Building A Branded Jing Image Viewer Using ColdFusion
If you haven't started using Jing yet, stop reading this and install it immediately! Jing is one of those tools that you've never heard of, then you use it, and suddenly, you can't even imaging life without it. For those of you who don't know, it's a small utility that allows you to capture images and videos of your screen and then share them in a variety of easy ways. The other day, I got curious to see if I could use the customizable Jing buttons in order to create a branded viewing experience.
By default, when you share an image or video using Jing, it posts to the ScreenCast website. In the Jing configuration, however, you have the option to set up buttons that facilitate sharing media over YouTube, Twitter, Facebook, Flickr, and or course, FTP. In this post, we're gonna walk through setting up a custom FTP button that uploads an image to your ColdFusion site and returns a URL for viewing.
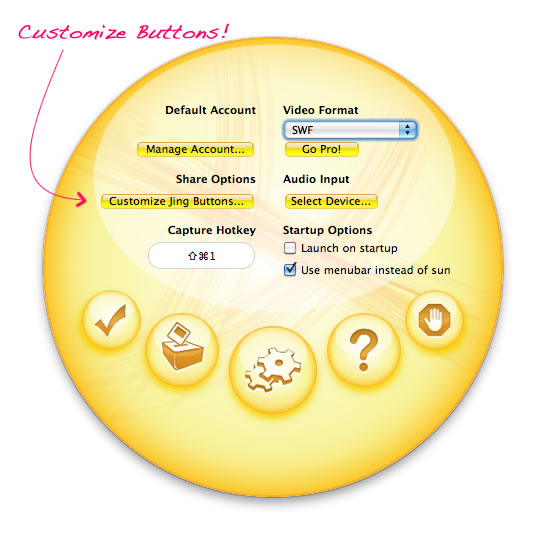
The first thing you want to do is open up your Jing application and goto the settings. Within the settings, there should be an option to customize the Jing buttons.

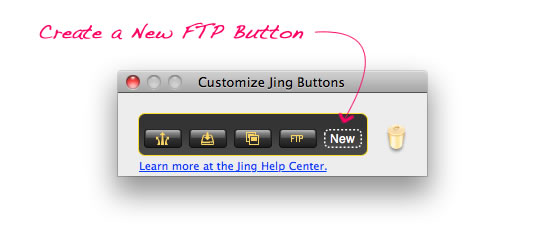
These are the buttons that show up once you've captured your screen (in either image or video format) and want to share it. From the customization screen, click on the NEW button.

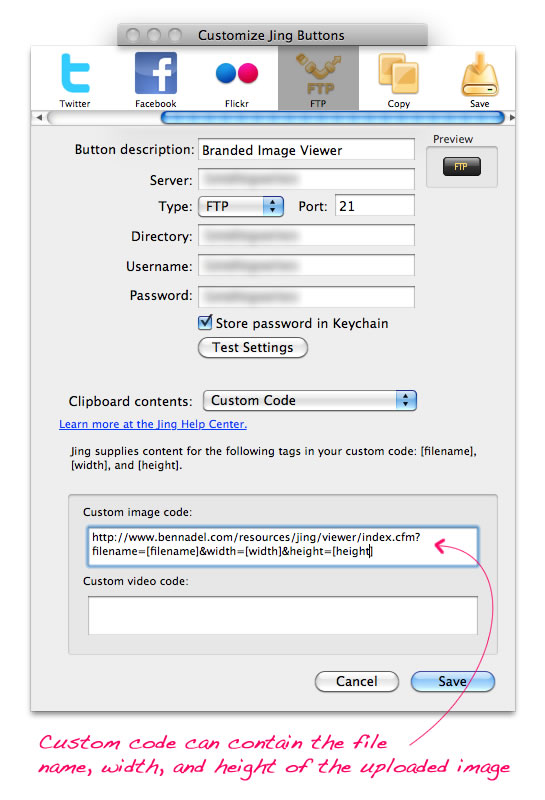
This will present you with a number of sharing options including YouTube, Flickr, and Facebook. Select the FTP tab and fill out the information relevant to your remote storage location.

At the bottom of this screen, you have the option to configure your clipboard content. This is the content that will contain the URL for your uploaded media. Jing provides you with three data variables that you can then use to help build the resultant url:
- [filename] - The uploaded file name.
- [width] - The width of the media asset.
- [height] - The height of the media asset.
Once the image is uploaded, the above values will be replaced into your URL and the resultant URL will be automatically copied to your computer's clipboard where you can then paste it into something like an instant messaging client. To get an idea of what this URL configuration might look like, this is the one that I am using in the demo (broken into two lines):
http://www.bennadel.com/resources/jing/viewer/index.cfm?
filename=[filename]&width=[width]&height=[height]
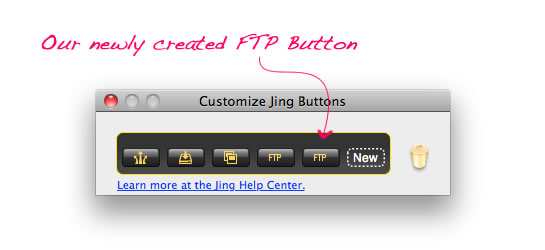
Once you are done entering your FTP and URL configuration information, click Save and you should be taken back to the button list which will now contain your newly created FTP button:

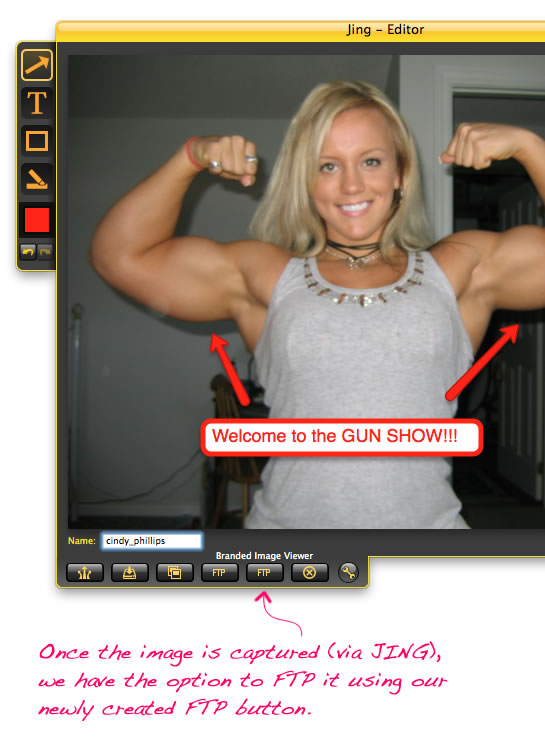
With this new Jing FTP button in place, let's capture something on the screen. Whether it's an image or a video capture, you'll be presented with the same set of "share" buttons at the bottom:

Because Jing allows you to create the same type of button multiple times, you may have to mouse-over the button in order to view the label (notice that in the above screenshot, the label appears directly above the button on mouse-over).
NOTE: By default, Jing will automatically name the captured media asset with a unique name. However, if you look in the above screenshot, you can see that Jing also provides an input field that allows you to select your own custom asset name. Be careful - Jing does not give you any warning if you are about to overwrite an existing file.
When you click the new FTP share button, Jing will close the share window, upload the image, and then alert you when the resultant URL has been copied to your clipboard:

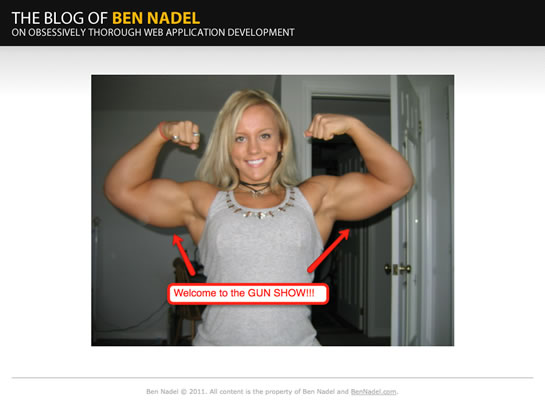
At this point, you can now paste the link into an IM client, Twitter message, or email, etc.. The URL is definitely now short; but, unless you're using something like Twitter/TweetDeck (which has its own built-in URL shortening services), the length of the URL shouldn't present a functional problem. Once a user clicks on the link, they will be taken to your branded "view" page and see something like this:
Pretty cool stuff! But, so far, we've only talked about uploading the Jing-captured asset. Now, let's take a look at an example ColdFusion page that handles the branded viewing experience. For this demo, I've created a very simple ColdFusion page that simply checks to see if the image exists; and, if it does, it presents it to the user:
| <!--- | |
| Param the incoming URL parameters. These are the properties | |
| that are available in the JING automated code snippet. | |
| NOTE: Rather than waste time computing the image dimensions in | |
| ColdFusion, we're just going to use the values that JING sends | |
| to use. This will remove some headache. | |
| ---> | |
| <cfparam name="url.filename" type="string" default="" /> | |
| <cfparam name="url.width" type="numeric" default="0" /> | |
| <cfparam name="url.height" type="numeric" default="0" /> | |
| <!--- | |
| Set the root url for the blog - since this is a *branded* JING | |
| page, we will be linked back to the root of the blog when | |
| necessary. Rather than calculating the link each time, just set | |
| it here. | |
| ---> | |
| <cfset brandUrl = "http://www.bennadel.com/" /> | |
| <!--- | |
| Sanitize the file name to make sure that no one is trying | |
| to gain access about the server file system. | |
| ---> | |
| <cfset url.filename = getFileFromPath( url.filename ) /> | |
| <!--- | |
| Check to see if the given file exists. If it doesn't then we | |
| are going to send people back to the blog root. | |
| ---> | |
| <cfif !fileExists( expandPath( "./images/#url.filename#" ) )> | |
| <!--- | |
| Something went wrong - the file name could not be found. | |
| Relocate the user. | |
| ---> | |
| <cflocation | |
| url="#brandUrl#" | |
| addtoken="false" | |
| /> | |
| </cfif> | |
| <!--- | |
| ASSERT: If we made it this far then the image exists and can | |
| be displayed for the user. | |
| ---> | |
| <!--- Reset the output buffer and set the mime type. ---> | |
| <cfcontent type="text/html" /> | |
| <cfoutput> | |
| <!DOCTYPE html> | |
| <html> | |
| <head> | |
| <title>The Blog of Ben Nadel</title> | |
| <meta name="description" content="Images uploaded by Ben Nadel." /> | |
| <link rel="stylesheet" type="text/css" href="./linked/styles.css"></link> | |
| </head> | |
| <body> | |
| <div class="header"> | |
| <a href="#brandUrl#"> | |
| The Blog of Ben Nadel - Recent Blog Entries | |
| </a> | |
| </div> | |
| <div class="body"> | |
| <div class="content" style="width: #url.width#px ;"> | |
| <!--- Output the uploaded image. ---> | |
| <img | |
| src="./images/#url.filename#" | |
| width="#url.width#" | |
| height="#url.height#" | |
| /> | |
| </div> | |
| </div> | |
| <div class="footer"> | |
| Ben Nadel © #year( now() )#. All content is the property of Ben Nadel and <a href="#brandUrl#">BenNadel.com</a>. | |
| </div> | |
| </body> | |
| </html> | |
| </cfoutput> |
As you can see, there's nothing too complicated going on here at all. The whole process of setting up a custom Jing FTP button and branded viewing experience is rather painless. In this demo, I only used image capture; but, the same thing could be done with a video capture as well. If you look at the configuration screen, you can see the video uploads allow for a completely different URL. Of course, you could always create an entirely new FTP button just for video uploads if you needed to. Jing is so freaking awesome and easy to customize!
Want to use code from this post? Check out the license.

Reader Comments
As you know, I also have a Mac. There's a Mac-only screencast capturing commercial product called iShowU HD. It does stuff like raindrop ripples to visually represent where you clicked the mouse, etc.
I prefer to have a vendor who's motivated by money to help me solve problems when I encounter them. But it's also wonderful when free products incorporate usability features, such as FTP account management. Pretty soon everyone will have to have those features too, or else they're not keeping up with the pace of the market.
Here's a thought: If you're scheduled to give a presentation, it's worthwhile to capture screencasts of the Internet parts and pull them into Keynote. That way, you don't need Internet to give your presentation. (Corporations tighten up their WiFi and forget to mention it when they host speakers, so you spend forever trying to get someone on the phone who knows the password. Or everyone in the audience jumps in on the WiFi too and the speaker's connection gets so slow, it's embarrassing.) With your Internet examples essentially cached in the presentation as a video, you're immune from connection problems AND you can control the timing. Just hit pause if you need to answer a question.
Thanks for the Jing info. It never hurts to have more tools. That's why we all have five browsers, right?
@WebManWalking,
100% agree on not needing internet for a presentation. Luckily, I have ColdFusion running on my local machine so for presentations, it's rare that I can't set something up locally to demo with. But yeah, assuming you need internet, pre-recording is a winner move.
The only thing I've seen where that's not so easy is when you're demoing a SMS-type application where you really do want to try to demo the full life-cycle interaction phone to SMS to ColdFusion to computer kind of a thing.
I've been using Camtasia for extended screen recordings (which is made by the same company that makes Jing).
As I stare at the picture of the blonde, I'm left to wonder just how much steroids she's taken in order to bulk up . . .
Here here to Jing being one of those tools I couldn't live without. A picture really is worth 1,000 words, and Jing makes it really easy to share a picture.
Great idea about using it to create your own branded viewer, @Ben!
Great stuff! Thanks. I've had Jing installed (and Camtasia) for a long time and I should be using them more.
Lola: She's probably not a real blonde either. I used to be bothered by women that can run faster than me and I'm far from slow. Maybe now I can find that attractive.
Lets hope she is not Ben's wife then :-) Personally I wouldn't mind meeting her in dark alley :-)
I think the blonde is a beautiful woman, especially having a beautiful face. My personal preference for when I look at a woman and find her over-all attractive (as in face and body), is that she have a more feminine build, but I know there are those that find muscular women attractive, and to each his own. Women like this are great for those guys who need a challenge and want a bulky woman. I find her muscles fascinating. @Snake, she could probably take you out in a dark alley. :-)
@Lola,
Yeah, you can really see some interesting transformations in these women over time, especially in the face. It's unfortunate.
@Mike,
Jing is just brilliant - an essential tool!
@Snake,
Ha ha ha.
@Anna,
I definitely find it fascinating!
I like looking at pictures of women like this in magazines, because I find it so fascinating I sometimes can't help but stare, and I'd rather be starting at her in the magazine instead of on person so she doesn't whoop my trail! Lol. My sister is a personal trainer, and when she does competitions, she really bulks up. Eben if it's not the female body type I find attractive, I do admire the dedication. And even if the woman takes steriods, she still has to work out to get her body a certain way. Very few people could just sit around on their rear ends and take steriods and hope to get where they want to with their body.