Behavior Change Of AutoComplete = "Username" In Recent Chrome Update
As a web developer, I have a lot of different email addresses, both valid and simulated, that I use to test my applications. And, for the most part, I don't give these emails a second thought; until a few weeks ago when the Chrome browser's behavior suddenly changed (I assume from some update that got applied). Upon digging into the HTML to see if something in the markup had changed, I noticed that our login form was using autocomplete="username". I had never seen this before, so I wanted to see if this might be affecting my user experience.
Before looking into this a bit, I had only ever used the autocomplete attribute to turn auto-completion off. Honestly, I didn't even realize you could provide the autocomplete attribute with values other than off. A quick search of the Mozilla Developer Network (MDN), however, shows that there are a bunch of valid attribute values for autocomplete.
According to the Chromium page, Password Form Styles that Chromium Understands, you can use these different autocomplete values to:
... help ensure that browsers' and extensions' password management functionality can understand your site's sign-up, sign-in and change-password forms by enriching your HTML with a dash of metadata.
I should mention that, while I use 1Password on the daily, I don't actually have it integrated into my browser. In fact, I don't have any password managers integrated into my browser. So, whatever auto-fill behavior I experience is based on whatever the Chrome browser is providing out of the box.
With that said, I typically test my application with a bunch of different email addresses, including many that leverage GMail's plus-style aliasing:
ben+testing-payments@foo.barben+2020.04.02@foo.barben+2020.04.02-b@foo.barben+2020.04.02-c@foo.barben+tina@foo.barben+team.plan@foo.barben+enterprise.plan@foo.barben+malicious.user@foo.bar
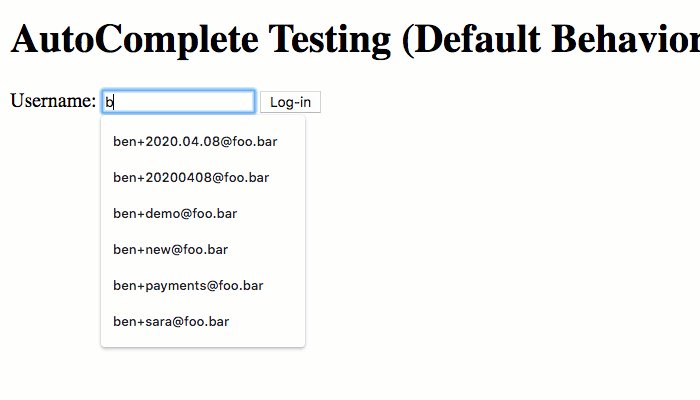
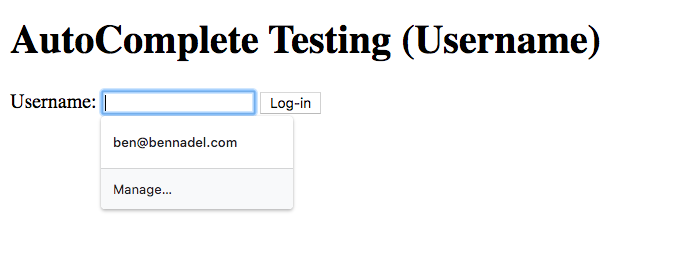
Historically, these recently-used emails just magically show up in the auto-complete drop-down menu when I type b, or press the ArrowDown key, in the username form field:

This form doesn't include any special autocomplete attribute - this is just the default behavior of the Chrome browser. And, as you can see, this is a pretty frictionless workflow for a web developer testing lots of different email addresses.
As I said earlier, this behavior suddenly stopped for me. And, when I looked into the HTML, I saw that the autocomplete attribute was set to "username". I asked our Auth team if this was a recent change; and, they assured me this markup hasn't changed in over a year. So, I have to assume the behavior change is do to browser update.
To see the new behavior, let's look at this simple demo markup:
<!doctype html>
<html lang="en">
<head>
<meta charset="utf-8" />
<title>
AutoComplete Testing (Username)
</title>
</head>
<body>
<h1>
AutoComplete Testing (Username)
</h1>
<form method="get">
Username:
<input type="email" name="email_b" autocomplete="username" autofocus />
<button type="submit">
Log-in
</button>
</form>
</body>
</html>
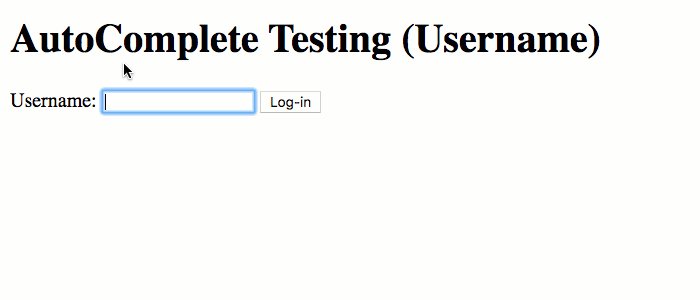
As you can see, my email form-field has autocomplete="username". And now, when I click into the field, all I get is this:

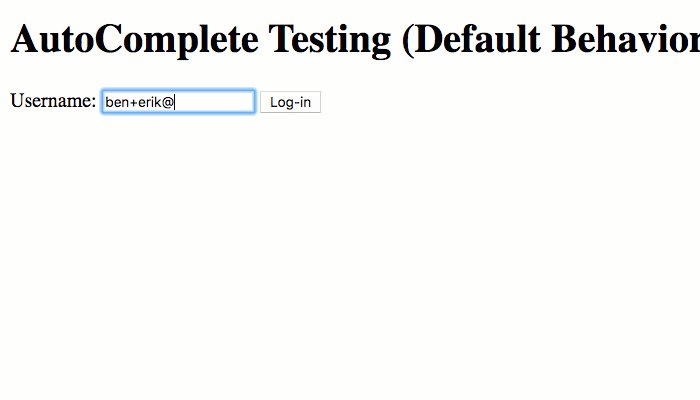
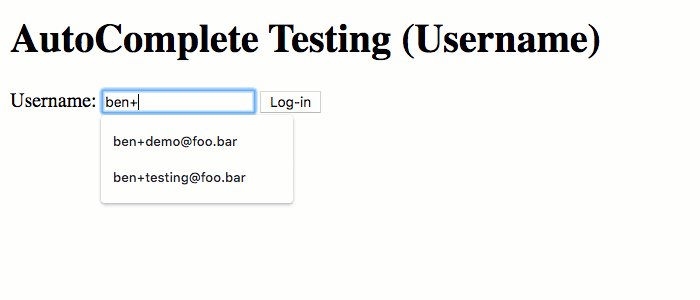
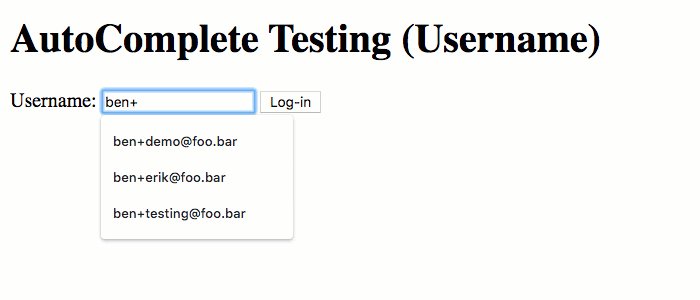
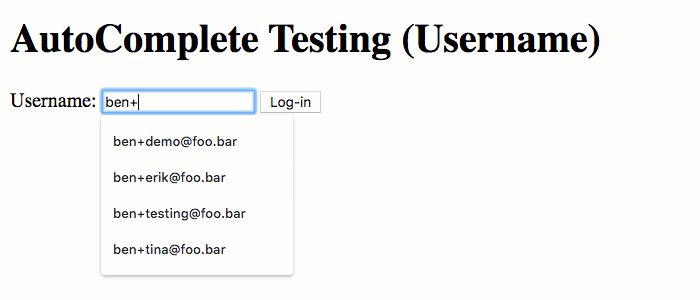
Now, other email addresses do show up when I start to type. However, since they all start with ben+, none of them show up until I assure the browser that I'm not going to use the currently-suggested one starting with ben@:

As you can see, now when I want to login with an email other than the one that Chrome thinks I'll use, I have to type at least 4-characters before I can get the appropriate auto-suggestion to show up. Four characters may not seem like a lot - and it isn't. But, it adds just a tiny bit of friction every time I login to the application.
Now, I understand that as a web developer, my use-cases are different from the typical user. However, even as a user, I have both a personal email and a professional email that both start with ben. Which means that, even as a user, I have to type in at least 4-characters before I can login with the non-suggested email.
To be clear, I am not necessarily saying that this is a problem. I wanted to share this user experience (UX) because it may not be obvious to other developers that this is a possible side-effect of using autocomplete="username". And, to be honest, I don't even know if other people will experience this. Maybe this is happening because of something tied to my particular browser? Or my security settings? I'm not really sure.
Want to use code from this post? Check out the license.

Reader Comments
I suspect this is because you have a login saved for the site you're running your demo on so it's suggesting the username saved in the Google native password manager. Once you vary from the saved username, it starts showing you the previous entries for similarly named fields (like it used to).
I'd click the "manage" button and see if Google doesn't have some saved credentials for the site.
Hey Ben - are you sure this isn't a choice that Chrome is making based on
type="email"? What did your "default" example use?I'd guess that this might be more likely if they've changed how email addresses are suggested...
@Seb,
Both of the demos are using
type="email". The only difference between the two (other than the title) is that the second one includesautocomplete="username". The first one doesn't even include theautocompleteattribute - it's just the default behavior of the browser.@Dan,
According to Manage, it appears to be pulling it from "Saved Addresses". In fact, the domain that I am using locally,
projects.local.invisionapp.com(where I was testing) is identified as a "Never Save" password setting. I think something just recently changed in Chrome.@All,
So, I get the same exact behavior if I open up a new dev-server on a random port, like
http://127.0.0.1:57834/. So, it's definitely not related to any username that the browser has stored for a particular site.