Using ColdFusion Custom Tags To Create An HTML Email DSL In Lucee CFML 5.3.7.47, Part X
The other day, I tweeted that the "Left Arrow" ← and "Right Arrow" → were my new favorite HTML entities. I love the fact that there is a (mostly consistent) set of unicode characters that I can use in lieu of graphic images. After that tweet, it got me thinking about my DSL (Domain Specific Language) for HTML emails; and, whether or not I can safely use these kind of HTML entities in my HTML emails. As such, I wanted to do a quick test in Lucee CFML 5.3.7.47.
View this code in my ColdFusion Custom Tag Emails project on GitHub.
Based on some various readings that I did, it seems that the set of supported unicode characters depends on the font-family of the content container. Meaning, not all fonts have "glyphs" for the same unicode characters. As such, in the context of an HTML email, I decided to create a low-level tag specifically for these HTML entities:
<html:symbol>←</html:symbol>
The <html:symbol> tag does nothing but apply two CSS styles:
font-family: arial, sans-serif ;font-weight: 400 ;
From what I've read, the Arial font has some of the widest and most robust support across all the various operating systems and devices. As such, I wanted to use it specifically for the HTML entities, regardless of what font was being used for the rest of the email.
Then, I created a demo to see how these entities would render in Litmus. For this, I grabbed all the unicode values from the W3 Schools "Arrows" page:
<!--- Import custom tag libraries. --->
<cfimport prefix="core" taglib="./core/" />
<cfimport prefix="html" taglib="./core/html/" />
<!--- // ------------------------------------------------------------------------- // --->
<!--- // ------------------------------------------------------------------------- // --->
<core:Email
subject="HTML Entites"
teaser="When you have unicode you don't need images!">
<core:Body>
<html:h1>
Playing with HTML entity symbols
</html:h1>
<html:p>
I am not sure if this is even <html:strong>worthwhile</html:strong>; but,
I wanted to create a <html:code>symbol</html:code> tag so that HTML
entities would have a consistent <html:strong>font-family</html:strong>
and <html:strong>font-weight</html:strong> across the various clients.
These are all using:
</html:p>
<html:pre><html:code
>font-family: arial, sans-serif ;
font-weight: 400 ;</html:code></html:pre>
<html:p>
<core:HtmlEntityTheme entity="p">
font-size: 40px ;
letter-spacing: 5px ;
line-height: 55px ;
</core:HtmlEntityTheme>
<!---
I grabbed these "Arrow" symbols from the W3Schools website:
https://www.w3schools.com/charsets/ref_utf_arrows.asp
--->
<html:symbol>←</html:symbol> <!--- Leftwards arrow. --->
<html:symbol>↑</html:symbol> <!--- Upwards arrow. --->
<html:symbol>→</html:symbol> <!--- Rightwards arrow. --->
<html:symbol>↓</html:symbol> <!--- Downwards arrow. --->
<html:symbol>↔</html:symbol> <!--- Left right arrow. --->
<html:symbol>↕</html:symbol> <!--- Up down arrow. --->
<html:symbol>↖</html:symbol> <!--- North west arrow. --->
<html:symbol>↗</html:symbol> <!--- North east arrow. --->
<html:symbol>↘</html:symbol> <!--- South east arrow. --->
<html:symbol>↙</html:symbol> <!--- South west arrow. --->
<html:symbol>↚</html:symbol> <!--- Leftwards arrow with stroke. --->
<html:symbol>↛</html:symbol> <!--- Rightwards arrow with stroke. --->
<html:symbol>↜</html:symbol> <!--- Leftwards wave arrow. --->
<html:symbol>↝</html:symbol> <!--- Rightwards wave arrow. --->
<html:symbol>↞</html:symbol> <!--- Leftwards two headed arrow. --->
<html:symbol>↟</html:symbol> <!--- Upwards two headed arrow. --->
<html:symbol>↠</html:symbol> <!--- Rightwards two headed arrow. --->
<html:symbol>↡</html:symbol> <!--- Downwards two headed arrow. --->
<html:symbol>↢</html:symbol> <!--- Leftwards arrow with tail. --->
<html:symbol>↣</html:symbol> <!--- Rightwards arrow with tail. --->
<html:symbol>↤</html:symbol> <!--- Leftwards arrow from bar. --->
<html:symbol>↥</html:symbol> <!--- Upwards arrow from bar. --->
<html:symbol>↦</html:symbol> <!--- Rightwards arrow from bar. --->
<html:symbol>↧</html:symbol> <!--- Downwards arrow from bar. --->
<html:symbol>↨</html:symbol> <!--- Up down arrow with base. --->
<html:symbol>↩</html:symbol> <!--- Leftwards arrow with hook. --->
<html:symbol>↪</html:symbol> <!--- Rightwards arrow with hook. --->
<html:symbol>↫</html:symbol> <!--- Leftwards arrow with loop. --->
<html:symbol>↬</html:symbol> <!--- Rightwards arrow with loop. --->
<html:symbol>↭</html:symbol> <!--- Left right wave arrow. --->
<html:symbol>↮</html:symbol> <!--- Left right arrow with stroke. --->
<html:symbol>↯</html:symbol> <!--- Downwards zigzag arrow. --->
<html:symbol>↰</html:symbol> <!--- Upwards arrow with tip leftwards. --->
<html:symbol>↱</html:symbol> <!--- Upwards arrow with tip rightwards. --->
<html:symbol>↲</html:symbol> <!--- Downwards arrow with tip leftwards. --->
<html:symbol>↳</html:symbol> <!--- Downwards arrow with tip rightwards. --->
<html:symbol>↴</html:symbol> <!--- Rightwards arrow with corner downwards. --->
<html:symbol>↵</html:symbol> <!--- Downwards arrow with corner leftwards. --->
<html:symbol>↶</html:symbol> <!--- Anticlockwise top semicircle arrow. --->
<html:symbol>↷</html:symbol> <!--- Clockwise top semicircle arrow. --->
<html:symbol>↸</html:symbol> <!--- North west arrow to long bar. --->
<html:symbol>↹</html:symbol> <!--- Leftwards arrow to bar over rightwards arrow to bar. --->
<html:symbol>↺</html:symbol> <!--- Anticlockwise open circle arrow. --->
<html:symbol>↻</html:symbol> <!--- Clockwise open circle arrow. --->
<html:symbol>↼</html:symbol> <!--- Leftwards harpoon with barb upwards. --->
<html:symbol>↽</html:symbol> <!--- Leftwards harpoon with barb downwards. --->
<html:symbol>↾</html:symbol> <!--- Upwards harpoon with barb rightwards. --->
<html:symbol>↿</html:symbol> <!--- Upwards harpoon with barb leftwards. --->
<html:symbol>⇀</html:symbol> <!--- Rightwards harpoon with barb upwards. --->
<html:symbol>⇁</html:symbol> <!--- Rightwards harpoon with barb downwards. --->
<html:symbol>⇂</html:symbol> <!--- Downwards harpoon with barb rightwards. --->
<html:symbol>⇃</html:symbol> <!--- Downwards harpoon with barb leftwards. --->
<html:symbol>⇄</html:symbol> <!--- Rightwards arrow over leftwards arrow. --->
<html:symbol>⇅</html:symbol> <!--- Upwards arrow leftwards of downwards arrow. --->
<html:symbol>⇆</html:symbol> <!--- Leftwards arrow over rightwards arrow. --->
<html:symbol>⇇</html:symbol> <!--- Leftwards paired arrows. --->
<html:symbol>⇈</html:symbol> <!--- Upwards paired arrows. --->
<html:symbol>⇉</html:symbol> <!--- Rightwards paired arrows. --->
<html:symbol>⇊</html:symbol> <!--- Downwards paired arrows. --->
<html:symbol>⇋</html:symbol> <!--- Leftwards harpoon over rightwards harpoon. --->
<html:symbol>⇌</html:symbol> <!--- Rightwards harpoon over leftwards harpoon. --->
<html:symbol>⇍</html:symbol> <!--- Leftwards double arrow with stroke. --->
<html:symbol>⇎</html:symbol> <!--- Left right double arrow with stroke. --->
<html:symbol>⇏</html:symbol> <!--- Rightwards double arrow with stroke. --->
<html:symbol>⇐</html:symbol> <!--- Leftwards double arrow. --->
<html:symbol>⇑</html:symbol> <!--- Upwards double arrow. --->
<html:symbol>⇒</html:symbol> <!--- Rightwards double arrow. --->
<html:symbol>⇓</html:symbol> <!--- Downwards double arrow. --->
<html:symbol>⇔</html:symbol> <!--- Left right double arrow. --->
<html:symbol>⇕</html:symbol> <!--- Up down double arrow. --->
<html:symbol>⇖</html:symbol> <!--- North west double arrow. --->
<html:symbol>⇗</html:symbol> <!--- North east double arrow. --->
<html:symbol>⇘</html:symbol> <!--- South east double arrow. --->
<html:symbol>⇙</html:symbol> <!--- South west double arrow. --->
<html:symbol>⇚</html:symbol> <!--- Leftwards triple arrow. --->
<html:symbol>⇛</html:symbol> <!--- Rightwards triple arrow. --->
<html:symbol>⇜</html:symbol> <!--- Leftwards squiggle arrow. --->
<html:symbol>⇝</html:symbol> <!--- Rightwards squiggle arrow. --->
<html:symbol>⇞</html:symbol> <!--- Upwards arrow with double stroke. --->
<html:symbol>⇟</html:symbol> <!--- Downwards arrow with double stroke. --->
<html:symbol>⇠</html:symbol> <!--- Leftwards dashed arrow. --->
<html:symbol>⇡</html:symbol> <!--- Upwards dashed arrow. --->
<html:symbol>⇢</html:symbol> <!--- Rightwards dashed arrow. --->
<html:symbol>⇣</html:symbol> <!--- Downwards dashed arrow. --->
<html:symbol>⇤</html:symbol> <!--- Leftwards arrow to bar. --->
<html:symbol>⇥</html:symbol> <!--- Rightwards arrow to bar. --->
<html:symbol>⇦</html:symbol> <!--- Leftwards white arrow. --->
<html:symbol>⇧</html:symbol> <!--- Upwards white arrow. --->
<html:symbol>⇨</html:symbol> <!--- Rightwards white arrow. --->
<html:symbol>⇩</html:symbol> <!--- Downwards white arrow. --->
<html:symbol>⇪</html:symbol> <!--- Upwards white arrow from bar. --->
<html:symbol>⇫</html:symbol> <!--- Upwards white arrow on pedestal. --->
<html:symbol>⇬</html:symbol> <!--- Upwards white arrow on pedestal with horizontal bar. --->
<html:symbol>⇭</html:symbol> <!--- Upwards white arrow on pedestal with vertical bar. --->
<html:symbol>⇮</html:symbol> <!--- Upwards white double arrow. --->
<html:symbol>⇯</html:symbol> <!--- Upwards white double arrow on pedestal. --->
<html:symbol>⇰</html:symbol> <!--- Rightwards white arrow from wall. --->
<html:symbol>⇱</html:symbol> <!--- North west arrow to corner. --->
<html:symbol>⇲</html:symbol> <!--- South east arrow to corner. --->
<html:symbol>⇳</html:symbol> <!--- Up down white arrow. --->
<html:symbol>⇴</html:symbol> <!--- Right arrow with small circle. --->
<html:symbol>⇵</html:symbol> <!--- Downwards arrow leftwards of upwards arrow. --->
<html:symbol>⇶</html:symbol> <!--- Three rightwards arrows. --->
<html:symbol>⇷</html:symbol> <!--- Leftwards arrow with vertical stroke. --->
<html:symbol>⇸</html:symbol> <!--- Rightwards arrow with vertical stroke. --->
<html:symbol>⇹</html:symbol> <!--- Left right arrow with vertical stroke. --->
<html:symbol>⇺</html:symbol> <!--- Leftwards arrow with double vertical stroke. --->
<html:symbol>⇻</html:symbol> <!--- Rightwards arrow with double vertical stroke. --->
<html:symbol>⇼</html:symbol> <!--- Left right arrow with double vertical stroke. --->
<html:symbol>⇽</html:symbol> <!--- Leftwards open-headed arrow. --->
<html:symbol>⇾</html:symbol> <!--- Rightwards open-headed arrow. --->
<html:symbol>⇿</html:symbol> <!--- Left right open-headed arrow. --->
</html:p>
</core:Body>
</core:Email>
In this case, I'm using the decimal value of the unicode characters to define the HTML entites. But, some of them would normally have intuitive notations. For example, ← and → entities that I referred to earlier are being defined as decimal values here: ← and →, respectively.
That said, if we run this through Litmus, here's a sampling of what we get:
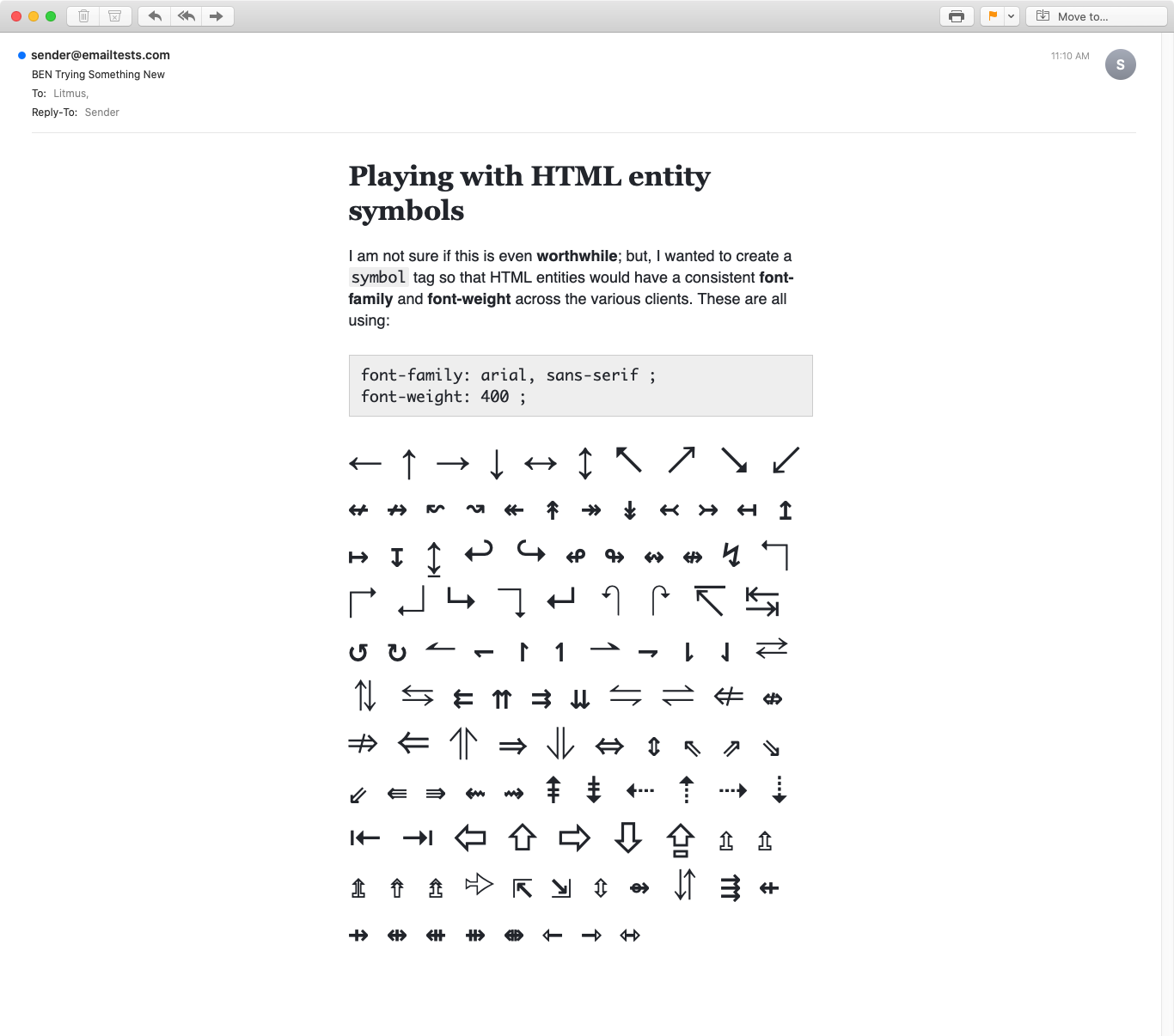
Apple Mail 13 on MacOS
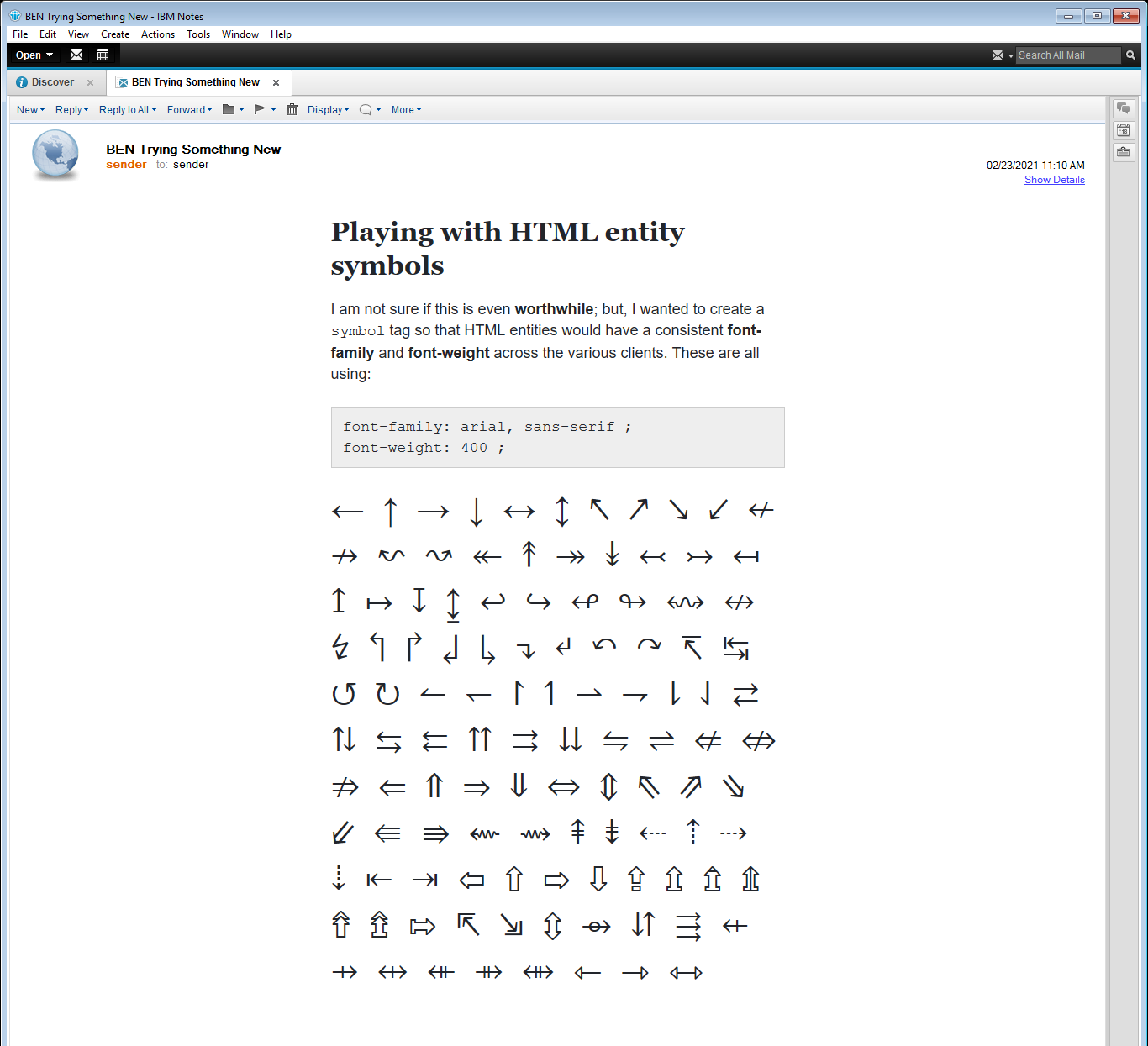
IBM Notes 10 on Windows 10
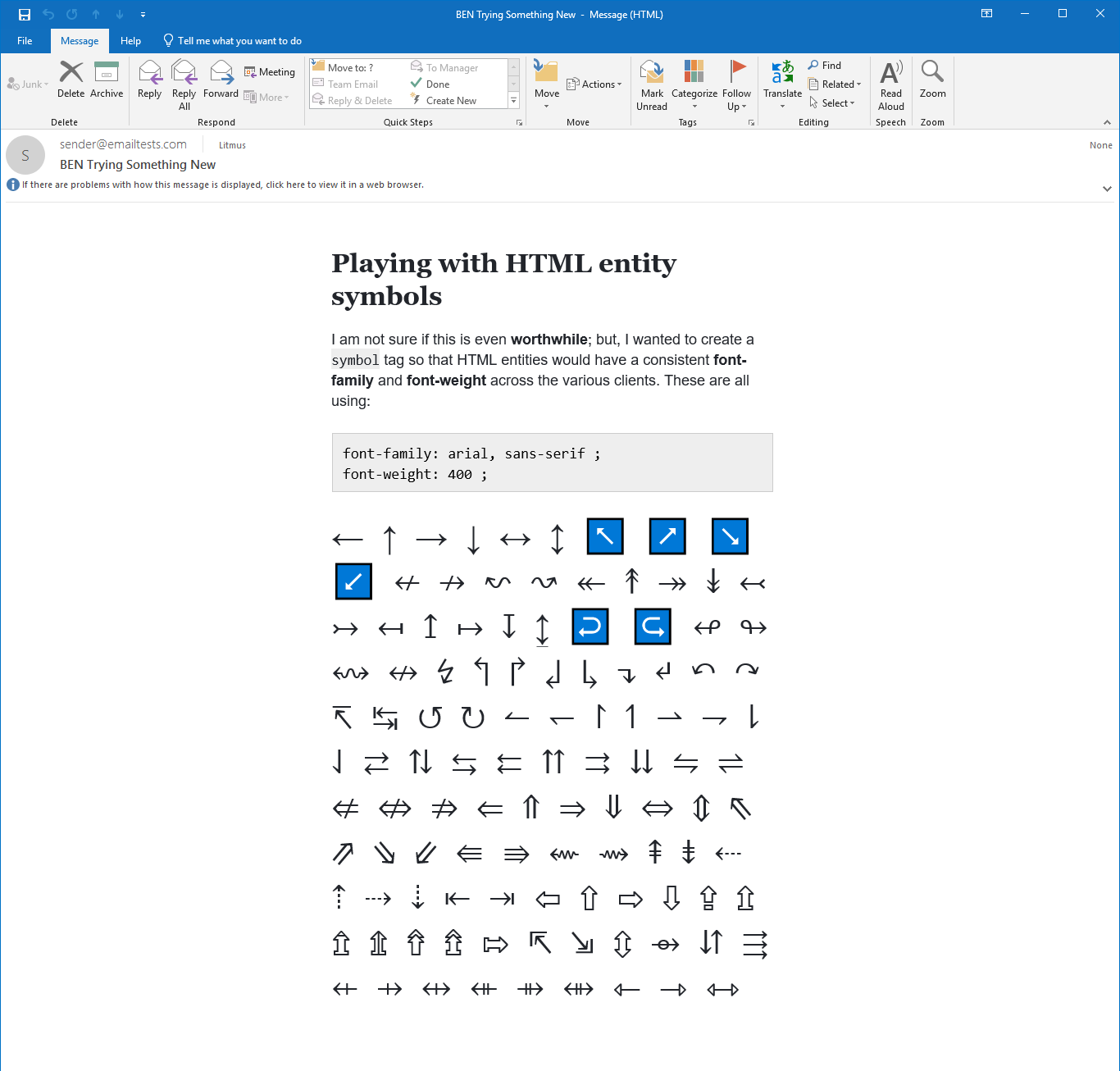
Outlook 2019 on Windows 10
Gmail App on iOS 13
As you can see, these HTML entities work pretty well and look mostly consistent on the various email operating systems and devices. The font-weights appear to vary; but, generally speaking, they good consistent. However, the big caveat here is that some devices replace some of the entities with native emoji characters. As such, you just have to be sure to test test test your emails in Litmus (or a similar product) before you commit to using this approach in production.
Want to use code from this post? Check out the license.




Reader Comments