Preventing FileDrop Memory Leaks In Plupload 2.1.2
I've been using Plupload in my AngularJS applications for a few years now and it's been totally awesome. But lately, as I've been digging into the Chrome Dev Tools, I've noticed some memory leaks being caused by the FileDrop objects (aka, drop zones). My code was using the appropriate .destroy() methods; but, it appears as though destroy() may not be enough. After reviewing callstacks, adding "debugger" statements, and recording heap allocations, I think I finally figured out how to free up the memory that Plupload is holding on to.
Right now, my applications call the .destroy() method on the appropriate objects when they need to be town down:
| dropzone.destroy(); |
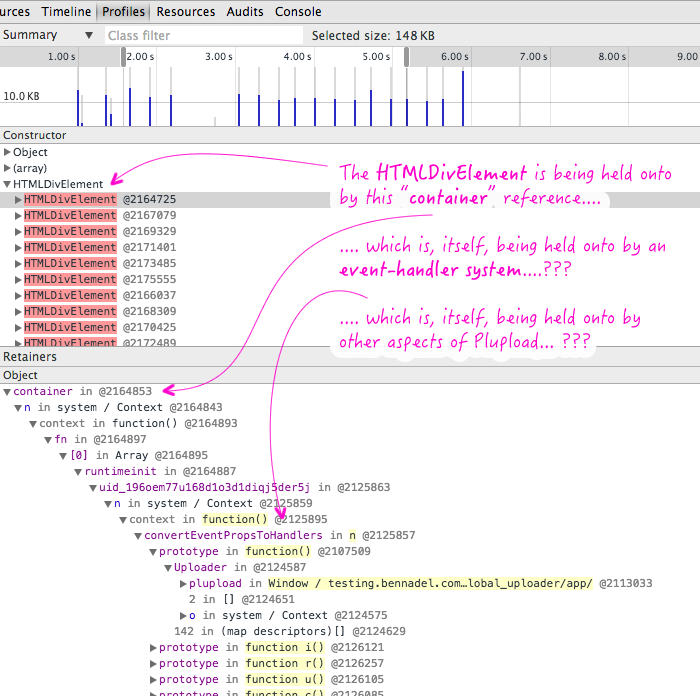
However, this doesn't seem to be working. If I use my application for a while and then look at the allocated memory, I see a ton of detached DOM nodes and other objects being kept in memory:

After looking through the source code, picking apart the object hierarchy, and adding breakpoints, it looked as if some event handlers were holding onto the mOxie objects I was trying to destroy. So, as an experiment, I tried unbinding all of the event handlers before destroying the object:
| // CAUTION: We need this here to prevent memory leaks in Plupload. | |
| dropzone.removeAllEventListeners(); | |
| dropzone.destroy(); |
This worked! Now, when I go through the app, creating and destroying FileDrop (drop zones) instances, the memory is being deallocated as expected.
I don't know if this is a bug; or, if this is the intended workflow. As much as I love Plupload, they definitely have some holes in their documentation. That said, this "feels" like something that a "destroy" method should be doing for me.
Want to use code from this post? Check out the license.
Reader Comments