Automatic Property Calculation Support With Animations In Angular 2 RC 6
One of the cool things about the Web Animations support in Angular 2 RC 6 is that you can use the "*" (wildcard) to reference the "runtime value" of a given property in either the source or destination styles of a transition. As I've been playing around with this feature, however, I've discovered that the support for this varies from browser to browser; and, also depends on whether or not you're using the Web Animations polyfill. So, moral of the story - be sure to test your animations and automatic property calculations across browsers.
Run this demo in my JavaScript Demos project on GitHub.
To demonstrate, I have a box that I can transition to and from the "void" state. In these transitions, I try to make use of:
- width: "*"
- height: "*"
- borderRadius: "*"
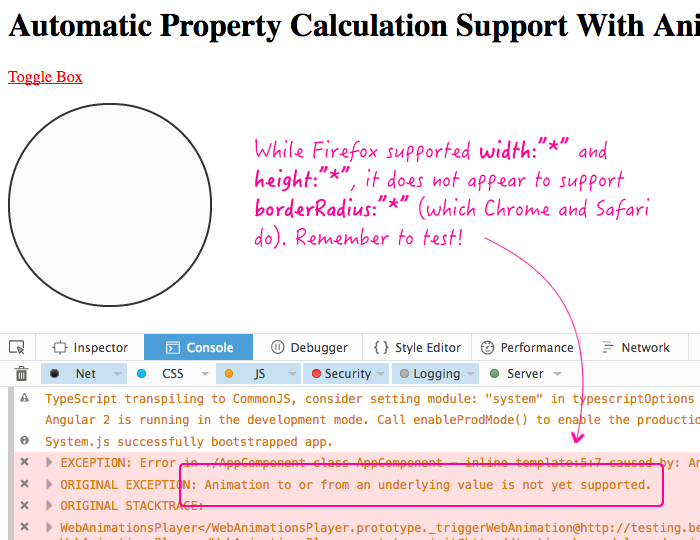
In Chrome - which has native Web Animations support - and Sarafi - which uses the Web Animations polyfill - all three of these automatic property calculations work fine. In Firefox, however - which has native Web Animations support - height and width work but the borderRadius throws an error:
Animation to or from an underlying value is not yet supported.
I don't know if there's a list somewhere of the supported properties - these are just the few that I've tried to use in my research. Here's the demo code:
// Import the core angular services.
import { animate } from "@angular/core";
import { Component } from "@angular/core";
import { state } from "@angular/core";
import { style } from "@angular/core";
import { transition } from "@angular/core";
import { trigger } from "@angular/core";
@Component({
selector: "my-app",
animations: [
trigger(
"boxAnimation",
[
// When transitioning to and from a given state, we can SOMETIMES use
// the "*" to leverage whatever the existing runtime value is (or should
// be) for the given property. Support for this depends on the browser.
// For example, in Chrome, we can use borderRadius:"*"; but, in Firefox,
// it will throw the error:
// --
// Animation to or from an underlying value is not yet supported.
// --
// Both Chrome and Firefox support width:"*" and height:"*".
transition(
"void => *",
[
style({
height: 0,
width: 0
}),
animate(
"1000ms ease-in-out",
style({
height: "*",
width: "*"
})
)
]
),
transition(
"* => void",
[
style({
borderRadius: "*",
height: "*",
width: "*"
}),
animate(
"1000ms ease-in-out",
style({
borderRadius: 0,
height: 0,
width: 0
})
)
]
)
]
)
],
template:
`
<p>
<a (click)="toggleBox()">Toggle Box</a>
</p>
<div *ngIf="isShowingBox" @boxAnimation class="box">
<br />
</div>
`
})
export class AppComponent {
public isShowingBox: boolean;
// I initialize the component.
constructor() {
this.isShowingBox = false;
}
// ---
// PUBLIC METHODS.
// ---
// I show or hide the box depending on the current state.
public toggleBox() : void {
this.isShowingBox = ! this.isShowingBox;
}
}
When executing the "enter" transition, I'm only using "height" and "width"; so, these should work in all the browsers. But, when executing the "leave" transition, I'm also using "borderRadius", which will break in Firefox:

The automatic property calculation feature in Angular 2 RC 6 is very awesome and is something that I'm excited to dig into more. The take-away of this post is simply that browser support varies and that you need to remember to test your animations across browsers - even when the browser has native Web Animations support.
Want to use code from this post? Check out the license.
Reader Comments
Absolutely love this series, thank you for all of the great info.
@Jacob,
Thank you, good sir! Glad you're enjoying.