Considering Tree Shaking As An Influence On Application Architecture In Angular 2
"Tree Shaking" is the new hawtness in JavaScript bundling. From what I've been told, "tree shaking" is loosely defined as the ability to examine code during the bundling process and exclude code that doesn't get used. Meaning, "dead code" is automatically stripped out of the final JavaScript bundle that you deploy to the browser. While tree shaking is an optional optimization, I wonder if it can be more than that. Specifically, I wonder if keeping tree shaking in mind can influence the way we architect our Angular 2 applications.
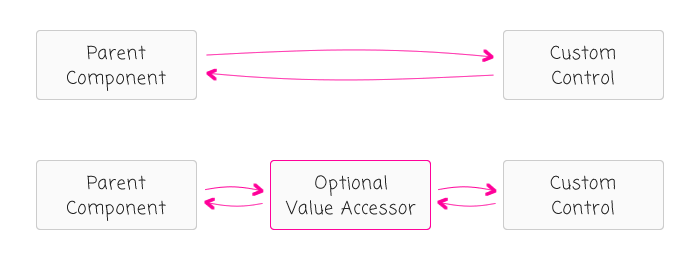
The Angular 2 feature that brought me to this thought-experiment was ngModel. I have strong feelings about how I think ngModel should be applied to custom form controls. I believe - when possible - custom form controls should be built using standard inputs and outputs. Then, all "form" related functionality should be layered on top of the core component using optional directives.
| |
|
|
||
| |
 |
|
||
| |
|
|
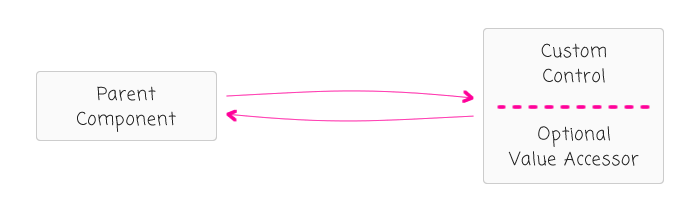
Other people think that custom form controls should know that they are "form" controls - not generic controls - and should, therefore, implement their own control value accessors:
| |
|
|
||
| |
 |
|
||
| |
|
|
But, the point of this post is not to argue one way or another about the construction of custom form controls in Angular 2. My goal is to look at these two approaches and consider if one of them is inherently more "tree shakable" than the other?
CAVEAT: Since I've never actually performed tree shaking in my own code, everything that I say here is pure conjecture and may not be entirely accurate. So, take this with a grain of salt.
Consider the FormsModule. The FormsModule contains the various ngModel directives, the ControlValueAccessor implementations, and all the NG_VALIDATORS stuff (and much more). If I don't need form-related functionality, I can simply omit this Module from my application. But, for the sake of argument, let's just say that I import it into my Application Module.
Now, let's revisit the two approaches to custom form control implementation outlined above. In my approach, the "ngModel portion" of the custom control is completely optional, implemented by sibling directives. This means that if I don't want to use ngModel with the custom control, none of my code will reference anything form-related. It is therefore my assumption that the imported FormsModule can be "tree shaken" out of the final bundle.
In the second approach, where the custom control implements its own control value accessor, even if I don't want to use "ngModel" with the custom control, the code I consume will always contain form-related references. As such, it is my assumption that the imported FormsModule can not be (at least not entirely) "tree shaken" out of the final bundle.
Again, this is just theory on my part; but, it would seem that the two different approaches to providing optional functionality - ngModel in this case - have different implications for tree shaking. Given that, I wonder if considerations of tree shaking should be taken into account when architecting Angular 2 components and modules. Or, at the very least, influence a decision - even if only as a tie-breaker - when none of the various approaches seem all that different.
I wonder if you could even go so far as to considering tree shaking a concept that helps guide you towards looser coupling and cleaner boundaries?
One day, when I'm actually competent enough to produce a JavaScript bundle, I'd love to test the actual bundles that get generated.
Reader Comments