ColdFusion 8 CFImage Write To Browser Bug?
I was playing around with ColdFusion 8's image shapes (rectangle, oval, etc.), when I came across something that might be a bug. I thought I would post it here see if anyone had some insight. Basically, what I found was that after I do a CFImage[ action=WriteToBrowser ], I lose all of my drawing properties. Take a look at this example:
<!--- Create a new canvas. --->
<cfset objImage = ImageNew(
"",
400,
200,
"rgb",
"##F5F5F5"
) />
<!---
Turn on anti aliasing. We are going to be
drawing some rounded rectangles, so we want
the edges to be smoother.
--->
<cfset ImageSetAntiAliasing(
objImage,
"on"
) />
<!---
Now, set the drawing color. This should set the
color for all susequent drawing actions until
the color is explicitly changed (dark blue).
--->
<cfset ImageSetDrawingColor(
objImage,
"##4B4B9A"
) />
<!---
Now, we are going to loop over this image three
times. For the first two rectangles, we are going
to just draw to the image. For the third one, we
are going to write the image to the browser first,
then draw the rectangle.
--->
<cfloop
index="intI"
from="1"
to="3"
step="1">
<!---
For the third iteration, we are going to first
write the image to the browser.
--->
<cfif (intI EQ 3)>
<cfimage
action="writetobrowser"
source="#objImage#"
/>
</cfif>
<!---
Pick a random X and Y coordinate at which to
start the rectangle (all rectangles will be
100 x 50.
--->
<cfset ImageDrawRoundRect(
objImage,
RandRange( 10, 290 ),
RandRange( 10, 140 ),
100,
50,
30,
30,
true
) />
</cfloop>
<br />
<!--- Draw the image with three rectangles to the browser. --->
<cfimage
action="writetobrowser"
source="#objImage#"
/>
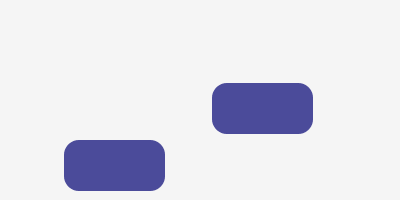
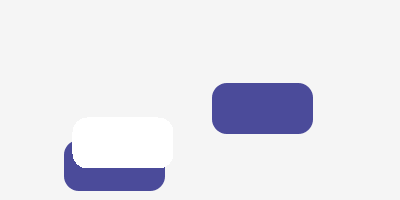
Here, I am setting the anti-aliasing to be On and the draw color to be dark blue. Then, I loop three times and for each iteration, I draw a rectangle on the canvas. Right before the third iteration, I draw the image to the browser. Therefore, we get two image: one before iterations 2 and 3 and one after the loop is done:


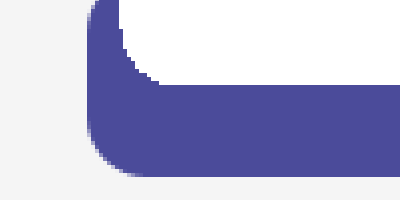
Notice that the third rounded rectangle has a white fill. White is the default draw color of the canvas. Somehow, the WriteToBrowser action has gotten the canvas to reset its properties. And it's not just the draw color. If you look at this image, which is just a blow up of the previous one:

... you will see that the white rounded rectangle has no anti-aliasing on it either. This must be a bug, but I thought I would throw it out here to see what you guys think. I can see no reason why Adobe would want to reset the canvas after a browser write.
Want to use code from this post? Check out the license.

Reader Comments
I thought that writetobrowser was to be used to send a single image to the http stream in place of an html page, so why would you use this tag more than one time in a given page?
Or did I misunderstand this tags functionality?
I was under that impression too, insofar as it's just an easy way of changing the http response headers to indicate that it is just an image rather than a html document.
in the very quick tests i did with it, it doesn't seem to do any further output after it is used.
although i have spent literally 5 minutes looking at this after an adobe cf8 presentation where someone asked a question about outputting multiple images to the screen without writing them to disk first and the speaker wasn't sure.
Ben,
This looks like a bug. I will log a bug immediately for this. If you think there is some bug, don't think twice before reporting it. We will anyway evaluate whether its a bug or not :-)
@Ken,
You can write multiple images to the browser using WriteToBrowser.
@Rupesh,
Thanks. I reported it this morning. Thanks for looking into it.