Understanding The Complex And Circular Relationships Between Objects In JavaScript
A couple of months ago, when reading JavaScript: The Good Parts by Douglas Crockford, I have to admit that there was some code discussed in the book that really threw my brain through a loop. Specifically, I had a lot of trouble wrapping my head around the ripple effect that took place when methods were added to the Function() prototype. The relationship between JavaScript objects is complex and, at times, circular. I wanted to take a few minutes to just diagram some of the relationships so that I could refer to it in the future when my brain was having a crisis of mental modeling.
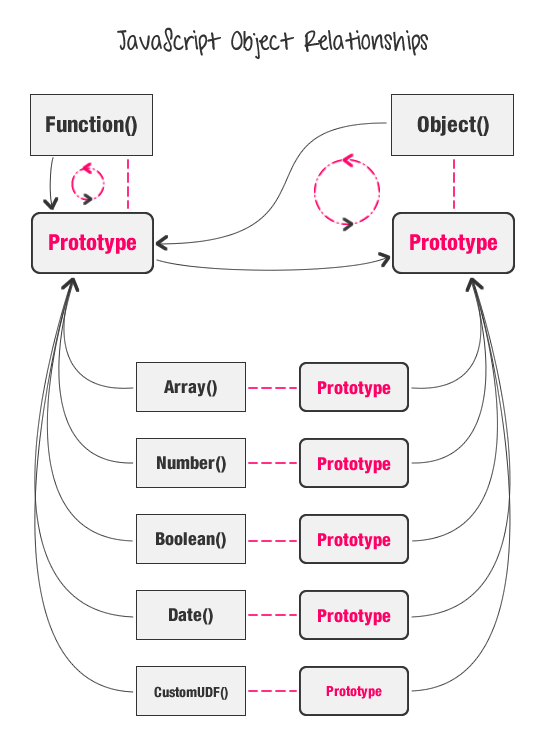
In the following diagram, the black lines indicate "inherits from." The pink lines indicate "composes a prototype." When looking at this, it's important to remember that all object constructors (Object, Function, Date, Number, Boolean, etc.) are functions that are an instance of Function. Oh, and yes, that means Function is an instance of itself.... your mind was just blown!
| |
|
|
||
| |
 |
|
||
| |
|
|
Clearly, the Function() and Object() prototypes are the hugest players in the JavaScript world. Everything ultimately extends the Object() prototype; but, all constructors extend the Function() prototype. This gives both the Object() and Function() prototypes the ability to change just about every object instance in the JavaScript system.
The most interesting part of this family tree is that both Function() and Object() create a circular relationship with their own prototypes. Meaning, a property added to the Function() prototype immediately becomes available in Function() itself. And, a property added to the Object() prototype immediately becomes available in the Object() itself (by way of the Function() prototype). To see what I mean, take a look at this console output:
>>> Object.someProperty
undefined
>>> Object.prototype.someProperty = "set in Object.prototype";
"set in Object.prototype"
>>> Object.someProperty
"set in Object.prototype"
>>> Function.otherProperty
undefined
>>> Function.prototype.otherProperty = "set in Function.prototype";
"set in Function.prototype"
>>> Function.otherProperty
"set in Function.prototype"
This kind of circular relationship doesn't happen anywhere else in the JavaScript world (as far as I can tell). Never do you create a constructor function and have its prototype properties become available within itself. Pretty funky stuff!
Objects (abstractly) are the core of the JavaScript language. And, as you can see, they create a very interesting family tree. In order to help wrap your head around this, I would recommend taking at look at Cody Lindley's new book, JavaScript Enlightenment. Once you fully understand how objects work, you'll really be able to leverage them in some very powerful ways!
Reader Comments
Thanks! This was a good reminder of how much I'm taking for granted everytime I write javascript. Good to slow down and really examine what's happening on the language level.
For instance I often do stuff like this:
var bar = function() {
var obj = {
hello: 'Hello World'
// more methods and properties go here
}
return obj;
}
var foo = function() {
this.print = function() {
console.log(this.hello);
}
}
foo.prototype = bar;
foo.print(); // Hello World
I never really slowed down to think about what's actually happening here. A function that creates an object, then returns that object that I then set to the prototype of another function that I'm effectively treating as an object with its own methods and properties. I just take it for granted at this point, but...damn thats trippy.
@Will,
Yeah, JavaScript is some funky stuff. And, when it comes to returning objects out of a constructor, it can also get more interesting! If you return an object instance, JavaScript will use that as the result of the constructor invocation. However, if you return a non-object (such as a native string or boolean), JavaScript will ignore the return value and simply return the newly instantiated object.
So, it will honor your return value... but only sometimes, depending on what you return.
I am relatively new to javascript so yes, my mind is blown. This has helped my understanding, although the more I learn, the more I realize I don't know !!!
@John,
Luckily, you don't need to really have this stuff in the forefront of your mind when coding. But, when you get into creating your own "classes" and instances, then this kind of understanding becomes a lot more powerful.
Thanks for all of your well thought out and written posts!
I've been trying to wrap my brain around this prototype stuff, but since 95% of my time is in PHP, I'm struggling...but hopefully this will help some.
@Mazz,
Cool my man, hope it helps!
@Will Vaughn I tried your javascript example but got this error:-
foo.print is not a function