Project HUGE: Dig Deep Fitness Blog Widget For iPhone Fitness Log
We are one day away from January 2009, my month of fitness! So far, I like to think I have taken a number of great steps to help move my fitness revolution along:
- Designed a workout program to kick off the new year.
- Purchased protein and vitamins.
- Scheduled nutritional intake with calendar alerts.
- Sought out Active Release Technique doctor for knee pain.
- Started using stair master again.
These are great steps and I feel that they have already made a huge difference, even in the last week or so. But, these changes are all private - part of my own personal world. This new effort lacks one of the most crucial ingredients to any fitness program: accountability.
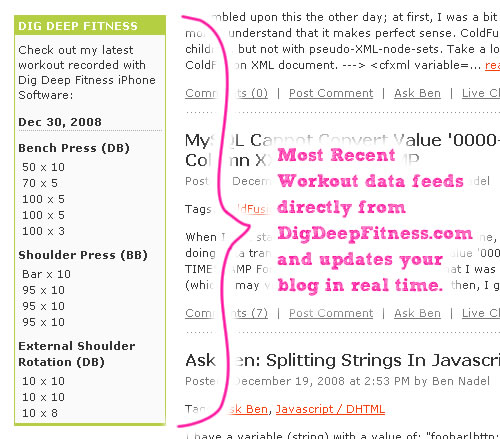
Without a workout partner standing by my side to tell me that I look like a "large vagina flapping in the breeze, much like a windsock" (actual quote from former training partner), I need something to help me hold my course. As such, I have decided to try my hand at creating a Blog Widget for Dig Deep Fitness, my iPhone based fitness log. This widget is a simple JavaScript include that publicly displays my most recent workout information:

I whipped this together in about two hours (not counting my battle with MS SQL Server), so it's a bit rough around the edges. But, for my first every Javascript-include-based widget, I'm pretty pleased with it. Even though it's an early beta version of the widget, I have updated Dig Deep Fitness to allow all lifters to get a personalized widget for workout publishing.
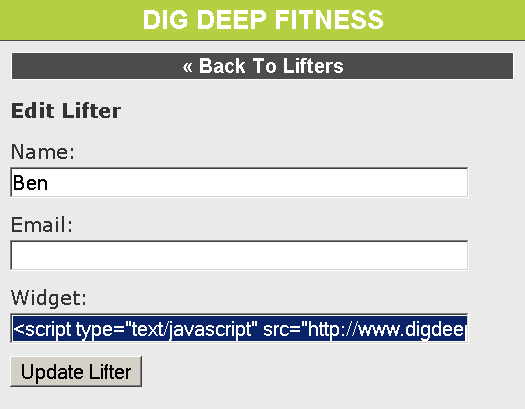
Since each lifter records his or her own sets (even multiple lifters within a single account), I have put the widget code in the Lifter's edit screen:

The Script tag's SRC attribute contains all the required information and simply needs to be copy-n-pasted into an HTML page. Part of the data being passed along to the JavaScript file is the version of the widget being used so that I can create new versions even when backwards compatibility is not an option.
The HTML being generated is completely non-formatted. For the moment, all formatting must be done on the lifter's blog with cascading style sheets (CSS). I have used the following CSS to format the one on this blog:
div#ddf-widget-container {
background-color: #FAFAFA ;
border: 1px solid #B5CF42 ;
border-bottom-width: 3px ;
font: 11px verdana ;
margin-bottom: 20px ;
padding: 0px 0px 3px 0px ;
}
div#ddf-widget-container-header {}
div#ddf-widget-header {
background-color: #B5CF42 ;
color: #FFFFFF ;
font-weight: bold ;
margin: 0px 0px 7px 0px ;
padding: 3px 2px 3px 3px ;
text-transform: uppercase ;
}
a#ddf-widget-header-link {
color: #FFFFFF ;
text-decoration: none ;
}
div#ddf-widget-note {
margin: 0px 3px 13px 3px ;
line-height: 15px ;
}
a#ddf-widget-note-software-link {
color: #333333 ;
text-decoration: none ;
}
a#ddf-widget-note-software-link:hover {
text-decoration: underline ;
}
div#ddf-widget-date {
border-bottom: 1px dotted #ABABAB ;
font-weight: bold ;
margin: 0px 3px 0px 3px ;
padding: 0px 0px 2px 0px ;
}
ul#ddf-widget-exericse-list {
list-style-type: none ;
margin: 0px 3px 0px 3px ;
padding: 0px 0px 0px 0px ;
}
li.ddf-widget-exericse-list-item {
margin: 0px 0px 0px 0px ;
padding: 8px 0px 0px 0px ;
}
div.ddf-widget-exercise-name {
font-weight: bold ;
margin: 0px 0px 3px 0px ;
}
ol.ddf-widget-set-list {
list-style-type: none ;
margin: 0px 0px 0px 4px ;
padding: 0px 0px 0px 0px ;
}
li.ddf-widget-set-list-item {
margin: 0px 0px 0px 0px ;
padding: 0px 0px 0px 0px ;
}
span.ddf-widget-set-weight {}
span.ddf-widget-set-pipe {}
span.ddf-widget-set-reps {}
div.ddf-widget-set-list-footer {}
div#ddf-widget-container-footer {}
As much as like the idea of default formatting, as a widget-consumer, I know how frustrating it can be to override default formatting, especially when inline STYLE attributes are being used. As such, I have opted for clean, simple, vanilla HTML.
Project HUGE 2009 - here I come!!!
Want to use code from this post? Check out the license.
Reader Comments
This is making me want to do two things:
1) Start working out
2) Trade in my Blackjack II for an iPhone
It's so cool to have someone like you sharing your knowledge Ben, thank you.
@Steve,
Thanks man. I really hope to start looking at actual iPhone development (native apps, not just web-based ones) first things this year. I think it would be a lot of fun.
Until then, I will also start trying to flesh Dig Deep Fitness out a bit more as I really start to use it full-time.
@Ben
I had looked into writing iPhone apps, but got turned off by the use of Objective C. It's probably just me, but the syntax seemed to be very unusual compared to many of the other languages out there. Probably just need to get used to it, but good luck with it (although I'm not sure where you're going to have the time to learn it along with all your blog posts, CF, working out, book reviews, movies...it seems like you're on the go all the time :) ).
And I'm thinking the next app to create is one that will chastise you when you aren't pulling your weight at the gym. Just take all of your previous work out partner's quotes and randomly pop them up as you're entering your workout stats :)
I love the fitness solution I found on Kathyireland.com, it said instead of resolutions, set goals. We all end up letting our resoluions go by the side. with no hope of resolution but if its a goal that we missed that day theres always a chance to make it up
love the advice thats Kathy
@Joellen,
I agree with you - resolutions do fall by the wayside. That is especially why I am excited about the DigDeepFitness.com blog widget - it will force to be accountable on a public alter. Now, in my mind, if I am not working out, I can believe (even if it is completely imaginary) that someone somewhere is looking at my Blog Widget and laughing at me :) This way, it will get me all reved up and keep my goals.
@Gareth,
I have no idea what Objective C looks like yet, but I have heard a few people say that its nothing like what you're used to. Hopefully, with the iPhone SDK, like 70% of it is auto-wired?? Maybe I am just fantasizing :) We'll see. Gonna pick up a book tomorrow hopefully. I'll keep ya'll updated.
I think you are on target with the importance of accountability. We all struggle trying to meet our New Years resolutions with out it. You will definitely be on to something if you can drive accountability via a widget and not have to plan around a workout partner.
Also, if you plan on sharing the widget with a larger audience, think about adding an aerobic element.
Good luck with the effort.
@Mike,
Thanks man. I definitely look to opening this up to a wider element; it's just a matter of finding the time. Thanks for the encouragement.
I can't believe I haven't worked out since the 30th!!! :)
@Joellen, wow I went to kathyireland.com. That site is so bad, I am not sure how you found a fitness solution there. Ben... they need our help bad. That is one of the worst websites I've seen in, oh, say 3 days. ;)
Dang. I wish I had seen that before to use in my Dreamweaver class to show what NOT to do with a website. I was a fan of her as a super model, but I guess she can't afford a decent designer.
So then I started digging deeper and her photographer also has a hideous site. (these are the offenders of the bad design www.dovetailstudio.com/ ) Maybe I've been targeting the wrong client. :D