Timezone In Date .toTimeString() Is Not Always An Abbreviation In JavaScript
The other day, when I tried to open my Incident Commander app on a different computer, nothing would load. The console was reporting some sort of parsing error. And upon digging into the issue, I discovered that the timezone substring reported by the Date's .toTimeString() method was not what I anticipated. While it had always been an abbreviation on my work computer, "(EDT)", it was a much longer value on this other computer, "(Eastern Daylight Time)". Apparently, the timezone string is not always an abbreviation in JavaScript. And so, I had to update my parsing approach to convert it to an abbreviation when necessary.
Run this demo in my JavaScript Demos project on GitHub.
View this code in my JavaScript Demos project on GitHub.
In my Incident Commander app, the user interface (UI) is designed to output the timezone as a short abbreviation. And, in fact, a longer value would break the layout of the UI. As such, I had to update my Incident Commander app to search for a more flexible timezone pattern when parsing; and then, to convert any longer timezone values into an abbreviation so that the UI would work consistently.
Since this parsing uses Regular Expressions - and since Regular Expressions are always worth celebrating - I figured I would put together a quick demo of what I did. In the following code, you can choose either a short time string or a long time string and the long value will get normalized:
| <!doctype html> | |
| <html lang="en"> | |
| <head> | |
| <meta charset="utf-8" /> | |
| <title> | |
| Timezone In Date .toTimeString() Is Not Always An Abbreviation In JavaScript | |
| </title> | |
| </head> | |
| <body> | |
| <h1> | |
| Timezone In Date .toTimeString() Is Not Always An Abbreviation In JavaScript | |
| </h1> | |
| <p> | |
| Use: | |
| <a href="./?short">Short Version</a> or | |
| <a href="./?long">Long Version</a> | |
| </p> | |
| <script type="text/javascript"> | |
| // For the sake of the demo, we're going to hard-code the .toTimeString() value | |
| // so that you can see how both version can be parsed. Let's look at the browser | |
| // search string to see which version to use. | |
| var time = ( location.search === "?short" ) | |
| ? "06:26:43 GMT-0400 (EDT)" | |
| : "06:26:43 GMT-0400 (Eastern Daylight Time)" | |
| ; | |
| console.group( "Hard-Coded Values" ); | |
| console.log( "Time string:", time ); | |
| // Locate the "(EDT)" portion of the time string, taking into account that it | |
| // may contain unexpected values. Essentially, we're grabbing all the characters | |
| // in between the parenthesis (and the parenthesis themselves). | |
| var parts = time.match( /\(([^)]+)\)/i ); | |
| // Extract the timezone string, which is the first capturing group in the matched | |
| // RegExp pattern (so that we don't include the parenthesis in the capture). | |
| var timezone = parts[ 1 ]; | |
| // If the parsed timezone value contains any non-word characters, let's extract | |
| // the word-boundary letters and convert the long timezone into an abbreviation. | |
| if ( timezone.search( /\W/ ) >= 0 ) { | |
| console.warn( "Extracted timezone as:", timezone ); | |
| timezone = timezone | |
| .match( /\b\w/g ) // Match first letter at each word boundary. | |
| .join( "" ) | |
| .toUpperCase() | |
| ; | |
| } | |
| console.log( "Timezone:", timezone ); | |
| console.groupEnd(); | |
| // --------------------------------------------------------------------------- // | |
| // --------------------------------------------------------------------------- // | |
| // As a control, let's see what your browser is reporting. | |
| console.group( "Actual Browser Value" ); | |
| console.log( new Date().toTimeString() ); | |
| console.groupEnd(); | |
| </script> | |
| </body> | |
| </html> |
In both cases, we're using a Regular Expression pattern to extract the "(...)" portion of the time string. Then, we're using another Regular Expression pattern to see if the substring contains any non-word characters. Then, if necessary, we're using yet another Regular Expression pattern to pick-out all the letters that start a word (based on boundaries), which are then joined to create a normalized abbreviation.
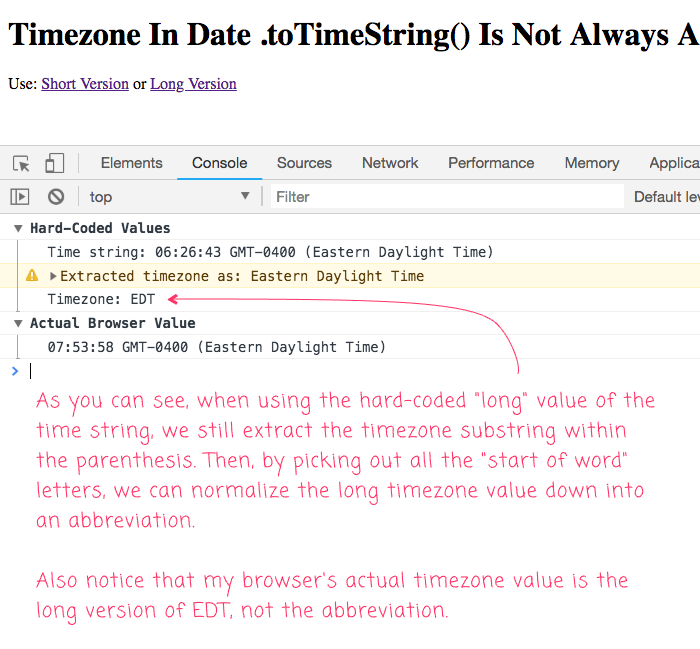
Now, if we open this up and use the long version of the time string, you can see that we still get the timezone abbreviation:

As you can see, we took the "Eastern Daylight Time" value, parsed it, and normalized it down to "EDT".
Anyway, not much going on in this post. Mostly, this is a "note to self" for future date handling. But, I think it's a good reminder that we can't assume that "unspecified" formatting will always be consistent across all browsers. In retrospect, I'm not sure how I would have even tested for this. But, at least now I know to think about timezone values in JavaScript as having more form-factors than those presented on my current machine.
Want to use code from this post? Check out the license.
Reader Comments