You Cannot Project Static Content Into The Root Component In Angular 2.0.0
Lately, I've been thinking about the idea of an application loading screen in Angular 2 and I wanted to test something I've never tried before: projecting static content into the root component in an Angular 2 application. Long-story, short - it doesn't work. It doesn't throw an error or anything - the projected content is simply omitted.
Run this demo in my JavaScript Demos project on GitHub.
To test this, I tried including child-content in my index file:
<!doctype html>
<html>
<head>
<meta charset="utf-8" />
<title>
You Cannot Project Static Content Into The Root Component In Angular 2.0.0
</title>
<link rel="stylesheet" type="text/css" href="./demo.css"></link>
<!-- Load libraries (including polyfill(s) for older browsers). -->
<script type="text/javascript" src="../../vendor/angular2/2.0.0/node_modules/core-js/client/shim.min.js"></script>
<script type="text/javascript" src="../../vendor/angular2/2.0.0/node_modules/zone.js/dist/zone.js"></script>
<script type="text/javascript" src="../../vendor/angular2/2.0.0/node_modules/reflect-metadata/Reflect.js"></script>
<script type="text/javascript" src="../../vendor/angular2/2.0.0/node_modules/systemjs/dist/system.src.js"></script>
<!-- Load the Web Animations API polyfill for most browsers (basically any browser other than Chrome and Firefox). -->
<!-- <script type="text/javascript" src="../../vendor/angular2/2.0.0/node_modules/web-animations-js/web-animations.min.js"></script> -->
<!-- Configure SystemJS loader. -->
<script type="text/javascript" src="./system.config.js"></script>
</head>
<body>
<h1>
You Cannot Project Static Content Into The Root Component In Angular 2.0.0
</h1>
<my-app>
<p>
Projected Content (from Index.htm)
</p>
</my-app>
</body>
</html>
As you can see, I have some test content in between the <my-app> tags. Ordinarily I would have something like , "Loading..." in this area, done with the expectation that this content would be replaced by the root component's template. But, in this case, I am attempting to use the core <ng-content> directive to project these static nodes into the root template:
// Import the core angular services.
import { Component } from "@angular/core";
@Component({
selector: "my-app",
template:
`
<p>
Before (App)
</p>
<!-- WARNING: THIS DOES NOT WORK IN ROOT COMPONENT. -->
<ng-content></ng-content>
<p>
After (App)
</p>
`
})
export class AppComponent {
// I initialize the component.
constructor() {
// ...
}
}
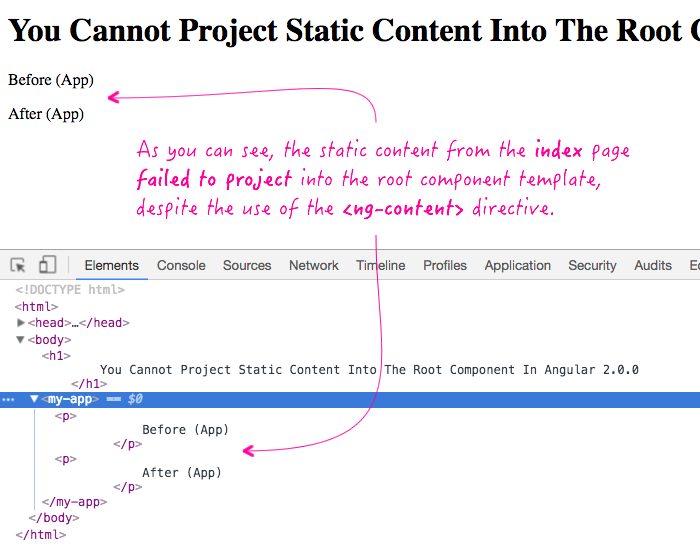
As you can see, I'm trying to project the content from the index page into the rendered app component. But, when we run this, we get the following output:

As you can see, the root component's template rendered properly; but, the projected content (from the index page) was omitted. I would generally consider this the expected behavior; but, I wasn't sure how it would behave. And now I know. And, knowing is half the battle!
Want to use code from this post? Check out the license.
Reader Comments