Magic Life-Cycle Test In Alpine.js
So far, I haven't done much with Magics in Alpine.js. I've used some of the built-in magics for things like $el and $refs. But, I haven't created a custom magic yet; so, I don't have much of a mental model for how they work. As such, I wanted to run though a quick life-cycle test to see how often they are instantiated; and, whether or not any implicit caching / memoization is being used.
To test this, I've created a nonsense magic named kablamo. All this magic does it increment a magicID and log its setup and teardown calls. Then, I added several references to the $kablamo magic behind an x-if directive. Within the x-if boundary, I've applied several $kablamo references to the same element and to different elements to see if Alpine.js is going to add any automatic memoization:
<!doctype html>
<html lang="en">
<body>
<h1>
Custom Magic Life-Cycle Test In Alpine.js
</h1>
<div x-data="{ isShowing: false }">
<button @click="( isShowing = ! isShowing )">
Toggle
</button>
<template x-if="isShowing">
<section>
<div x-text="( $kablamo + $kablamo )"></div>
<div x-text="( $kablamo + $kablamo )"></div>
</section>
</template>
</div>
<script type="text/javascript" src="../vendor/alpine.3.13.5.js" defer></script>
<script type="text/javascript">
document.addEventListener(
"alpine:init",
function setupAlpineBindings() {
Alpine.magic( "kablamo", KablamoMagic );
}
);
var magicID = 0;
/**
* I define the Kablamo magic handler.
*/
function KablamoMagic( element, framework ) {
var id = ++magicID;
console.log( "Magic setup:", id );
framework.cleanup(
() => {
console.log( "Magic cleanup:", id );
}
);
return `[ Magic ${ id } ]`;
}
</script>
</body>
</html>
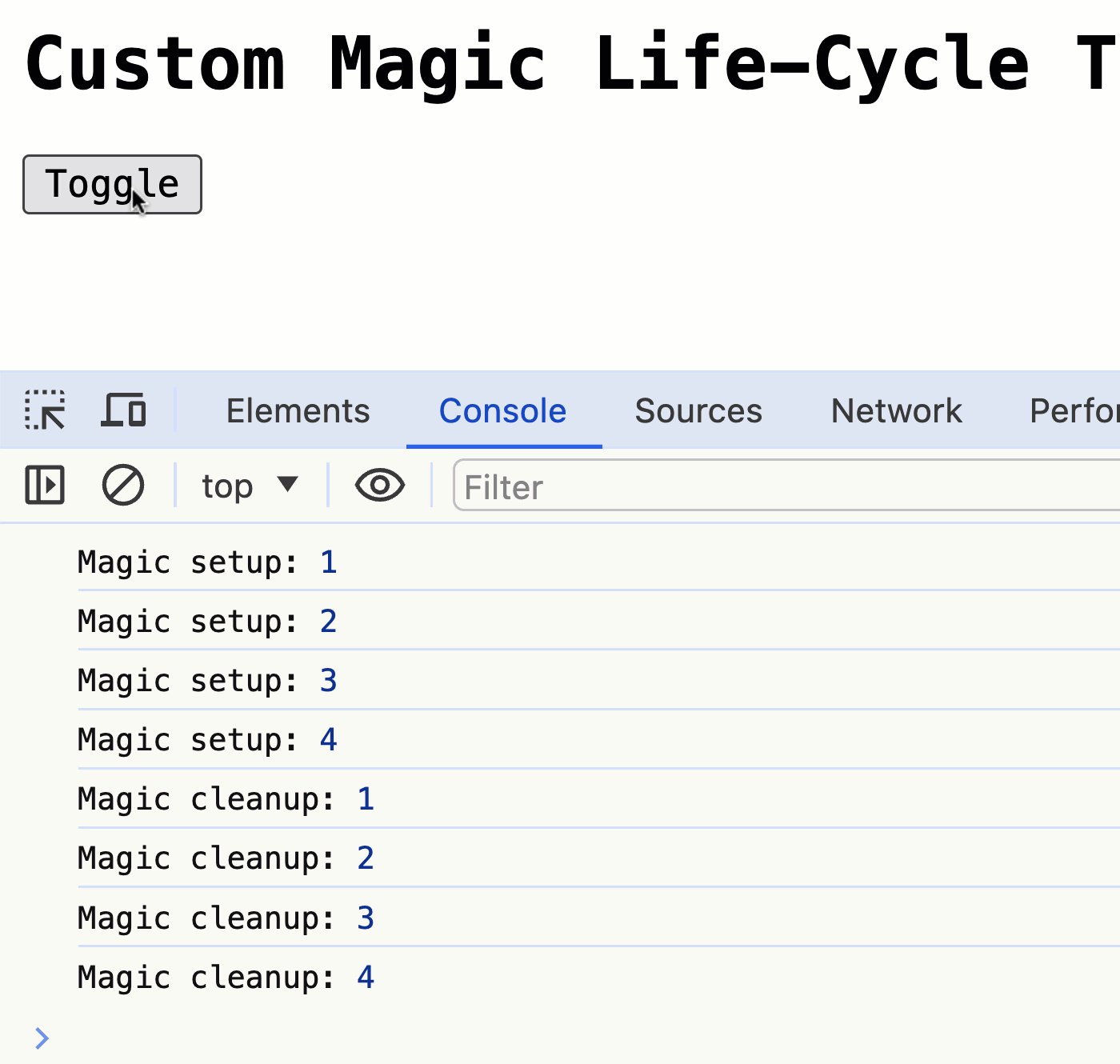
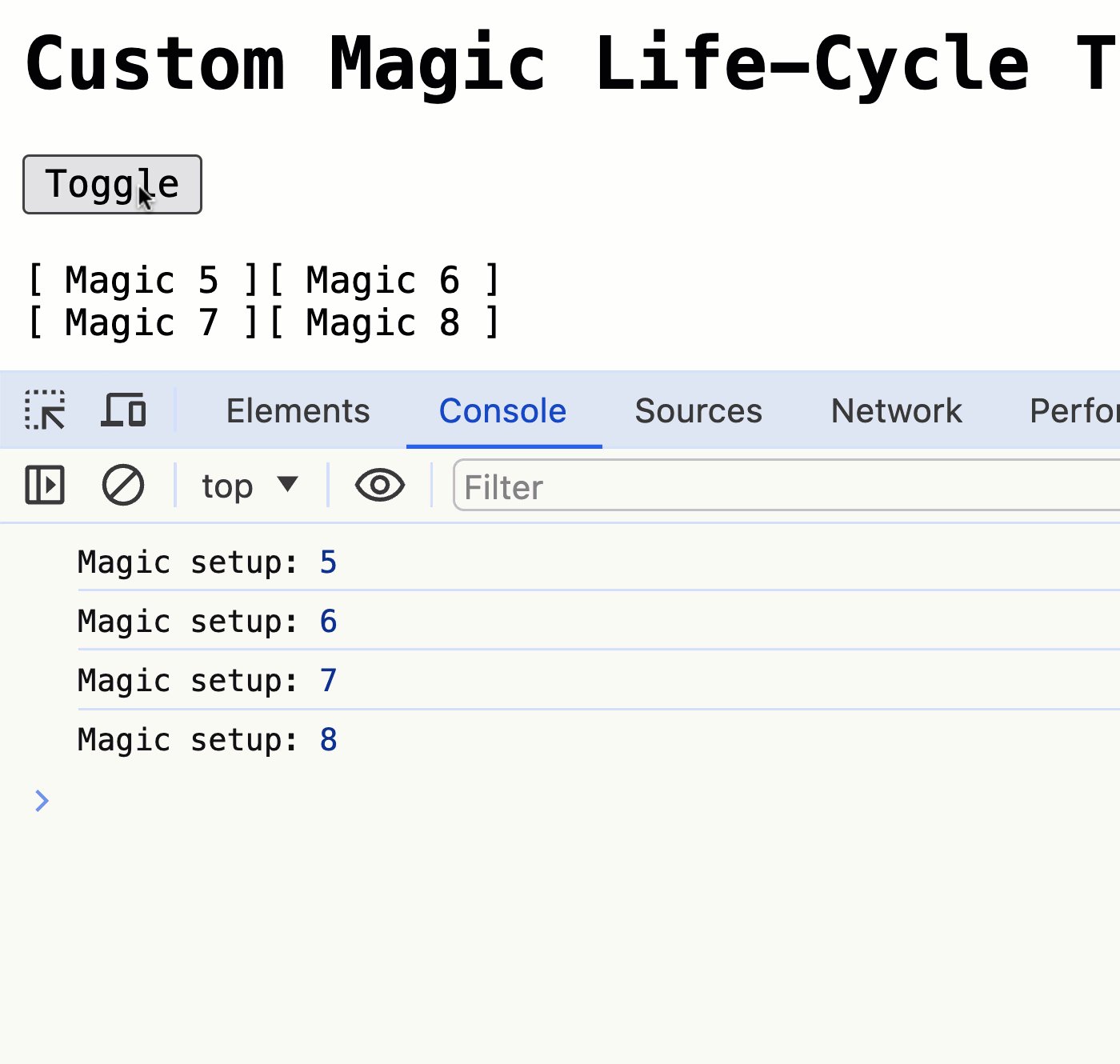
If we run this Alpine.js code and toggle the x-if condition, we get the following output:

As you can see from the console logging, the setup method, KablamoMagic(), is called for every single reference to $kablamo, even when called multiple times on the same element. Alpine.js applies no implicit memoization / caching for these calls.
Also note that the KablamoMagic() function is never called until there is an active reference to it within the Document Object Model (DOM).
Based on these results, I think I can consider magics as being glorified getter methods. Every time I need to reference the magic as a property in my code, Alpine.js is invoking the custom magic function in order to fulfill that reference. Any caching mechanics that need to be applied must be done as part of the magics logic itself.
Want to use code from this post? Check out the license.
Reader Comments
Post A Comment — ❤️ I'd Love To Hear From You! ❤️
Post a Comment →