Saturday Hackathon: Building A Photo Upload Site For Twitter
A while back, I blogged about creating a custom ColdFusion photo uploader for the Twitter for iPhone application (formerly known as Tweetie). Since then, I've been using this approach to upload my Twitter photos directly to my web site. At this last BFUSION/BFLEX conference, a couple of people asked me if I could break out my photo sharing functionality; so, this past weekend, I set aside a Saturday Hackathon to do just that - in 12 hours, I built a stand-alone photo upload site to showcase the API interaction.
| |
|
|
||
| |
 |
|
||
| |
|
|
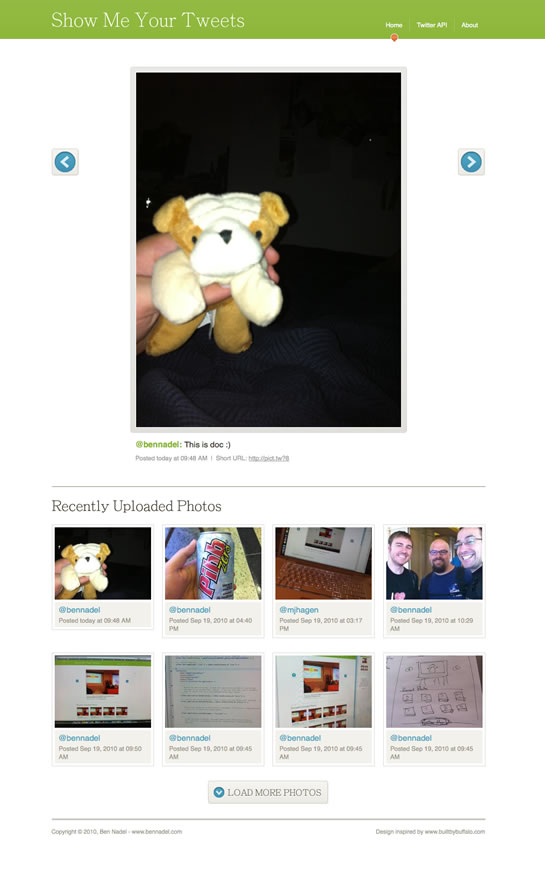
To see the demo site in action, click here. If you want to download the code for the entire site, click here. This contains the photo display logic as well as the API logic (the site is entirely self-contained).
This site is not really meant for production - it's just a demonstration. It doesn't even use a database; it uses internal query objects which are serialized to disk (WDDX) as a form of persistence. When I build a demo, I try my best to keep it as portable as possible. Using query objects as "databases" allows me to showcase functionality without the requirement of too many peripheral constraints. This way, people can simply grab the code, drop it somewhere, hit the page and blam! it works.
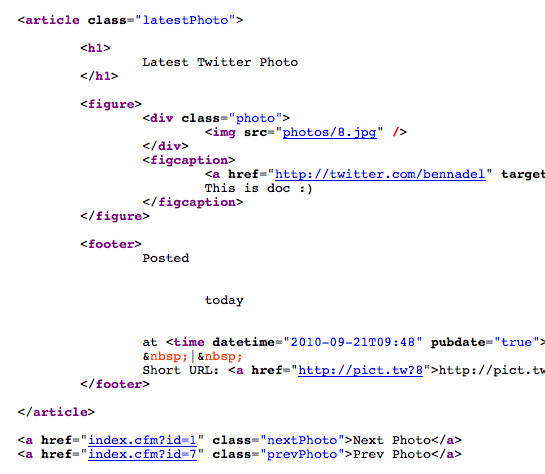
When building this site, I also took it as an opportunity to start playing around with HTML5 markup. After reading HTML5 For Web Designers by Jeremy Keith, I started to feel more confident in how the new markup elements might be used. As it turns out, though, feeling confident and knowing what to do are two very different beasts. Trying to build the templates using HTML5 tags definitely slowed me down a lot; but, in the end, it was a really great experience.
| |
|
|
||
| |
 |
|
||
| |
|
|
I know that it might sound really sad to perform solo hackathons; but, I'm finding them to be insanely productive. It's kind of shocking how much you can actually get done in 12 hours. And, with all that time dedicated without interruption, you definitely get into the mindset that it's OK to experiment with totally new concepts. If you haven't tried this before, I'd highly recommend it.
When I started working on this demo site, I had all kind of plans for cool jQuery interactions; but, there ended up being no time for that. In fact, the site doesn't even use any Javascript at all (with the exception of HTML5Shiv for IE-compatibility - not tested). There's a lot of room for improvement; but, I hope that the code at least demonstrates how to integrate with the Twitter API in such a way that you can now start to think about bringing it into your own projects.

Reader Comments
If you have a chance, I'd be interested if you would break down your time spent on your hackathon. How much time in design? How much time cutting up assets (if any)? How much time writing templates, coding, testing, deploying? etc, etc, etc.
I generally tell my students that actual coding is usually less than 1/3 of the time for small projects like this, so I'm curious if your numbers match mine.
@Rick,
Oh yeah, no problem at all. I was pretty conscious of all that stuff (as the time counted down), so I can say this with decent accuracy. Plus, I was taking photos of the process which have all been timestamped:
10AM-10:30 - General brain storming and sketching on paper. I basically already had the idea, but I was formalizing it.
10:30AM-11 - Finding a basic design that I liked (I'm not a designer, so I typically base this stuff on other things). For this, I borrowed heavily from http://www.builtbybuffalo.com (credit is given in the site footer).
11AM-12:45PM - Designing the site in Fireworks.
12:45PM-3:30 - Building the HTML5/CSS template based on the Fireworks design file. Using HTML5 for the first time definitely slowed me down a bit here.
(Short break to get some Fresca)
4:00PM-9:00 - Actually building the ColdFusion side of the project.
9:00PM-10:00 - Writing filler copy for the About / Twitter API pages of the site. This wasn't really crucial, but it was part of the site.
... All in all, I was in the office from about 9:45AM to 10:00PM (12 hours in change) and spent 5 hours writing ColdFusion code. The CF probably would have been a bit less had I actually used a database rather than a number of query-of-queries. But, there's not actually all that much ColdFusion code in the project - the site isn't that big.
Does that sound about right?
Another Saturday hackathon? You definitely went the right route by forgoing the wife and kids for now!
More to the point. The WDDX data persistence stuff was really interesting. I haven't ever used it, but wow is that much simpler for loading data than looping through XML or creating a structure mock-up for prototyping. Thanks for sharing.
@Justin,
Yeah, WDDX is interesting stuff. When I first learned about it, I didn't really care for it. But, it actually is a pretty great standard (it is an open standard, I believe) and ColdFusion serializes and deserializes it quite well.
The down side is that it's very verbose - much more so than JSON. But, it handles query serialization much better than JSON does.
So Ben, I'm fairly nubescent at all this. Let me get this straight. What you've built here is a way for people to upload photos to their OWN websites (not twitter), except that you use the Twitter iPhone service to get the job done?
@Paul,
It's meant to work with the Twitter for iPhone application, which I believe works according to the API outlined by the TwitPic service. I am sure you can configure Image Upload services with other Twitter clients; but in the end, it is specifically about Twitter photos (as it uses the oAuth security model that Twitter uses).
Thanks, I guess twitvid (video, as opposed to image, uploads) would work along similar lines?
@Paul,
That's a really good question. I assume it would in theory; however, in my Twitter for iPhone application, the Video Service menu does not provide a way to add a custom API end point. That might just be because the Twitter team (who took over the project) added the Video services and forgot to add it.
I'll poke around and see if I can find anything.
@Ben
Yeah, I can imagine it would be a great service for, say, an outdoor concert ticketing website or promoter to have a page where people can submit videos of the concerts they're at.