The User Experience (UX) Of CSS Text-Transform On Form Input Fields
In the world of user experience (UX), there is sometimes a fine line between "surprise" and "delight." If we can build interfaces and interactions that delight our users, it is almost certainly a good thing. But, it is almost certainly a bad thing if our interfaces and interactions surprise a user. Surprise means that something unexpected happened. Surprise means a user expected outcome A but, instead, got outcome X. Surprise leads to confusion, frustration, and resentment. One particularly dubios form of surprise is the use of CSS text-transform on form input fields.
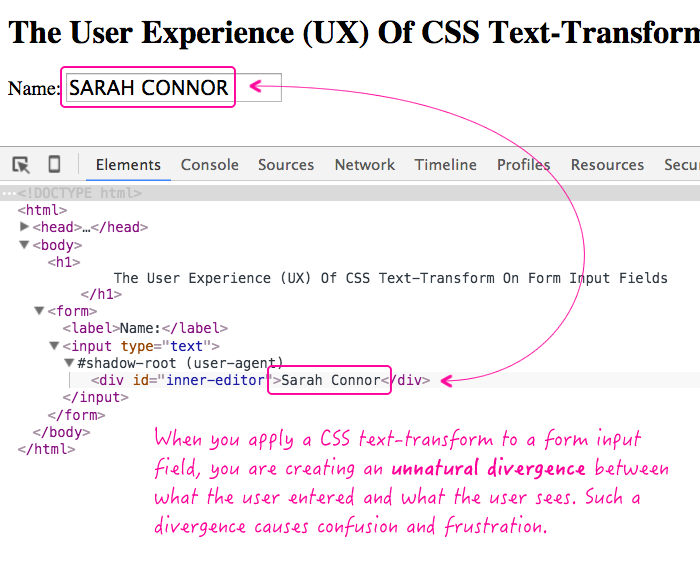
With CSS text-transform, you can specify how to capitalize an element's text, regardless of what the underlying text actually is. So, for example, you can take a block of normal prose and output it as an entirely uppercase value. This CSS property can be applied to just about any element, including form fields:
| |
|
|
||
| |
 |
|
||
| |
|
|
Using such a transformation with display text is usually a non-issue because the user has no preconceived notion about how the text should be rendered. But, when you use this kind of transformation with form input fields, you are absolutely disrupting a user's preconceived notions. When a user presses the "a" key on their keyboard, they are expecting to see "a" show up in the form field. But, when they instead see "A," it's both surprising and confusing.
And, what's more, this is particularly frustrating because such a transformation could actually be the user's fault. Perhaps they left the CAPS-lock on. Or, maybe their keyboard is malfunctioning in some way. Because you, as the designer, have disrupted the organic expectation of the user's interaction, you are forcing the user to stop and consider why such a surprise occurred; and, whether or not it's their fault.
The problem, however, doesn't even stop there. By hiding the underlying text value, you are setting your user up for future failure by allowing them to enter inaccurate data. Such inaccuracies may be currently masked by a CSS transformation; but, what happens, down the road, when you decide to remove the CSS text-transform? At that time, every dormant malformed capitalization becomes visible. Every input mistake made by your user becomes apparent to all of their peers.
I don't believe that there's ever a valid use case for the application of CSS text-transform on form input fields. Disrupting your user's preconceived notions about keyboard interactions causes nothing but confusion and frustration. If your application needs to capitalize text, do it on the server as part of the persistence workflow. Or, do it on the output only. Delight your users, don't surprise them.

Reader Comments
Just to play devil's advocate: couldn't a text-transform be implemented to clue the user in to what will happen to their data on the server side? Otherwise, isn't it just as confusing to see an all-caps view of the data, when what they entered was mixed-case (to follow your example).
@JC,
That's an interesting thought. Though, I would say that because the entry of data and the rendering of data are disconnected (in terms of timing), it won't often be a source of confusion. I think it's something people are used to. For example, you might enter some value in Black text in a form, but it may get rendered in Gray text or with a Strike-Through format when outside of the data-entry workflow.
But, at a more subtle level, even if confusing, I still think you get better differentiation on the source of the error. If you apply a text-transform to the Input, the user is more likely to think, *I did something wrong*. However, if the form inputs look correct and the subsequent rendering looks wrong, I think the user is more likely to think, *the App did something wrong*, which is, at the very least, an improvement.
Actually, my Easter weekend project is, I think, a valid use case. It's this beauty: https://makeapoint.vincenttunru.com/ (work in progress, appears to be broken here atm)
The only thing that will happen with the input, is that it will be displayed in SCREAMING ALL CAPS LETTERS. It's rather tongue-in-cheek, of course, and uppercasing the user's input clues him in on what is going to happen.
But yeah, rather esoteric.
@Vincent,
Ha ha ha >> (Warning: not for epileptics) << Yeah, to say the least :D
@Ben,
Yeah, I'd hate for my silly little joke to give someone a seizure :P