Adding Import / Export Functionality To The Incident Commander
Earlier this week, I published an Angular project called Incident Commander, which helps me run incidents at work. It's essentially a front-end form that aggregates a number of updates into a single Slack message that I can copy-and-paste into our #Incident channel. Currently, the Incident Commander only uses localStorage to persist data; so, if I have to leave my desk, there's no way for another engineer to take over using the app. As such, I built a simple import / export feature that allows the serialized Incident payload to be passed around from browser to browser.
Run the Incident Commander application on GitHub.
View the Incident Commander code in my Incident Commander project on GitHub.
Below the "Start New Incident" button, there is now an Import / Export link:
| |
|
|
||
| |
 |
|
||
| |
|
|
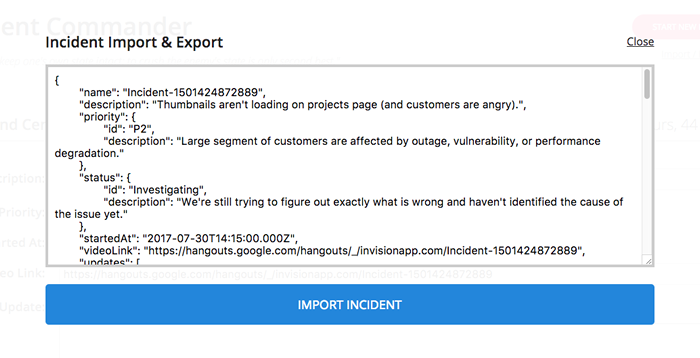
This opens up a modal window with a Textarea that provides the current Incident as a JSON (JavaScript Object Notation) payload:
| |
|
|
||
| |
 |
|
||
| |
|
|
This JSON payload can then be copied and sent to another engineer. Who can then paste it into their own import / export modal window and hit "Import Incident". This simply unmarshals the JSON into an Incident object and persists it to the current browser's localStorage. As such, it provides a crude, but effective way of handing an Incident off to another engineer.
Right now, the import feature doesn't do any validation, beyond the parsability of the input. That's something I can certainly add in the future; but, since this is a tool for internal use, validation didn't seem like too much of a pressing concern. Ultimately, I'd like to persist this data to something like Firebase, where it can be shared seamlessly. But, since incident updates may contain sensitive company information, I want to make sure that I do this in a very secure way. Until then, I'm just sticking to localStorage.
Reader Comments