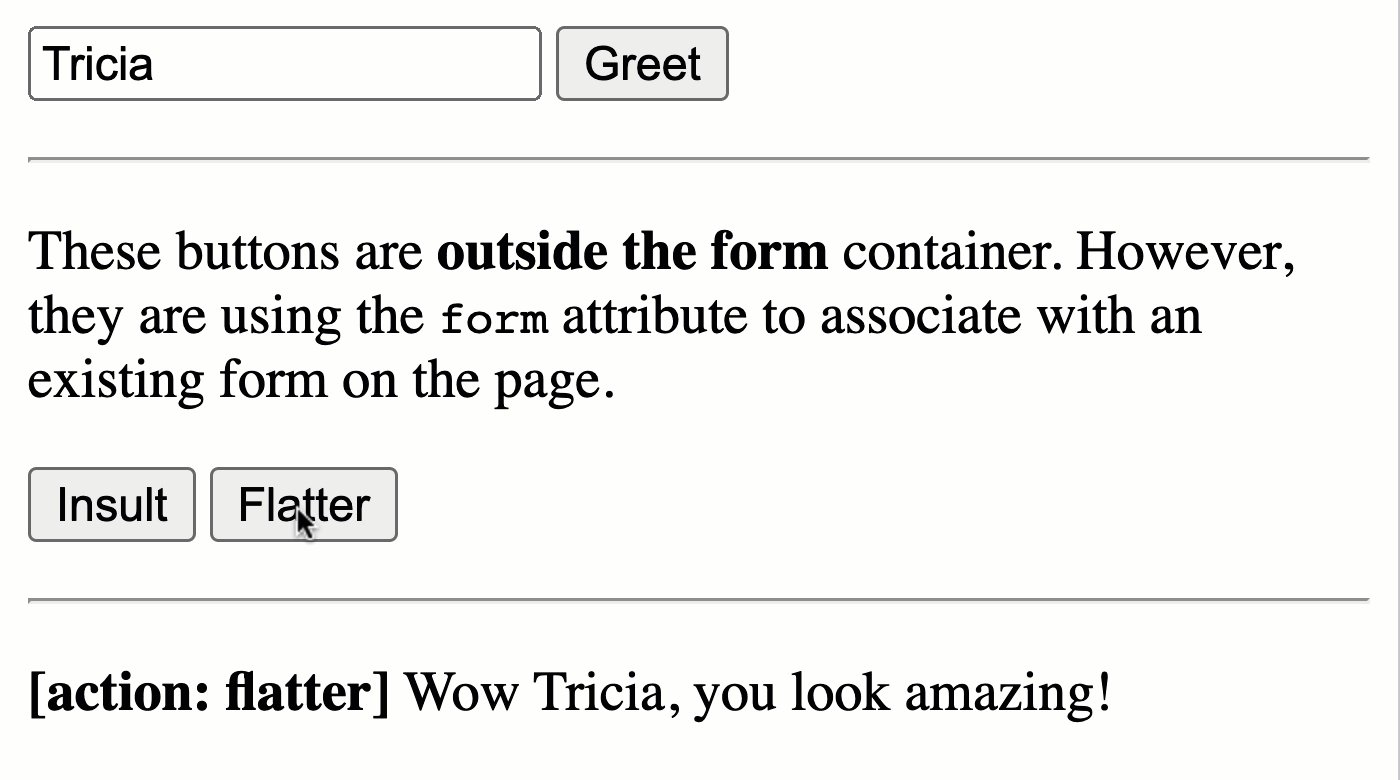
In this particular case, there's no actual need for the Insult and Flattery buttons to be outside of the <form> tag - it's only for the sake of the demo. And, when we run this ColdFusion application and submit the form using the various submit buttons, we get the following output:

As you can see, each of the submit buttons is able to submit the form despite the fact that two of the buttons don't even live inside of the form container! This is great. I love the fact that native HTML can do so much of the heavy lifting for me.
Want to use code from this post? Check out the license.
Reader Comments
@Ben
Back to the basics! It always surprises me how after 30 years, I can still learn something fundamental like this. I've definitely restructured code in the past so that my submit button would be within the form tags, even though that's NOT where I really wanted it.
@Chris,
💯 I've done the form-structure dance, to be sure! I'm definitely going to make use of this, even in a context where I already have a JavaScript framework. Because, even when I have a JS workflow, I'm still keen to lean on the native HTML more (when possible).
@Ben,
Definitely! Huge fan of K.I.S.S (keep it simple stupid) or (keep it stupid simple)
Ha! I did not know this!! Cheers for writing it up man.
@Adam,
With HTML and CFML 😉 there's nothing we can't accomplish!
@All,
I was thinking more about these mechanics this week; and how moving a
<button>elements outside of a<form>element can make the button much easier to style. Consider a list of actions to be performed on a data-grid row:If the rendering of the "delete button" has to be wrapped in a form element, that CSS becomes much more complicated. However, if we can remove the button from the form and allow it to stand alone, the CSS becomes much easier (the link and the buttons are all a flat list of sibling elements at that point).
www.bennadel.com/blog/4773-using-the-button-form-attribute-to-create-standalone-buttons-in-html.htm
@Chris,
Also, I know you're a CFWheels guy - part of what got me thinking about this is the
buttonTo()concept in wheels (which is taken from Ruby on Rails). I touch on that a bit at the end of the above post.Post A Comment — ❤️ I'd Love To Hear From You! ❤️
Post a Comment →