FLEX On jQuery: The Relative Power Of Link Elements
Mentally, I am still very much in the web application world of the traditional client-server request-response life cycle. I think in terms of page requests and view rendering; and, as my ability to code complex jQuery applications increases, I fear that my understanding of client-side architecture "best practices" is not keeping up. After a lot of experimentation and exploration that lead to concepts like corMVC - my jQuery MVC framework - I thought that it was time to try gathering information from a group of experienced programmers who have been coding thick-client applications for years: FLEX developers.
Last night, I had my first "FLEX on jQuery" conversation with my good friend and talented FLEX and ColdFusion developer, Javier Julio. Because this was my first conversation in what I hope might become a nice series of blog posts, I had Javi work with me on building up some core terminology such that I could start to have more meaningful conversations with FLEX developers. Like, I said, I still think in terms of server requests and views, so it was important that I had terms that would help me translate my mental context.
The following are some informal, conversational definitions that came up in our discussion. Please keep in my that this is what I understood them to be, and not necessarily what Javier told me (I am sure I got some of this wrong):
- Component - This is a collection of cohesive code that typically has a user interface (UI) aspect to it. The Application component would be an example of a non-UI component, whereas a Data Grid would be an example of a UI component. Components can respond to events triggered internally to the component and, if they so choose, they can announce custom events to their subscribers. Typically, any event-listening attached to a component will be for a custom event type.
- State / View State - This is a particular display configuration for a component. I am not sure if I should get any more specific than that at this time as my understanding is not that good. However, as an example from what I gathered, you can think of the "preview" and "expanded" versions of a data component as two different view states.
- Container - This is typically a UI component that contains other components.
- Application - This is the core component behind all the behavior of an application. It is the root "container," but unlike most other containers, it has no inherent visual (UI) rendering.
- Children - These are the top level components within a given container.
- Display - This is the current visual state of the application; it is a particular combination of rendered UI components in a given view state.
- Display List - This is a UI component used to define the layout of other (child) components.
Once I had some of the terminology down, I tried to translate what I could back into an HTML / jQuery context. In this way, not only could I have more meaningful conversations with FLEX developers, I could start to see how FLEX-based approaches might by applied in the standard web browser. From what I could see, other than a much more componentized approach to FLEX, there were many similarities:
- Document Object Model (DOM) - In FLEX, there appears to be a component tree with the Application being the root "node." This is very much like the HTML DOM; of course, in the DOM, the document is the root node and the "Application" is typically some set of (typically disparate) Javascript objects listening for events.
- Elements - Where the component tree in FLEX is very much like the DOM, so are the FLEX components very much like the HTML elements contained within the DOM.
- Events - Both systems have events that bubble up through their respective trees - the document object model (DOM) tree in HTML and the component tree in FLEX. The main difference appears to be that in HTML, standard events are typically very important whereas in FLEX, custom events seem to be very important.
- View / Screen - What I think of as a "view" in an application (ex. "Customer Detail" view) is a "display" in a FLEX application - a combination of UI components in a given view state.
Once Javier and I started using the same vocabulary, I had him walk me through the event life cycle for some very simple interface configurations - things like a menu bar component and a data grid component that would respond to user click events. After about an hour of talking, I started to see a very interesting pattern emerge in terms of Link elements. In FLEX, link elements are inherently meaningless; if you have a Data Grid that has a link button in each row, clicking on that link doesn't do anything to the greater application. In HTML, on the other hand, link elements are inherently destructive; if you click on a link within an HTML data grid (table), it might very well "destroy" the entire interface.
This inherent link-power in an HTML context is a hold-over from the old-school application life cycle where each new view had to be gotten from the server with a new request. As such, each link necessarily had to have the power to change the entire state of the application. As our clients get "thicker" and more complex (like our ladies ;)), I wonder if the inherent power of link elements needs to be greatly diminished?
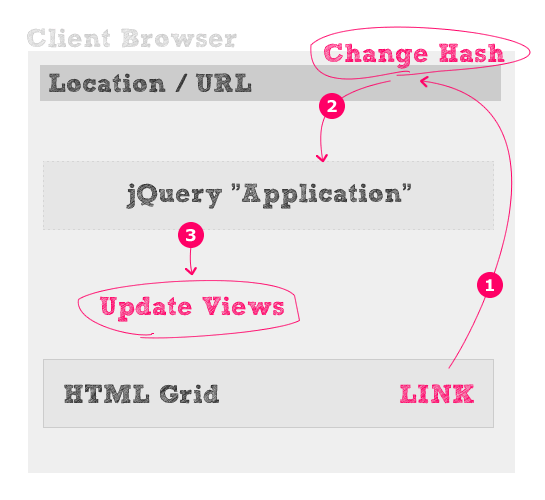
In my recent experimentation with thick-client applications, I attempted to build off the inherent nature of links by having my application respond to changes in the URL hash (fragment). In this approach, clicking on a link would change the URL to something like "...#contacts"; my application would then listen to changes in the URL hash, and when it saw "contacts" come up, it would treat it like a local "GET" request and adjust the views accordingly.
| |
|
|
||
| |
 |
|
||
| |
|
|
As you can see, in this work flow, the application is subservient to the link - it is a slave that must react to what the link feels is appropriate. Now this is not to say that use of the URL hash isn't very valuable for deep-linking; but, after my FLEX conversation, to have the application rely on the URL as a way to monitor UI events seems like an entirely inappropriate chain of observation.
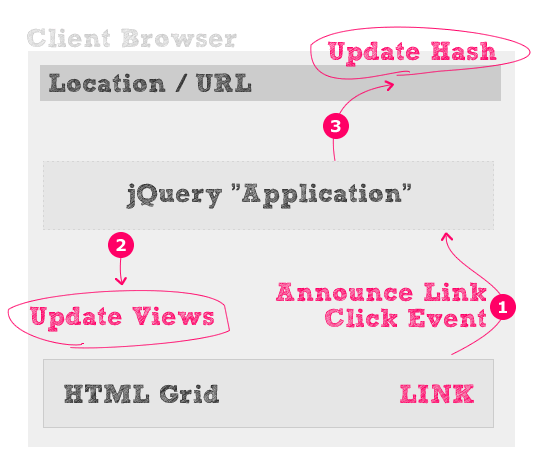
In a FLEX application, because links are inherently meaningless, a link in a data grid would have to announce some sort of "link click" event. This event would then be captured by the application which would, in turn, update the views (if necessary) and, if deemed appropriate, change the URL hash for deep-linking usability.
| |
|
|
||
| |
 |
|
||
| |
|
|
As you can see here, the link doesn't truly have any power until the jQuery application says it does; at best, all the link can do is announce to the world that it was clicked.
As someone who has just recently started to try building thick-client applications, there is something very appealing about using links to drive the application; there's definitely a perception that doing so will somehow get me up and running quicker. But, I'm starting to think that this kind of mentality is just an archaic mindset left over from the old approach to client-server application architecture.
All of this is based on the conversation I had last night with Javier Julio, so I haven't had time to fully process all of my thoughts. As a next step, what I'd like to do is take these ideas and apply them to a very small jQuery sample application. All in all, though, this was a very exciting, very mentally stimulating conversation. I wanted to start having these conversations because I think FLEX has a lot to teach us about complex jQuery application architecture; and, after my talk last night, I can see that this assumption is absolutely true.
I'd love to make "FLEX on jQuery" a series; if you're a FLEX developer who'd be interested in having a conversation with me about it, please drop me a line.
Reader Comments
What about a jQuery developer who wants to help you learn? I could easily see this leading to a more well constructed JS framework.
PLEASE make sure you add data-binding in this framework! That's one of the things that I miss most about JS work vs Flex. Data binding rules.
@Andy,
I'm always up for a good conversation :) If you have some kung-fu you want to share, I'll be there.
I think you're too hung up on the domain-specific meaning of "link", although I could simply be misreading you. This isn't intended as a criticism - it's a natural inference for a web developer to make.
Flex doesn't really have links. It has things that can look like links (LinkButtons), but that's just the way they look. It doesn't have any element designed purely for navigation. It just has things that you can click on, for which you can assign event handlers, and those event handlers control what happens.
In an HTML-based application, you typically don't use links for navigation either - you use JavaScript event handlers or pseudo-URLs. But in doing that, you're using a specific element that was designed for navigation, and using it as something else, which is a bit of a contextual shift. That shift simply doesn't happen in Flex, because you don't have links.
And Andy is right to emphasize the importance of data binding. While you use event handlers and custom event objects to send messages from components to their parents, you use data binding to send messages between siblings or from a parent to a child.
While I think it's certainly useful for you to talk to Javier about how Flex works, I think you'd find it even more useful to just learn a bit of Flex - it's actually very easy to get started, and you'll internalize the things that Javier is explaining. However, you might then decide to ditch HTML wherever you can, for a while at least!
@Dave,
Sorry for the confusion - I think we are mostly on the same page. I was mixing my points-of-view a bit; when I referred to "link" a lot of the time, I was coming at it from an "intent" angle. Meaning, the user clicks on *something* and expects an action to happen. In an HTML web page, that it typically an Anchor tag. In a FLEX app, that *might* be a link button.
Remember, I was just trying to draw similarities in concepts. To your point, though, part of what I was saying was that perhaps links in modern, thick-client applications should act *more* like link buttons (as as to make up the conceptual gap).
In an HTML-based application, you typically don't use links for navigation either - you use JavaScript event handlers or pseudo-URLs...
This is actually the very mindset that I am trying to change in myself; so, hopefully, that's where I'll actually end up after this exploration - give me some time :)
As far as the Data Binding stuff, I don't really know anything about it. The only data binding concept that I knew of was that you could power things like data grids and select boxes with data collections (ex. ArrayCollection??). As far as if that is what you are talking about OR how that relates to passing information from parent to child, I am not sure. I was thinking more of using class methods... but perhaps that is also an old-school mentality.
I would like to learn FLEX, but I like the idea of talking philosophy first. When you start to look at implementation, too many people are too quick to say things like, "Well that's what your MVC framework will handle" or other incidental thoughts. By keeping it at theory, if forces the conversation to stay raw, which I think (hope) will allow for more cross-domain pollination.
Hey guys, I tried to take some of these thoughts and apply them to a very small, sample application:
www.bennadel.com/blog/1866-FLEX-On-jQuery-Turning-HTML-Links-Into-Standard-UI-Elements.htm
OK, let me start by saying I'm not surprised I didn't correctly interpret everything you wrote!
Meaning, the user clicks on *something* and expects an action to happen. In an HTML web page, that it typically an Anchor tag. In a FLEX app, that *might* be a link button.
Right. But there's a certain amount of unacknowledged baggage to unpack. On a web page, the user has largely been conditioned to click on a fairly small set of items: links, buttons, maybe images. Everything else in a standard HTML page is "dead space". In Flex, or most desktop apps for that matter, this isn't the case, and the user may have a broader expectation of what might respond to interaction.
To your point, though, part of what I was saying was that perhaps links in modern, thick-client applications should act *more* like link buttons (as as to make up the conceptual gap).
I have the opposite opinion. For many years, people did have broader expectations on how they could interact with things. Then, we went from a rich interface (desktop, client/server) to a very sparse interface. But this is an aberration, and far from ideal. We want to go the other way.
Data bindings: you can really power anything with anything else using bindings. They shouldn't even be called "data bindings" because they're not limited to traditional "data" objects. They simply allow you to place a "live" AS3 expression in an MXML attribute. In the case of the parent-child thing I mentioned, you might create a UI component, define a property within that component, then reference the component from within your main application file; then, within that reference, you can specify a binding for the attribute value of the component. So, the value of the bound reference changes, and the application changes the property of the component, which is the child of the application. But basically, you're on target with your comparison to class methods - not "old-school" at all! However, some of the things you do in Flex tend to be "informal" OO - many Flex developers don't necessarily worry as much about things like public vs private properties, etc.
Finally, as for the "philosophy" of Flex: you don't have to use a formal framework at all to learn Flex, and that won't be a hindrance to learning the concepts. There are Flex frameworks, but they all work inside the larger conceptual "framework" of how Flex apps generally work. Flex pushes the developer in the direction of MVC without a lot of conscious thought on the developer's part. You express the controller and views as MXML, and you express the model and additional wiring as AS3; the controller has mechanisms like bindings and view states to send various messages to views, and the views have custom event handlers to send messages back to the controller. It is possible to diverge from this - you can even write a Flex app entirely in AS3 - but the natural direction of the environment is to push you gently down the "right" path. I can only say from my own experience that until I started writing Flex code, I didn't really get a lot of the premises of Flex development. But even if you don't learn Flex, this discussion can certainly be an interesting learning experience.
@Dave,
For the data binding, I assume this happens behind the scenes with implicit event announcing / subscription? Like, an item announces that it's data has been "updated"; and then, anything that is bound to it, hears that event and gathers the new data to re-render itself.
If it's not done that way, it would seem very magical :)
I assume the same thing, but the beauty is, I don't actually know - and I don't have to! So, to me at least, it does seem magical.
@Dave,
Word up. The concept of data binding does seem very powerful.