Sanity Check: Shared Style URLs And Emulated Encapsulation Attributes In Angular 6.1.10
A year ago, I performed a sanity check to confirm that shared style URLs were only compiled once in an Angular application. And, now that I've been digging into the mechanics of emulated encapsulation attributes, the question of shared style URLs has popped back into my mind. Specifically, I wanted to see how emulated encapsulation attributes were applied to CSS property declarations that were shared amongst multiple components in Angular 6.1.10.
Run this demo in my JavaScript Demos project on GitHub.
View this code in my JavaScript Demos project on GitHub.
To explore this, I created a LESS CSS file that could be pulled into multiple Angular components:
Then, I created two Angular components that each pull in this shared LESS CSS file as well as their own local style-overrides. Here's the first component:
| // Import the core angular services. | |
| import { Component } from "@angular/core"; | |
| // ----------------------------------------------------------------------------------- // | |
| // ----------------------------------------------------------------------------------- // | |
| @Component({ | |
| selector: "widget-one", | |
| styleUrls: [ | |
| "./widget-shared.less", // <--- This is the SHARED LESS file. | |
| "./widget-one.component.less" | |
| ], | |
| template: | |
| ` | |
| Hello, I am <strong>Widget One</strong>. Some of my styles are shared. | |
| ` | |
| }) | |
| export class WidgetOneComponent { | |
| // ... | |
| } |
Notice that it includes two "styleUrls" values: the shared file and the component-specific file. The second component does exactly the same thing:
| // Import the core angular services. | |
| import { Component } from "@angular/core"; | |
| // ----------------------------------------------------------------------------------- // | |
| // ----------------------------------------------------------------------------------- // | |
| @Component({ | |
| selector: "widget-two", | |
| styleUrls: [ | |
| "./widget-shared.less", // <--- This is the SHARED LESS file. | |
| "./widget-two.component.less" | |
| ], | |
| template: | |
| ` | |
| Hello, I am <strong>Widget Two</strong>. Some of my styles are shared. | |
| ` | |
| }) | |
| export class WidgetTwoComponent { | |
| // ... | |
| } |
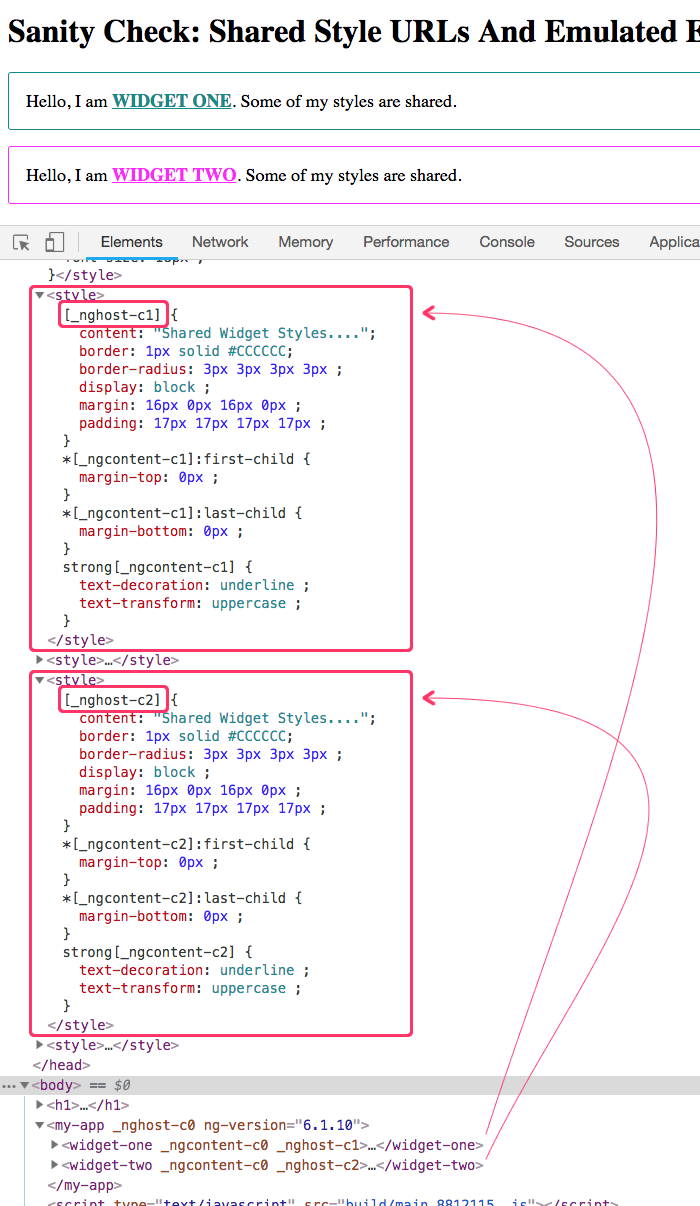
Now, if I render an Angular application that includes both of these widgets at the same time, we get the following browser output:

As you can see, each of the two components gets its own emulated encapsulation attributes. And, each of the two components has an injected Style tag, corresponding to the shared LESS CSS file and scoped to the component's specific encapsulation attributes. So, the LESS CSS file is compiled once (as seen in the older sanity-check); but, it is applied to the rendered document as many times as is needed for each consuming component Type.
There's nothing too surprising here. This is more or less what I expected to happen; since emulated encapsulation attributes are intended to scope styles to a specific component Type, it makes sense that Angular would have to "duplicate" the Style declarations in order to give each component its own scoping.
Want to use code from this post? Check out the license.
Reader Comments