Moving My Short-Code Redirects To Netlify
For years, I've had my own "short code" URL, bjam.in. There's no meaningful reason for me to have it - only, that I was raised in an era when short codes were all the rage. And, an era in which Twitter actually counted embedded URLs as part of the overall message length (something that they no longer do). But, one thing that's always bothered me about bjam.in is that it didn't have an SSL Certificate. I never wanted to pay for one since the site does nothing but redirect to www.bennadel.com, which does have an SSL Certificate. To remedy this, I've moved my bjam.in logic over to Netlify which automatically provisions SSL Certificates using Let's Encrypt.
My short code site was originally running as a ColdFusion site on my VPS (Virtual Private Server). The logic for it was fairly simple: I had a URL rewrite rule that took the requested path and converted it over to a query-string variable. This query-string variable was then used by a ColdFusion template to redirect to www.bennadel.com:
<!--- Grab the query string as our short-code (FROM URL REWRITE). --->
<cfset shortCode = cgi.query_string />
<!--- Make sure we have a value. --->
<cfif ! len( shortCode )>
<cfheader statuscode="404" statustext="Not Found" />
<cfabort />
</cfif>
<!--- Redirect. --->
<cflocation
url="https://www.bennadel.com/go/#shortCode#"
addtoken="false"
statuscode="301"
/>
There's no database logic here or any kind of validation - it's just a blind redirect to the /go/ subsystem of my ColdFusion blog. And, it turns out, that this is something we can easily do in Netlify using Route Redirects.
To implement this on Netlify, I created a new site with this netlify.toml configuration file:
# Settings in the [build] context are global and are applied to all contexts unless
# otherwise overridden by more specific contexts.
[build]
# Directory that contains the deploy-ready HTML files and assets generated by the
# build. This is relative to the base directory if one has been set, or the root
# directory if a base has not been set.
publish = "public/"
# Default build command.
command = "echo 'nothing to build'"
# Using a SPLAT redirect with a FORCE means that the wildcard will always match on
# anything even if we have a corresponding file (such a default index file) in the public
# directory. Since the short-code site should never render anything itself, we always want
# to redirect EVERYTHING to the target site.
[[redirects]]
from = "/*"
to = "https://www.bennadel.com/go/:splat"
status = 301
force = true
Notice that I am using a wildcard in my redirect route pattern matching:
from = "/*"
This will swallow up any incoming request. I can then reference the matched route using the :splat placeholder in the to redirect. So, if I make a request to:
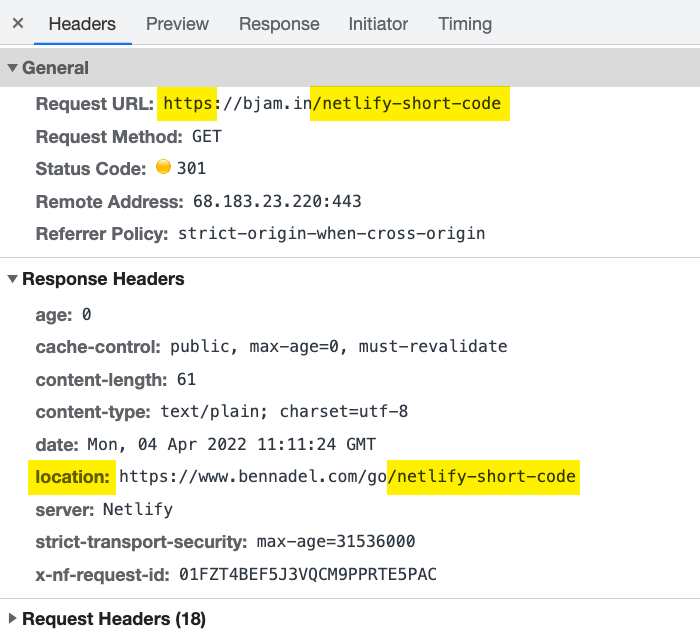
https://bjam.in/netlify-short-code
... it will match netlify-short-code as the :splat value and forward the user to:
https://www.bennadel.com/go/netlify-short-code
Here, you can see this example playing-out in the browser's network activity:

By default, the wildcard will only match non-existing URLs. However, by including the force=true property, we're telling Netlify to match on all incoming URLs whether they exist or not in the /public directory.
Like I said, there's really no reason for me to have a short code domain. But, there's something fun about it. And, it's awesome that Netlify makes it so easy to implement with simple URL pattern matching and forwarding. Netlify is really an amazing service! I have to take some time to dig through its ever-expanding set of features.
Want to use code from this post? Check out the license.

Reader Comments