OOPhoto - Annotating The User Interface Before Designing The Domain Model
The latest OOPhoto application can be experienced here.
The latest OOPhoto code can be seen here.
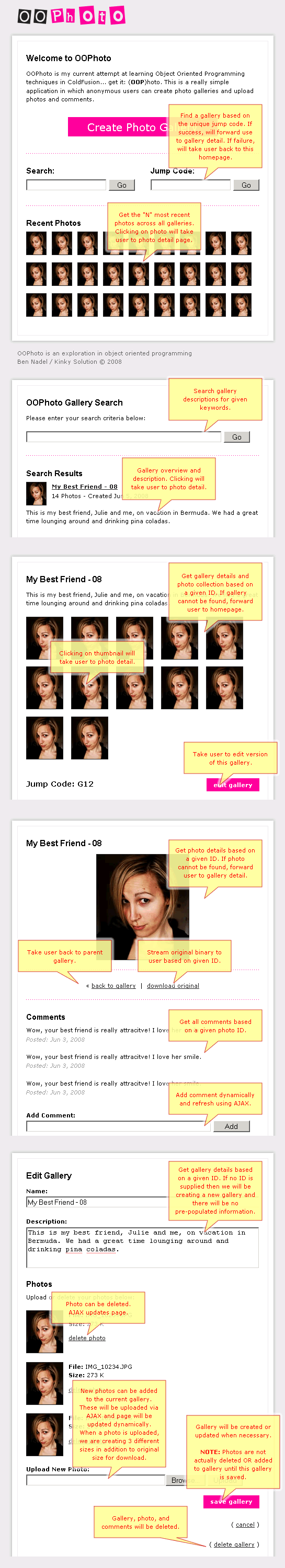
Now that I have my OOPhoto interface prototype complete, I am moving onto the next step of Interface Driven Architecture - annotating the prototype. A prototype is awesome, crucial in fact for successful outcome of any piece of software; but, because it is really just HTML with some ColdFusion includes, it lacks the ability to demonstrate some of the finer business logic that cannot be demonstrated by an interface alone. As such, it is important that we take time to really define what the interface does and what possible actions may be precipitated from its use.
Right now, I have just done a crude graphical annotation using Fireworks (so that I could post this), but this sort of thing can be done in a much more professional, dynamic way using our in-house prototyping tools:
| |
|
|
||
| |
 |
|
||
| |
|
|
Luckily, the interface for this application is very small, so the annotation did not take long. But you can really see, especially in the gallery Add / Edit page, where details about the functionality would not have been illustrated well enough via the interface alone. All of this gives us better insight into the requirements of the Domain Model, whose design will be determined in the next step of our object oriented development process.
Reader Comments
Hey Ben, I'm digging your OOP series so far. I'm excited to see how the series of articles progresses, since I've caught the OOP bug as well. For me, the biggest help so far has been learning some of the GoF design patterns.
Also, I find your Interface Design method really cool. A project I'm working on now is using that approach, but we just didn't have a name for it. I'll have to look more into IDA and the specifics of it.
@Jon,
Glad you are liking it so far. Right now, I have done the easy stuff.... or rather, the stuff that I am accustomed to. Now, getting into the domain model, I am starting to deal with areas in which I feel I have no clue.
I read through the GoF book a while back; it was a bit too heavy for me. Then I tried Head First Design Patterns, which was much easier to swallow. But even after that, and reading a bunch of blogs, there is a lot that remains a mystery to me as to how it all fits together.
@Ben
I agree, Head First was a great help to understanding the patterns. Ironically, I didn't even know about the GoF until I read the Head First book. I still haven't read the entire GoF Book, although I do plan on grabbing a used copy from Amazon.
When you say you're not sure how it all fits together, do you mean how say a decorator pattern would be used, or how it all fits in the grand CRUD-type scheme of web development?
@Jon,
Like, I feel that I understand things in a one-off basis - like a Gateway, a model object, a view, etc.... but when it comes to tying them all together into an application, I am lost. That is what I am trying to figure out in this project.