Two-Way Data Binding Is Just A "Box Of Bananas" In Angular 2 Beta 1
Over the weekend, I listened to the latest Adventure in Angular podcast with Brad Green, Misko Hevery, and Igor Minar. In the podcast, the panelists brought up such a fantastic "visual cue" for the new Angular 2 syntax that I just had to share it. They referred to the two-way data binding syntax as a "box of bananas". This is so powerful because when you visualize the concept, you immediately understand how to properly write your two-way data binding attributes in your Angular 2 templates.
If you've ever tried to define your two-way data binding attributes like this:
<widget ([ngModel])="someValue"></widget>
... you'll get the mysterious AngularJS error:
EXCEPTION: No provider for NgModel! (WidgetController -> NgModel)
The problem here is that the parens "()" were outside the brackets "[]" when they should have been on the inside:
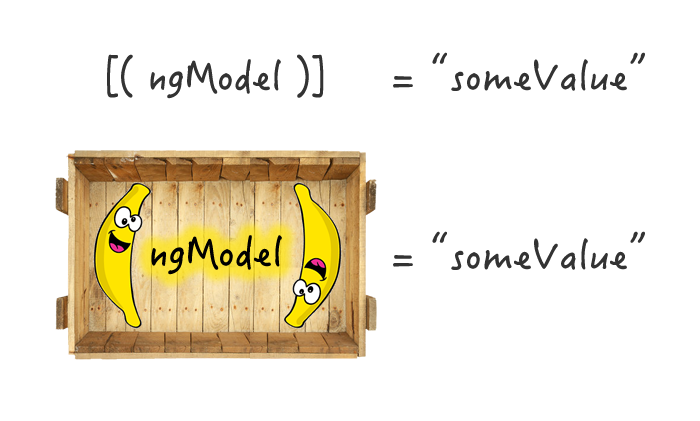
<widget [(ngModel)]="someValue"></widget>
As you can see, the order of the parentheses and the brackets were switched. And this works fine. But, you never need to make this mistake again if you just think about it like a "box of bananas":
| |
|
|
||
| |
 |
|
||
| |
|
|
Awesome stuff!
Reader Comments
This should be easy to remember.
Error messages certainly need some work!
I have a strict linter which insists on double-quotes for all strings. I did a sloppy global replace single -> double and ended up with something like:
<div foo="func("bar")"></div>
in a template, which resulted in a massive stacktrace with NO CLUE WHATSOEVER as to the problem.
@Fergus,
Yeah, that stack traces are REALLY huge in Angular 2. And, I find that they often have the wrong line numbers completely. And, the first like 10 items in the stack trace seem to be Angular 2 internals, which makes it harder. Thankfully this is all still small-scale and I can hone my instincts for errors :P
@Murali,
Glad you like :D
Cool