Styling Submit Buttons During Form Submission With Hotwire And Lucee CFML
When you submit a form in a Hotwire enhanced ColdFusion application, several things happen: The progress bar may be rendered if the request takes a while; the targeted submit button will be disabled (in order to prevent double-submissions); and, as of the Turbo v7.3.0 release, you can now alter the innerHTML of the targeted submit button while the form is being processed. Since I haven't explored these latter behaviors yet, I wanted to put together a quick demo using Lucee CFML.
View this code in my ColdFusion + Hotwire Demos project on GitHub.
An HTML form may have several submit buttons. But, only one button at a time can act as the "submitter" of the form. Originally, I had thought that Hotwire disabled all submit buttons while processing the form POST. However, as I've learned from this exploration, only the single targeted / submitter button is plied with the [disabled] attribute during process. To highlight this, I'm going to drastically change the rendering of disabled buttons:
.submit-button {
background-color: #ec005a ;
color: #ffffff ;
cursor: pointer ;
&[ disabled ] {
background-color: #212121 ;
cursor: wait ;
}
}
This Less CSS changes the button from pink to black and applies the "wait" cursor when the button is disabled. This should give us ample visual evidence of the state change.
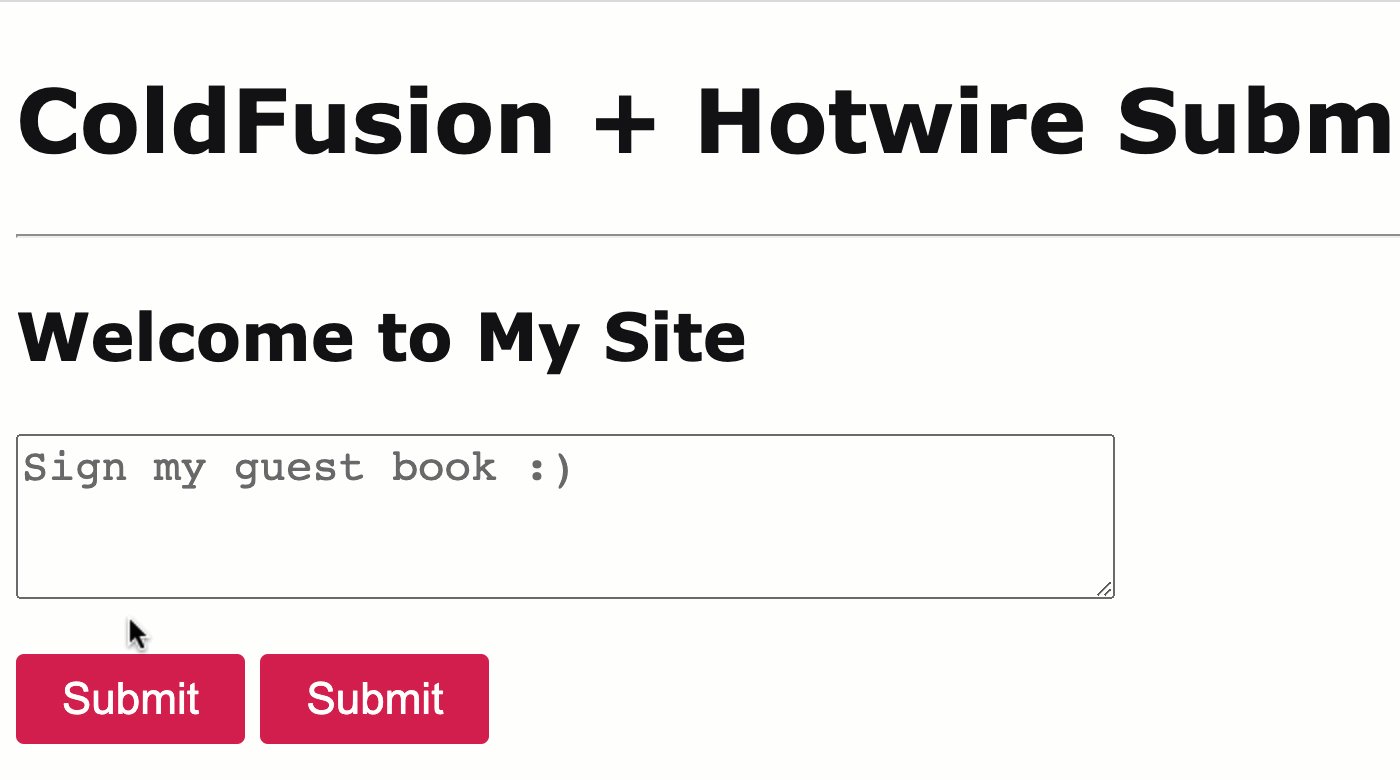
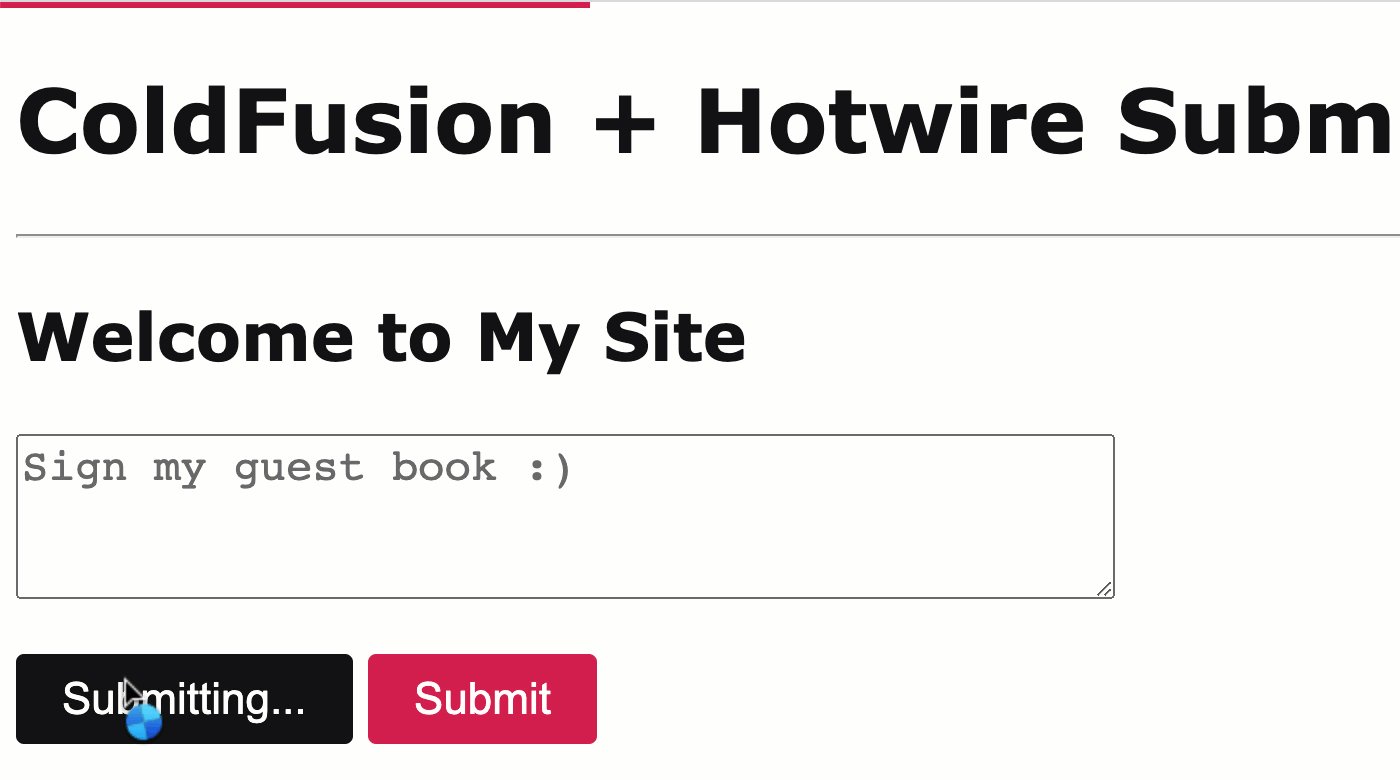
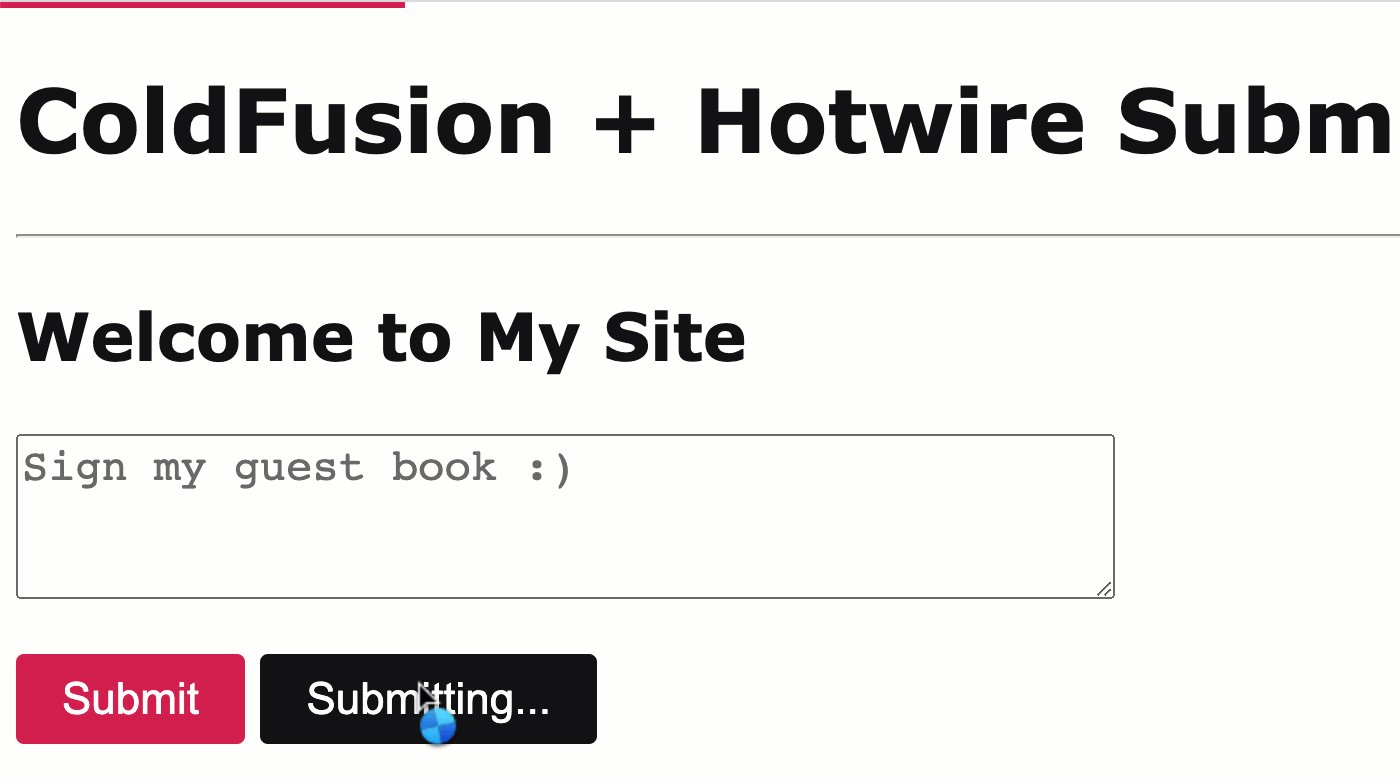
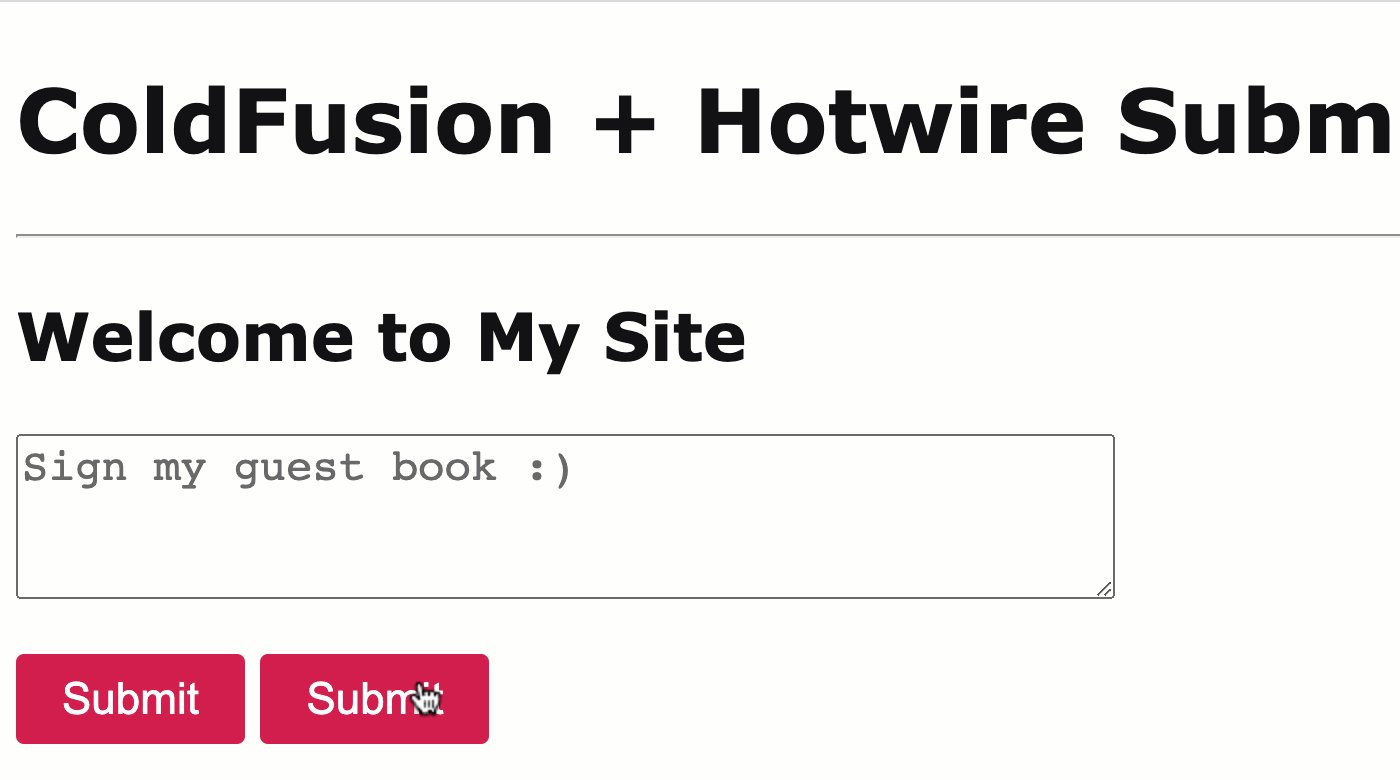
And, to see that only one button is actually disabled at a time, I'm going to include two submit buttons side-by-side in our ColdFusion form. The form itself doesn't do anything at all, it just posts back to the ColdFusion server and sleep()s for 2-seconds:
<cfscript>
if ( request.isPost ) {
// Sleeping to give us time to observe the busy-state of the submit button.
sleep( 2000 );
location( url = "index.htm?signed=true", addToken = false );
}
</cfscript>
<cfmodule template="./tags/page.cfm">
<cfoutput>
<h2>
Welcome to My Site
</h2>
<form method="post" action="index.htm">
<p>
<textarea
name="message"
placeholder="Sign my guest book :)"
rows="3"
cols="40"
></textarea>
</p>
<p>
<!---
When the form is being submitted, Turbo Drive will automatically
disable THE ACTIVE SUBMISSION BUTTON as well as apply the "submits
with" text if the directive is present on the targeted submission
button. All other submission buttons remain active and unchanged in
their rendering while the form is being processed.
--->
<button
type="submit"
data-turbo-submits-with="Submitting..."
class="submit-button">
Submit
</button>
<button
type="submit"
data-turbo-submits-with="Submitting..."
class="submit-button">
Submit
</button>
</p>
</form>
</cfoutput>
</cfmodule>
Notice that both of the submit buttons contain the attribute:
data-turbo-submits-with="Submitting..."
When the form is being processed, Hotwire will use the text-value of this attribute to change the innerHTML of the button. It does this to the single submit button that is also being disabled. As such, when we load our ColdFusion page and try to click on the various buttons, we get the following output:

As you can see, only the one, single, targeted form submission button is altered during the POST processing. But, at least we can use the disabled attribute and the data-turbo-submits-with attribute to modify that button's rendering while the ColdFusion server is busy processing the request.
Want to use code from this post? Check out the license.
Reader Comments
Post A Comment — ❤️ I'd Love To Hear From You! ❤️
Post a Comment →