Creating Page-Breaks In CFDocument Without Using CFDocumentItem In Lucee CFML 5.3.7.47
The other day, I was experimenting with the SrcFile attribute on the CFDocument tag as a means to pre-generate the HTML source for a PDF. Normally, when generating a PDF, I would just inline the CFML code inside the CFDocument tag-body; and, I'd use the CFDocumentItem tag with type="pagebreak" to create page-breaks. Which begs the question: if I'm using an externalized HTML source file, how do I create page-breaks? It turns out, since the CFDocument tag supports some CSS, we can use the page-break-before property to generate page-breaks without the CFDocumentItem tag in Lucee CFML 5.3.7.47.
To see this in action, I've created a simple CFDocument tag instance that renders three separate pages. Note that I have a <style> tag in my document head that defines this CSS style-block:
<style type="text/css">
div.start-on-new-page {
page-break-before: always ;
}
</style>
Now, I can apply the CSS class name, start-on-new-page, to any div element to force that content to start on a new page:
<cfdocument
format="pdf"
filename="./document.pdf"
overwrite="true">
<!doctype html>
<html lang="en">
<head>
<meta charset="utf-8" />
<title>
CFDocument: Generating Page-Breaks Without CFDocumentItem
</title>
<!---
Even though we aren't using CFDocumentItem[type=pagebreak], the CFDocument
tag can generate page-breaks using the CSS property: "page-break-before".
If we add this at the start of a "section", that section will begin on a
new page of the PDF.
--->
<style type="text/css">
div.start-on-new-page {
page-break-before: always ;
}
</style>
</head>
<body id="pageOne">
<h1>
CFDocument: Generating Page-Breaks Without CFDocumentItem
</h1>
<ul>
<li>
<a href="#pageTwo">Page Two</a>
</li>
<li>
<a href="#pageThree">Page Three</a>
</li>
</ul>
<div id="pageTwo" class="start-on-new-page">
<h2>
Page Two
</h2>
<p>
I am page two, woot woot!
Continue on to <a href="#pageThree">Page Three</a>.
</p>
</div>
<div id="pageThree" class="start-on-new-page">
<h2>
Page Three
</h2>
<p>
I am page three, tee hee hee!
Jump back up to <a href="#pageOne">the top</a>.
</p>
</div>
</body>
</html>
</cfdocument>
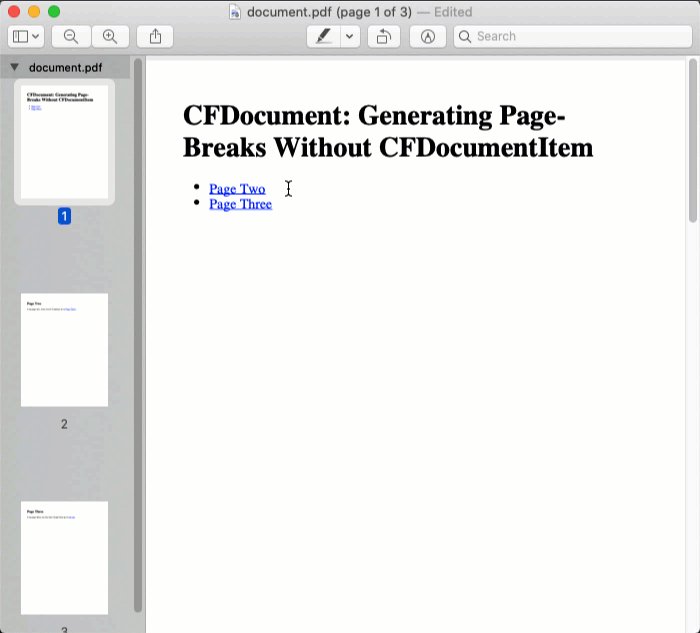
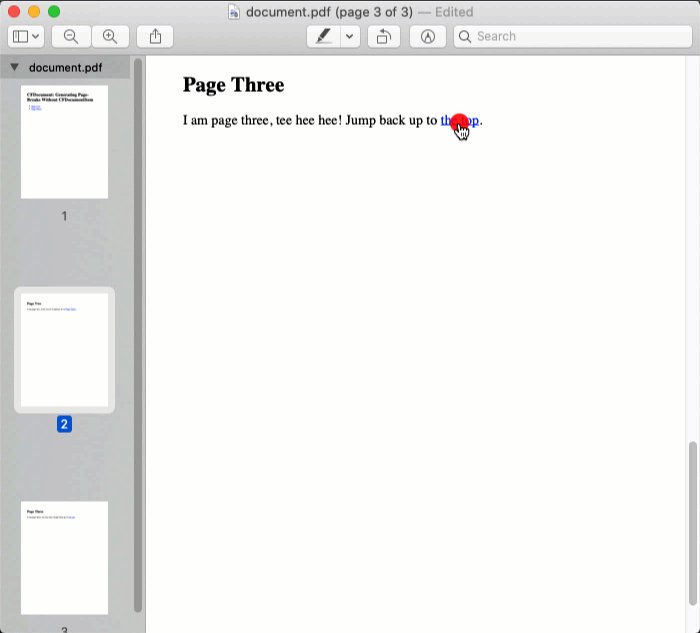
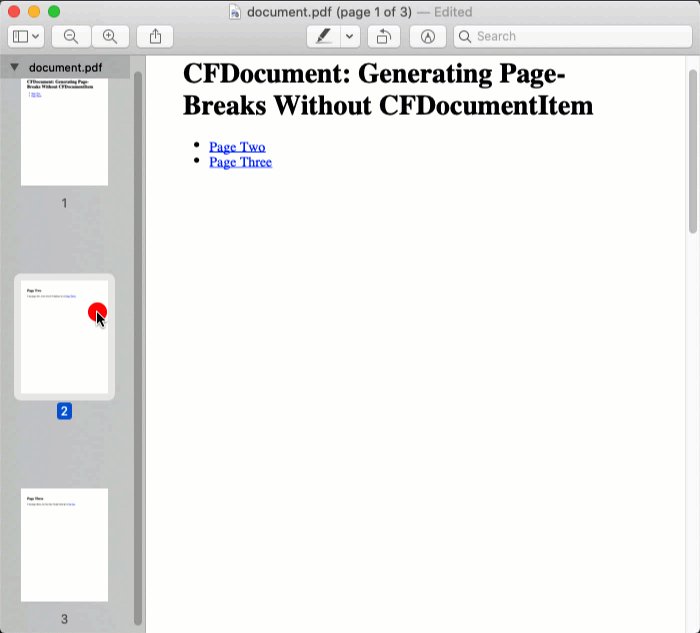
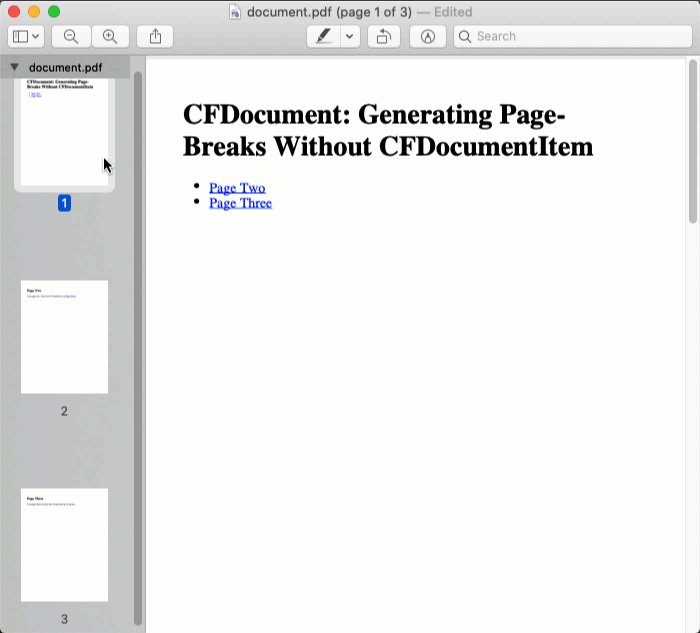
As you can see, page Two and page Three are each contained within a div.start-on-new-page element. And, when we generate this PDF, we get the following experience:

Easy peasy! Thanks to the page-break-before CSS property, each section in this CFDocument PDF starts on a new page. This will make it possible for me to pre-generate HTML files with granular control even without the CFDocumentItem tag in Lucee CFML 5.3.7.47.
Want to use code from this post? Check out the license.

Reader Comments