I'm Dropping IE11 Support, What JavaScript Features Can I Use Now?
For years, I've had to support IE11 (Internet Explorer 11) at work. Which means, JavaScript code either had to work in IE11; or, it had to "gracefully degrade" such that it was usable in IE11 even if more modern browsers received a better experience. On top of that, our JavaScript build system predates the concept of transpilers. So, I can't even write "modern JavaScript" and have it transformed into ES5 at build-time. But now, as I'm modernizing my blogging platform, I'm going to drop IE11 support in my personal life. Which means, I have some serious house-cleaning to do with regard my JavaScript mental modal.

In some ways, having IE11 as a "barrier to entry" was quite freeing. It meant that I didn't have to worry about pulling in (and learning) the latest-and-greatest techniques; which, in turn, meant that I could focus 100% of my time on feature development, leaning on years of ES5 mastery to get the job done.
Without IE11 as a constraint, I'm realizing that I don't even know what "browser support" means these days. Yes, the "ever green" browsers update a lot. But, users still have to restart and install those updates, right? Is that sufficient? Is the modern expectation that users do this regularly enough that supporting the "last 2 major versions" is a realistic goal?
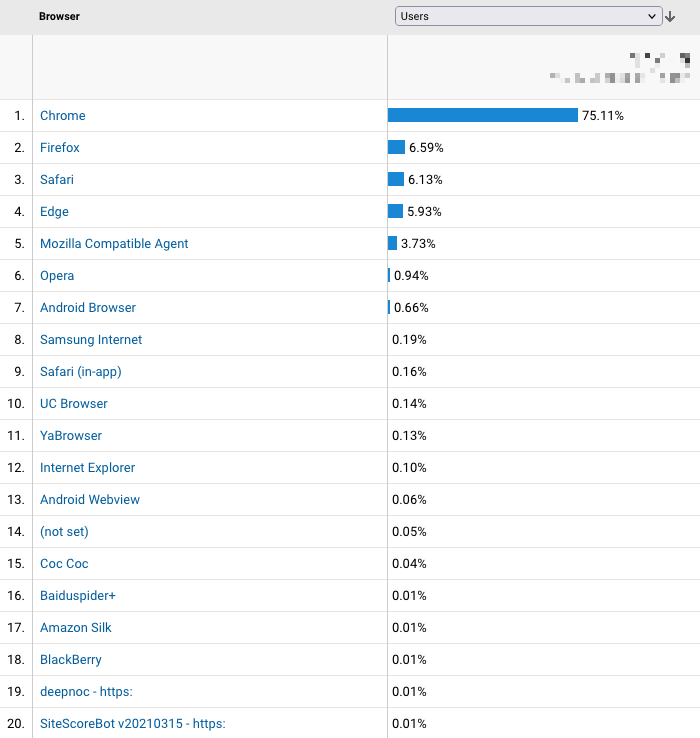
To help ground myself in some tangible reality, I went into my Google Analytics console and looked as my Device and OS report for the last 30-days:

Here, we can see that Chrome, Firefox, Safari, and Microsoft Edge make up 94% of all my incoming traffic. IE11 is - shockingly - still on the list; but, it account for only a fraction of a fraction of the traffic - practically a rounding-error. So this is good news. At the very least, it means that almost all visitors are on "modern browsers" (depending on how hard you squint when looking at Safari).
That said, if I drill down into the specific engines, there's always a few shockers:
- For Chrome, about 2% use a version in the 80s (current version is 98).
- For Safari, about 4% use version 9 (current version is 15).
- For Firefox, about 7% use version 94 or lower (current version is 96).
So, even with the vast majority of people using modern browsers, there's still a laggard minority that don't reach the "last 2 major versions" bar.
But, do I care? Or, does this become a "teachable moment" for those uses? Upgrade, or miss out on a better experience. It's not like I'm running an e-commerce site where ignoring 1% of any cohort could have a significant dollars-and-cents impact on my revenue. I mean, it's just a blog.
With all that said, I need to hit the books and get my learn on. I spent a few hours Googling for sources of information and found some great resources.
I'm sure everyone knows the Mozilla Developer Network (MDN). I'm sure many of us actually have mdn configured as a "Search Engine" in Chrome's Omnibox, allowing us to quickly search through all of MDN with a few key-strokes. MDN has been my go-to for all things web for many years.
That said, now that I'm aiming for the "last 2 major versions" of a browser, a larger percentage of my searching may be done on CanIUse.com. The great thing about CanIUse is that it shows both current and past browser support for every feature. So, not only can I see if a given feature if supported today, I can see how far back that support goes for each browser and then make a more educated decision.
ASIDE: MDN also includes the browser version in its compatibility tables; however, it only shows the version number, giving no obvious indication of how current that version is. CanIUse provides a nicer historical illustration of support.
MDN and CanIUse are great for the on-the-fly research. But, at some point, I just have to Read the Freaking Manual (FTFM), which has always been my most productive learning strategy. And, I'm not at all shocked that the my Google searches continued to turn up post after post from the esteemed Dr. Axel Rauschmayer. In fact, I even turned up one of my older reviews of his book, Exploring ES6: Upgrade to the Next Version of JavaScript.
In fact, Dr. Rauschmayer has more books on JavaScript on his ES6 website. So, I'll definitely be checking those out. He also has a series of "feature round-up" posts for each release of JavaScript / EcmaScript. Here are the ones that I found relevant:
- ECMAScript 2021: the final feature set
- ECMAScript 2020: the final feature set
- ECMAScript 2019: the final feature setECMAScript 2019: the final feature set
- ECMAScript 2018: the final feature set
- ECMAScript 2017 (ES8): the final feature set
- The final feature set of ECMAScript 2016 (ES7)
I'll certainly be reviewing those posts and probably reading his latest books.
And, of course, there's the ECMAScript Compatibility Table from Juriy Zaytsev, which lists out all the JavaScript features by major release and showcases very comprehensive browser support.
I have a plan. Now, it's time to hit the books and flesh-out the old JavaScript mental model.
Reader Comments
You certainly (and impressivly) go the extra mile! I like your style...and I'm here for it! 💪
@Chris,
I'm excited to start playing with this stuff!
I'm considering adding JavaScript transpiling back into the mix. I had tried to ship raw
async/await,class, and other tokens directly to the browser. But, now, I'm starting to see a lot of errors for unexpected tokens and(unknown) Script Error, which I think has to do with the permissions around module-loading.Still trying to debug some of those issues. But, if I can't figure it out, I'll just compile things back down. Meh! 😨