Hosting Google Fonts Locally For GDPR Compliance
On episode 607 of the Syntax podcast, Wes and Scott interviewed the co-founders of Termageddon, a consulting company that helps websites create and maintain compliant policies. One of the topics that Termageddon has discussed in the past is Google Fonts. Google Fonts - when served from Google's APIs - have been ruled not GDPR compliant. However, if you serve Google Fonts up locally, they are GDPR compliant. As such, I've started to host them on my own web server.
To be honest, I know very little about how Fonts work. That was kind of the magic of using Google Fonts - they just worked without any additional effort. As such, I didn't really know how to move forward with hosting fonts myself.
Thankfully, Martin Schaible pointed me to Google Webfonts Helper by Mario Ranftl. This website hand-holds you through downloading the desired font files and generates both a ZIP file (of the optimized font selection) and a CSS snippet that you can apply to your own site.
I believe I still have some changes to make (beyond just fonts) to bring my site into full GDPR compliance. But, this is now one less thing to worry about.
Serving "Local Fonts" Through Cloudflare CDN
CAUTION: I am not entirely sure if serving the fonts through a CDN (Content Delivery Network) keeps me in compliance? In their "Trust Hub", Cloudflare talks about being GDPR compliant; and, about being a "privacy-first company." As such, I hope that serving the font files through the Cloudflare CDN doesn't negate my efforts.
Static assets, that I serve up through the CDN, are hosted on a different domain. My blog is at bennadel.com, and my CDN domain is at bennadel-cdn.com. Using a different domain holds a few advantages; but, when it comes to Fonts, it is a bit problematic. When I initially pushed the change to my production server, I started seeing CORS (Cross-Origin Resource Sharing) errors due to loading font-files from a different host.
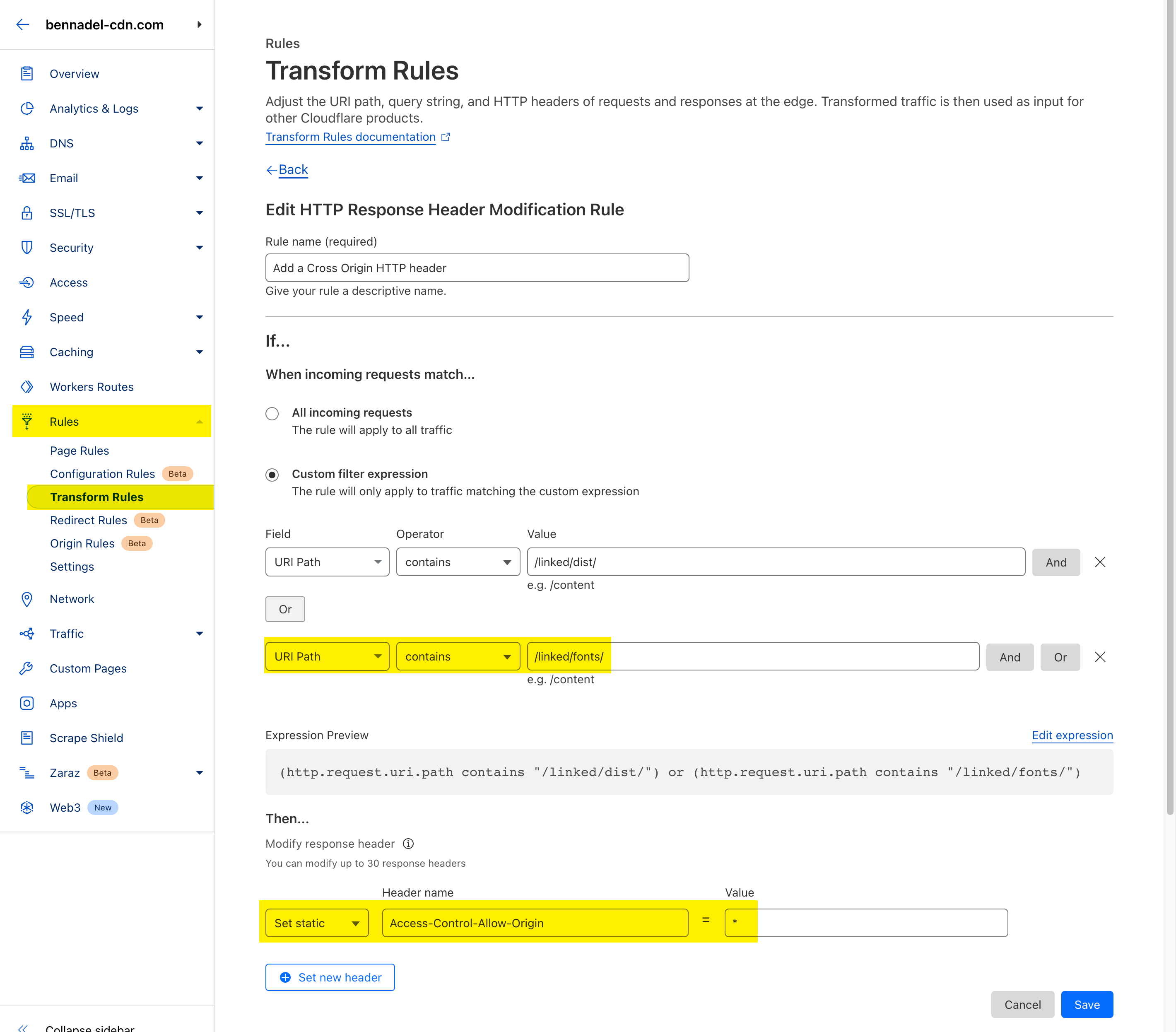
To fix this, I went into my Cloudflare Rules, and added a Transform Rule that sets the Access-Control-Allow-Origin HTTP header in the outbound response for font-related requests:
ASIDE: I was already injecting this CORS header for my compiled JavaScript files. As such, I just appended a condition for my font files.
I believe that the * here is the lazy man's approach to Access-Control-Allow-Origin. But, I didn't want to take the time to test my root domain.


Reader Comments
One of the other things that I've done recently for GDPR compliance is dropping Google Analytics for tracking. Pre-GA4, Google Analytics was not GDPR compliant. Google claims that GA4 is compliant; but, the co-founders of Termageddon are waiting to see how GA4 pans-out legally.
This doesn't make much sense for lots of reasons. The regional German court is not the EU court or even the ECHR, so how can it apply to the rest of the EU? The German court said Google Fonts isn't GDPR compliant because it collects IP addresses (without permission). On that basis, every CDN would break GDPR including Cloudflare who state they log IP addresses. That would put 7.5 million websites out of bounds to citizens in German (and arguably all within the EU, but as I said earlier the court ruling is from a regional court in Germany).
Because CDNs span so many sites they'd be able to track each users browsing history to an extent. They wouldn't necessarily be able to identify you by anything other than an IP address, but what if an ecommerce website that uses the same CDN includes your email address in a URL, that might get logged by the CDN and suddenly every website you've visited and various activities on the sites become associated with that email address. But it's only illegal if it's Google Fonts and you live in Germany. 🤷♂️
@Gary,
To be honest, I don't really understand how this all works! I agree though, it seems like something about it is "not right"; and, maybe in the long run, things will starts to find more balance? I don't know.
@Ben
Doesn't that make you think of something before? www.bennadel.com/blog/4189-100-of-bennadel-com-traffic-now-flows-through-the-cloudflare-cdn-for-free.htm
Free, cached or thru other site means 2 things:
Free for us as Developers to share our visitor's browser data(here kicks in GDPR) when we sweat over 250ms latency that our sites take a hit on because of a fancy Light-House toy. It makes no sense to use them other than in Dev.
Unless one is worried that someone is truly suffering on 3G connection to access Publicly Available Content on their 3G-Moto(Lets say AOL for the sake of argument), to learn what Coupling/Uncoupling of Semi Trucks is, what is the purpose of serving any G-Fonts at all?
Hosting G-Fonts locally(yo server) is not a big deal. Hosting other Libraries(JS or CSS) or Images is still not a big deal when the Web-App is facing WWW. Get it locally, Cache it on you Favorite Webserver(send 304) and off we go.
G-Fonts fonts(or AJAX, or anything else) are only hosted on Google(+ take a wild guess) servers, for one and only purpose and there you go..
What gets me time and time on Larger None Web Facing(corporate) projects are resistance to 'hosted locally' by Design/Dev Teams without them understanding what gets reported to URI where (File) gets requested from, hmmm...
Most try to run-around the issue 2:
Your Banking website works very well without Extra-Fonts or somewhere CSS-JS is being pulled from, or user tracking of all kinds.
Why not your site?
Adobe site works well without tracker.adobe.com or typekit.com, just saying...
Food for Code...
@GarryF
RE: Because CDNs span so many sites they'd be able to track each users browsing history to an extent. They wouldn't necessarily be able to identify you by anything other than an IP address....
C, Senior, C...
Browser Finger-Printing(and that includes the IP as an obvious )..
@Alex,
You raise good challenges. And to be honest, I have been thinking about this stuff lately. While I love that Cloudflare offers me DDOS protection, I've also noticed that access my site behind Cloudflare is actually slower than if I just go to my site directly. When done via Cloudflare, the average request time is like 250ms; but, when I hit my servers directly, it's like 70ms. The irony is that I had just assumed that going through Cloudflare would automatically make everything faster since Cloudflare had "huge pipes".
To your point, the irony here is that just serving everything up my site was fine; and, perhaps I was trying to fix issues that I didn't actually have 😨
Post A Comment — ❤️ I'd Love To Hear From You! ❤️
Post a Comment →